您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue項目怎么打包部署到GitHub Pages中”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
編譯調試通過的Vue項目
將本地項目推送到Github遠程倉庫默認master分支
步驟1和步驟2這方面的文章和教程不要太多,此處略過
關于Vue項目的publicPath
如果你打算發布到 https://.github.io/,則可以省略這一步,因為 publicPath默認即是 “/”。
如果你打算發布到 https://.github.io/<REPO>/(也就是說你的倉庫在 https://github.com/<USERNAME>/<REPO>),則將 publicPath 設置為 “/<REPO>/”。
<PERO>即你的倉庫名稱
執行npm run build打包Vue項目,此時項目目錄下會多出一個dist目錄

將dist推送到遠程倉庫(默認為master分支)
通常dist目錄會被git忽略,需要將dist從忽略文件中刪除,然后將dist目錄推送到遠程倉庫
???? 使用git subtree push --prefix dist origin gh-pages將dist目錄推送到遠程的gh-pages分支,若遠程沒有gh-pagse分支則會新建gh-pagse分支然后再推送。
備注:此處只能是gh-pages分支,才能使用GitHub pages功能
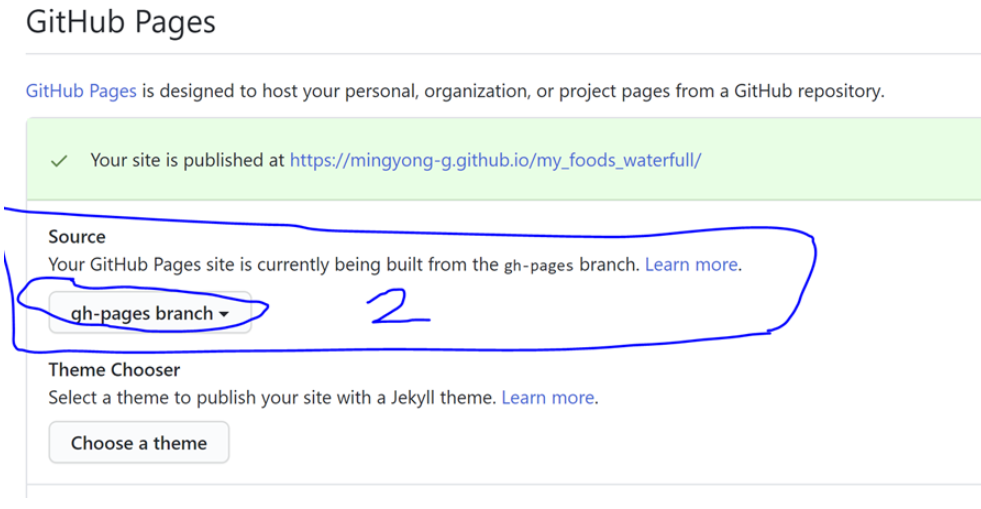
登錄遠程GitHub倉庫,通過setting -> github pages -> source 將gh-pages設置為GitHub pages 的source

訪問GitHub pages 鏈接
每次執行npm run build 后再次執行步驟2,步驟3
“Vue項目怎么打包部署到GitHub Pages中”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。