溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“微信APP生命周期及頁面生命周期是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
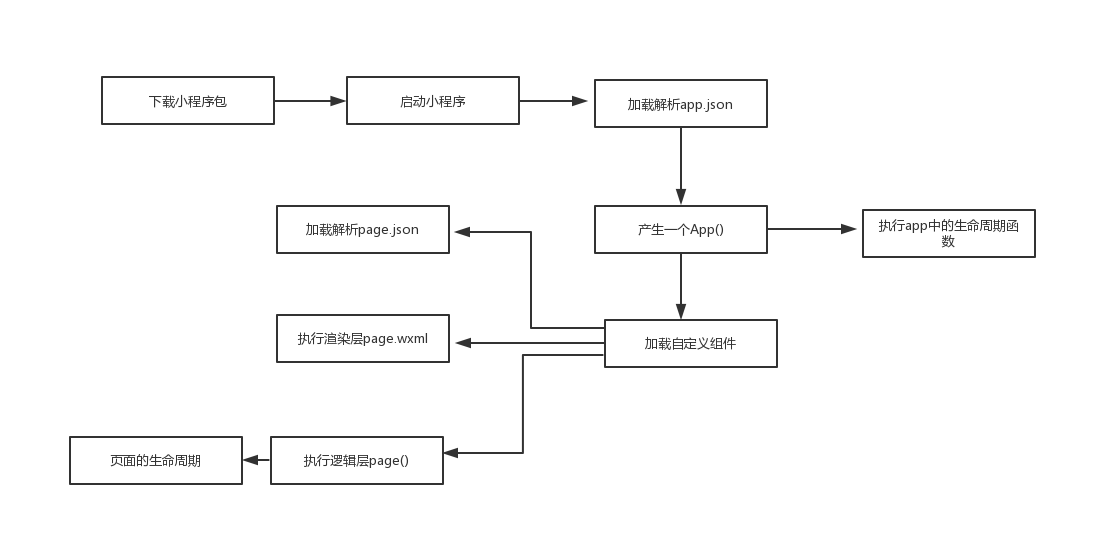
我們畫一個圖來表示一下,整個小程序的啟動流程,我們就知道了:


執行App()函數也就是注冊一個App
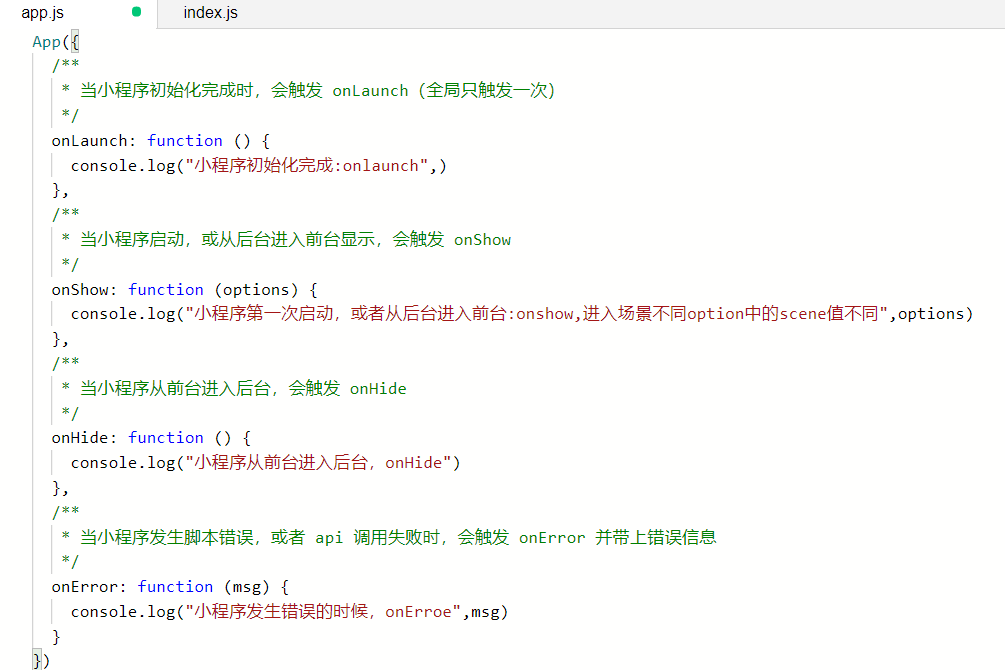
1 在注冊app的時候,可以判斷小程序的進入場景
2 我們可以在執行通過生命周期函數,做一些數據請求
3 可以在app中設置一個全局對象,讓所有頁面都能使用
Page({
/**
* 頁面的初始數據
*/
data: {
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
console.log("onload")
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
console.log("onshow")
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
console.log("onReady")
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
console.log("onHide")
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
console.log("onUnload")
},
//監聽用戶下拉動作,
onPullDownRefresh :function(){
//如果要用到這個,必須把"enablePullDownRefresh": true
console.log("下拉刷下")
},
//頁面上拉觸底事件的處理函數
onReachBottom:function(){
console.log("上拉到底部")
},
//頁面滾動觸發事件的處理函數
onPageScroll: function(e){
console.log("滾輪在懂",e)
}
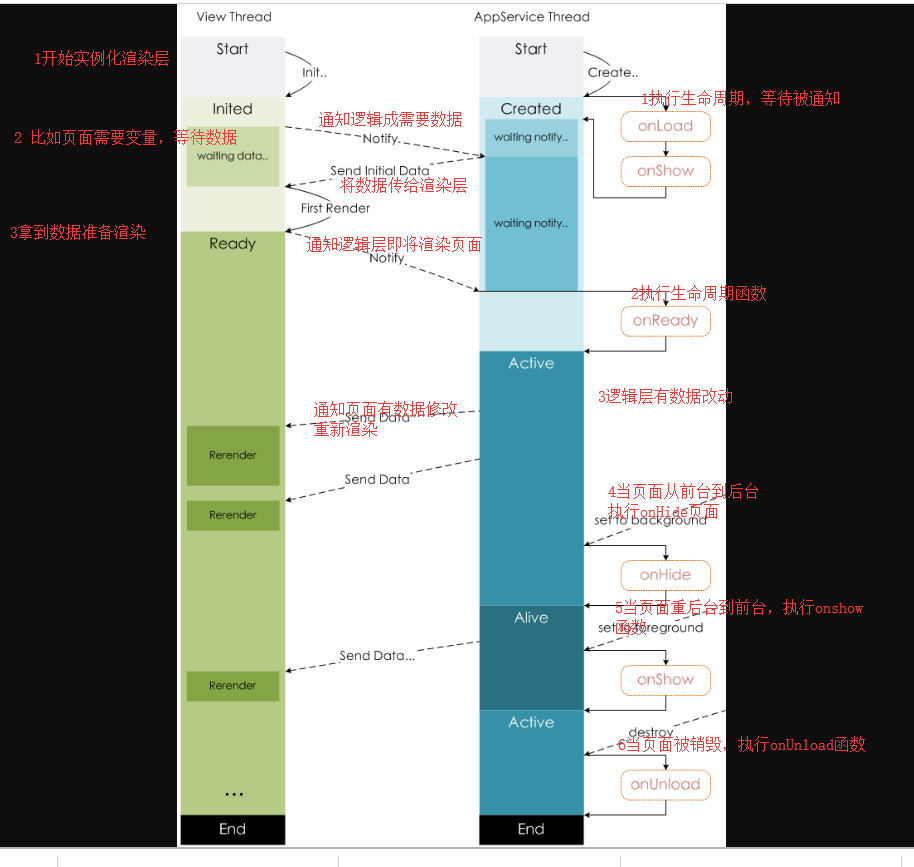
})1 在生命周期函數中發送網絡請求,從服務端獲取數據
2 初始化一些數據,在data里面,以方便wxml引用
3 監聽wxml的事件,綁定對應的事件函數
4 還有頁面滾動,上拉,下拉等

“微信APP生命周期及頁面生命周期是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。