您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了es6擴展運算符可不可以去重的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇es6擴展運算符可不可以去重文章都會有所收獲,下面我們一起來看看吧。
es6中,單獨使用擴展運算符“...”無法去重,可配合Set對象來進行數組去重。去重方法:1、用“new Set(arr)”語句將數組轉為Set集合類型,利用Set特性去除重復元素;2、用“[...集合]”語句將去重后的Set集合轉為數組。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
在es6中,單獨使用擴展運算符“...”無法去重,可配合Set對象來進行數組去重。
Set是ES6新提供的數據結構,類似于數組,但是本身沒有重復值。利用這一特性,我們可以將數組轉為Set類型進行去重,然后使用Array.from方法將其再轉為數組。
擴展運算符…是ES6中引入的,將可迭代對象展開到其單獨的元素中,所謂的可迭代對象就是任何能用for of循環進行遍歷的對象,例如:數組、字符串、Map 、Set 、DOM節點等。
實現思想:
將數組轉為set集合去重后,使用擴展運算符…將集合展開到數組中,將集合轉為數組
實現代碼:
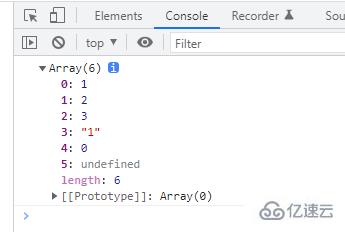
let arr=[1, 2, 3,3,2,"1",0,undefined,undefined]; let newArr=[...new Set(arr)]; console.log(newArr);

關于“es6擴展運算符可不可以去重”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“es6擴展運算符可不可以去重”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。