您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“微信小程序開發工具實例分析”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“微信小程序開發工具實例分析”吧!
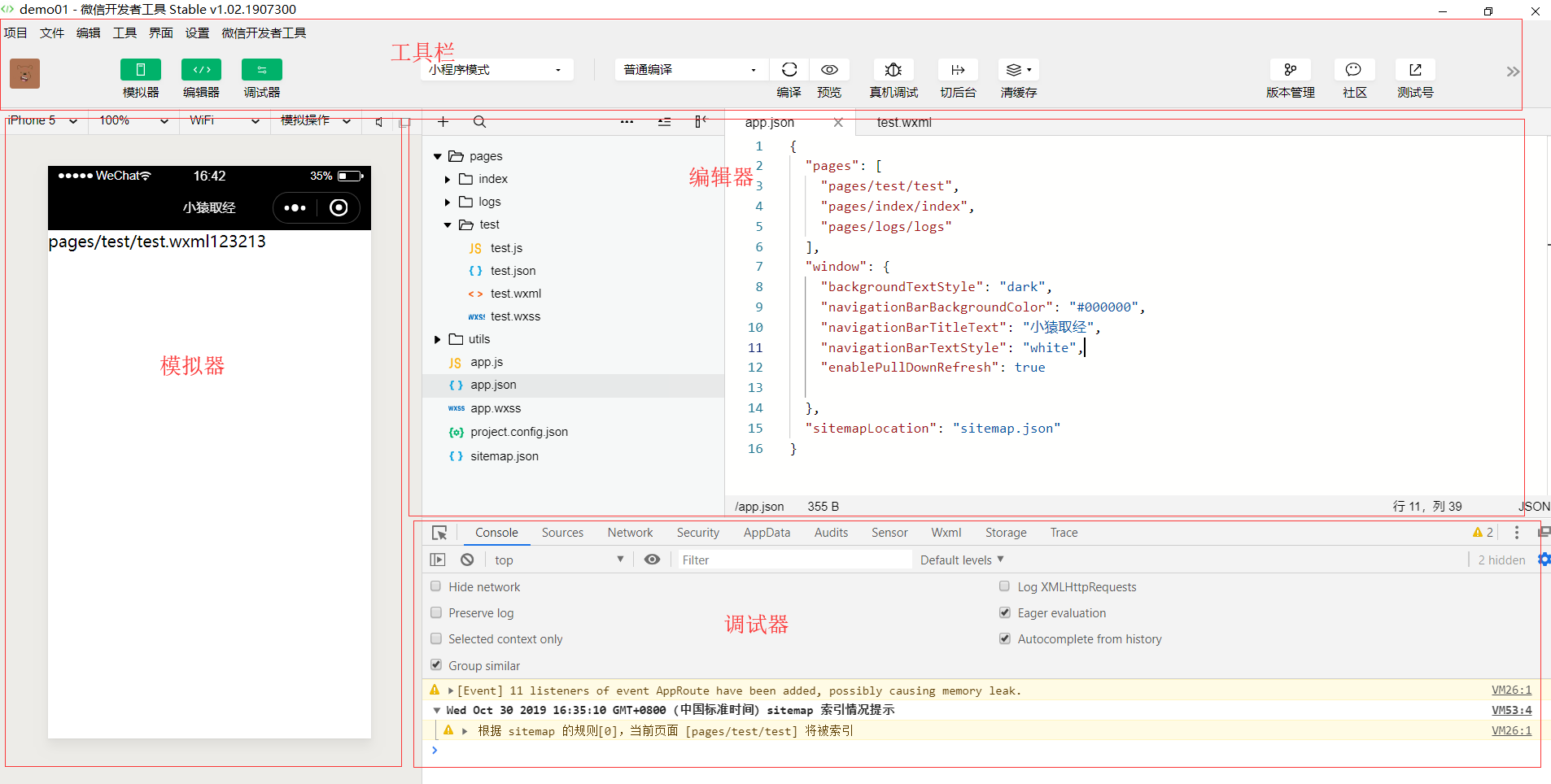
在講編輯器之前,我要強調一下,這個一點都不難,自己點一點就知道每個按鈕代表什么意思。我把介紹我們開發中經常用的點,就可以了

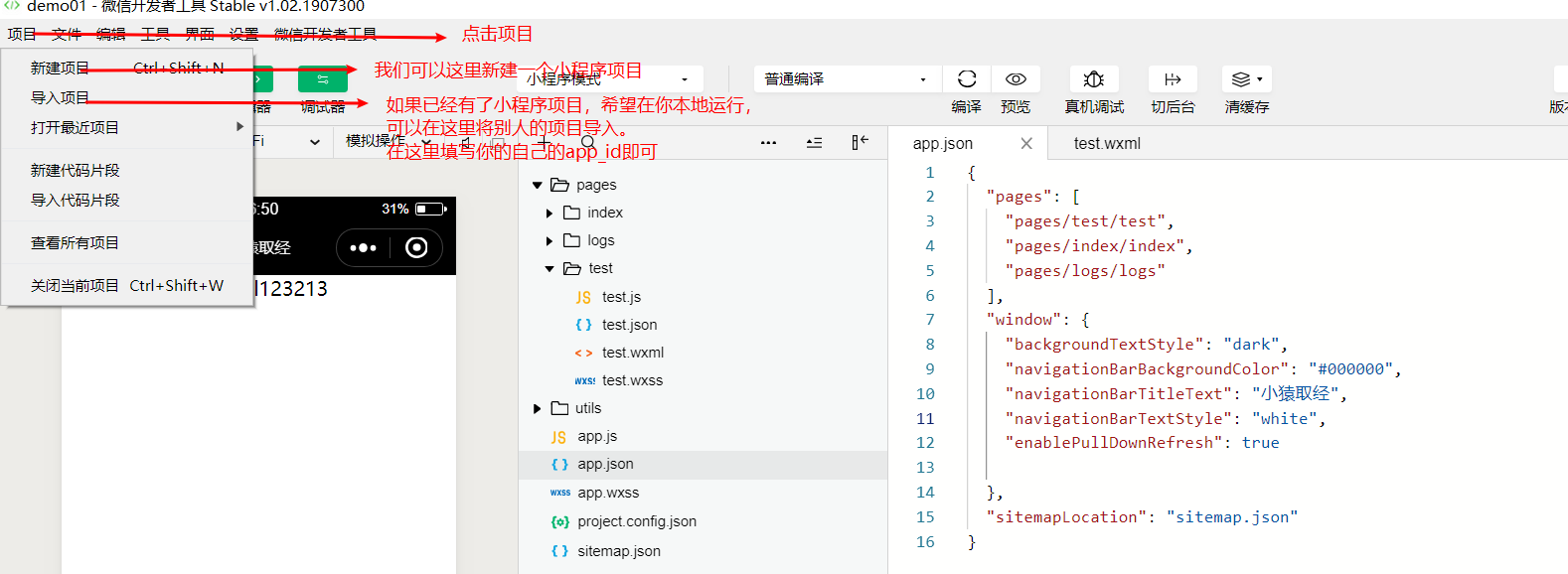
在工具欄中我們可以點擊項目,創建項目以及導入項目,其他的選項我們無需了解。

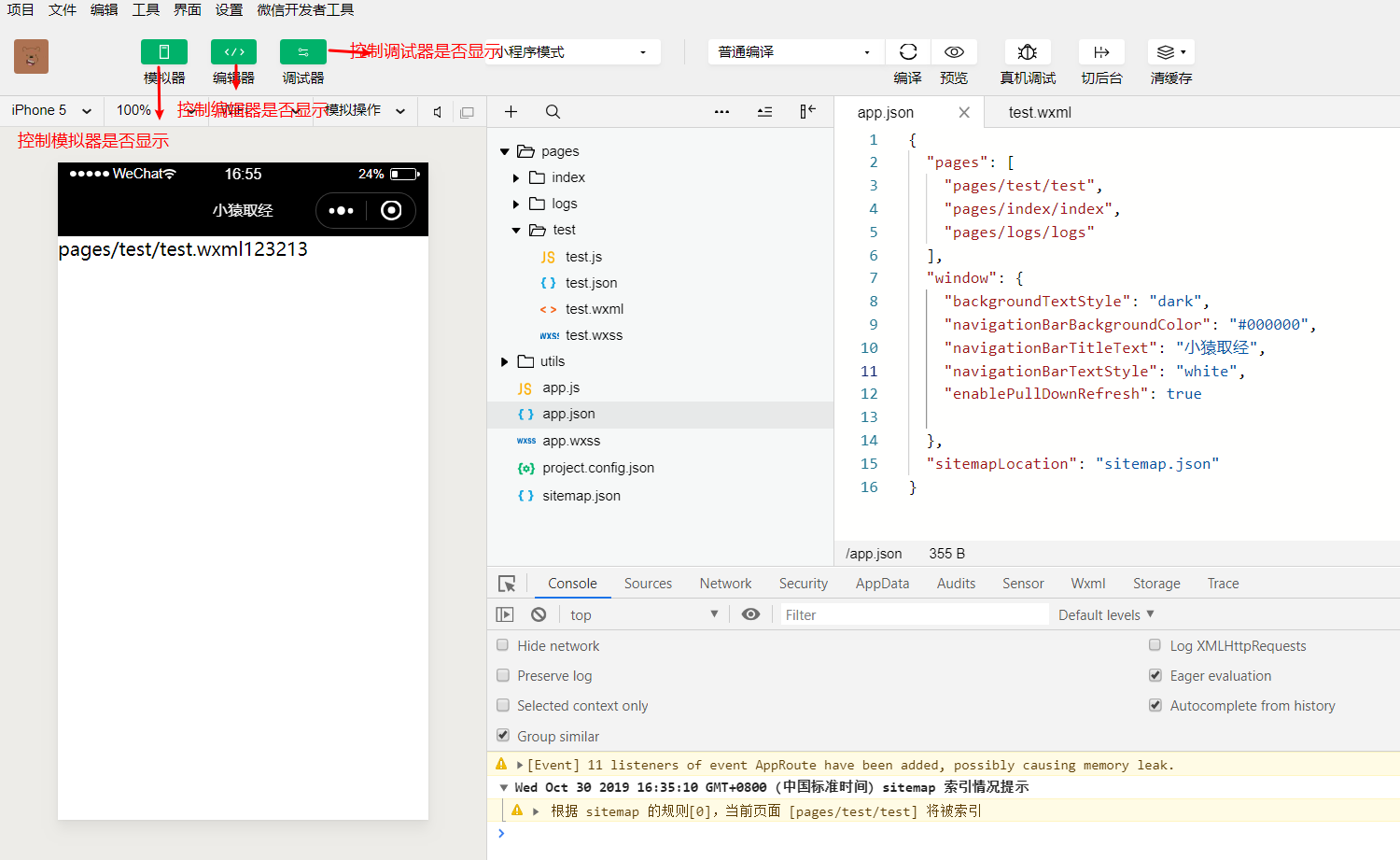
我們可以在工具欄控制編輯器,調試器,模擬器的顯示,當期為高亮的時候表示顯示

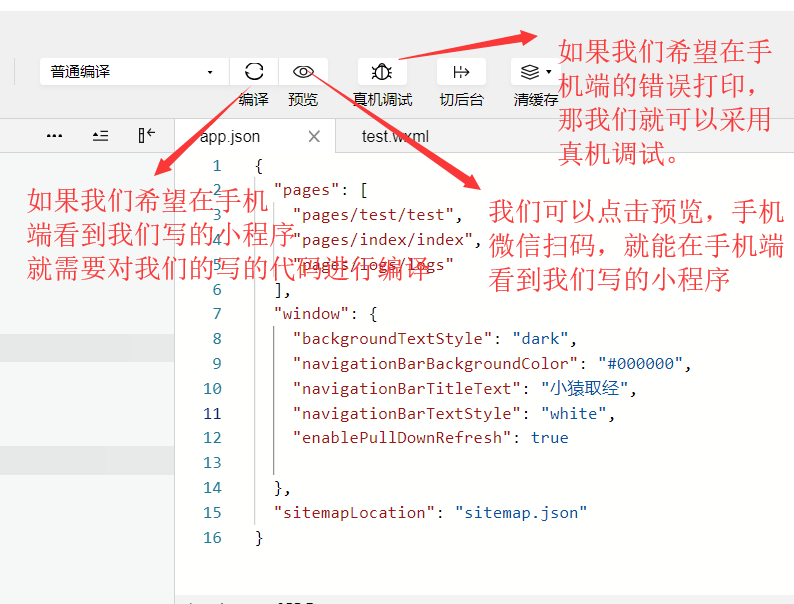
如果在未上線之前,如果我們想在手機上看預覽我們的小程序,就要先編譯,然后點擊預覽,就可以看到我們的小程序了。
比如我們有些操作無法在模擬器中完成,必須借助與手機,然后又想看到動作產生的信息,就需要用到真機調試,手機上的操作,會直接打印在我們的電腦端。這樣我們就可以更好的調試

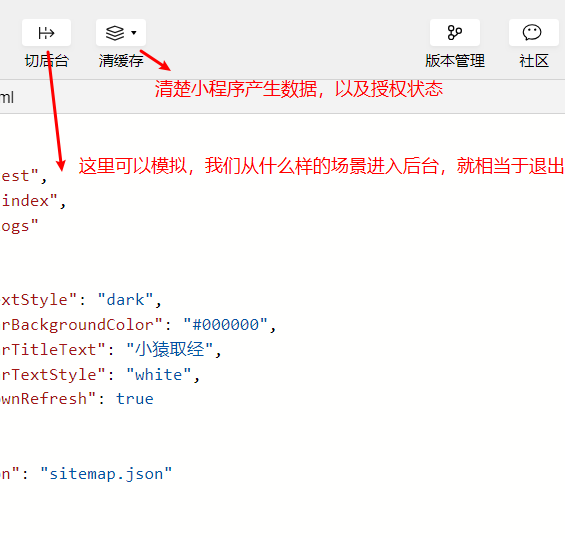
切換后臺與清除緩存

在工具欄中我們要特別注意的點
1 如果我們的后臺服務沒有真實的服務器以及https域名,我們是沒有辦法進行真機調試。 2 在開發階段我們很多的功能不要真機調試,也可以完成。那我們只需要與本地的服務器交互即可。 3 如果不在下圖所示的地方進行設置,小程序的與本地交互還是無法完成。他會校驗的微信官網的后臺,也就是你的個人小程序賬戶(https://mp.weixin.qq.com/)
如果我們做了如圖配置,小程序與后臺程序進行交互的時候,就不需要校驗我們的https的域名以及服務器
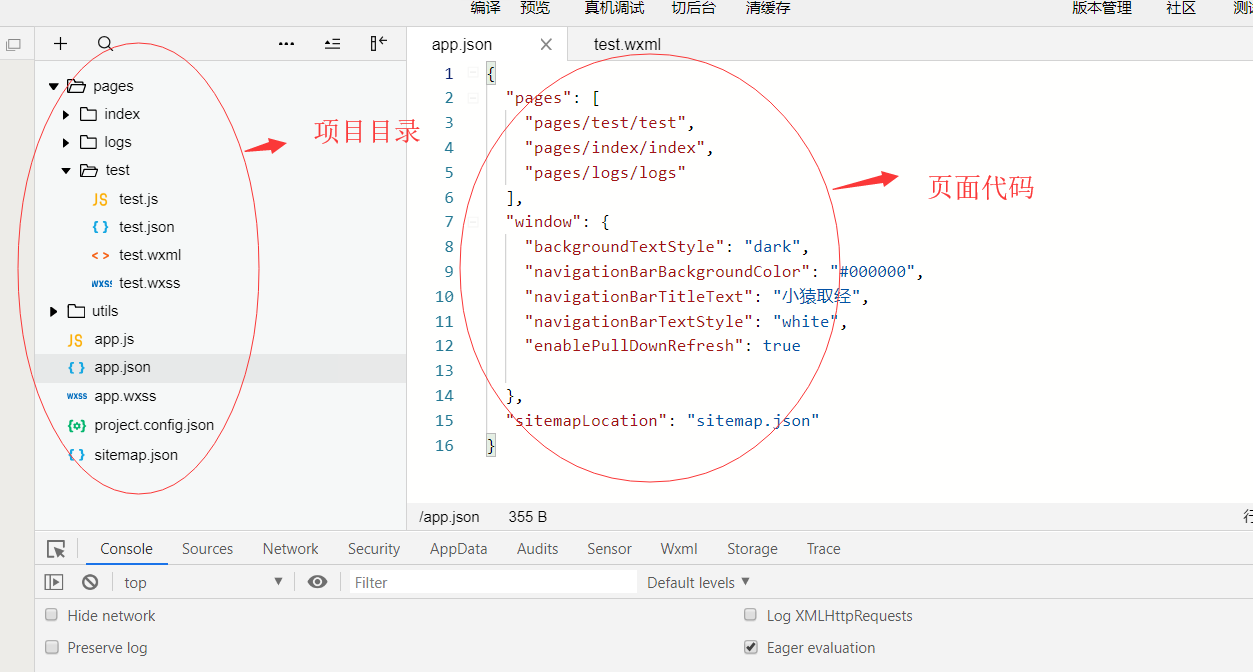
編輯器就比較簡單,我們表注一下是什么就可以了

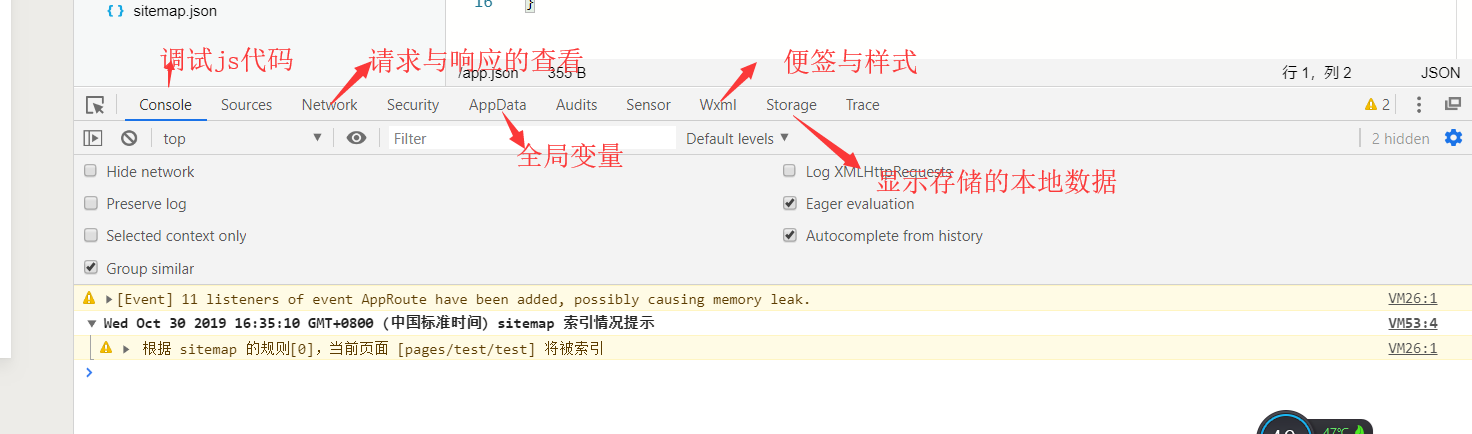
調試器的功能與我們瀏覽器中的f12調用出來的調試者模式一樣,但是有一點不同

感謝各位的閱讀,以上就是“微信小程序開發工具實例分析”的內容了,經過本文的學習后,相信大家對微信小程序開發工具實例分析這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。