溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“vue路由權限和按鈕權限怎么實現”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue路由權限和按鈕權限怎么實現”文章吧。
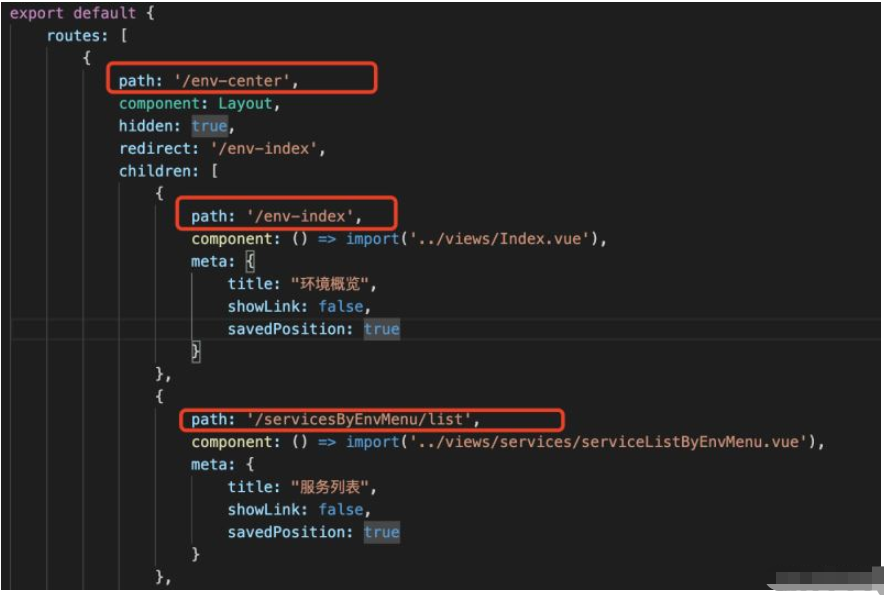
1.1前端路由配置表

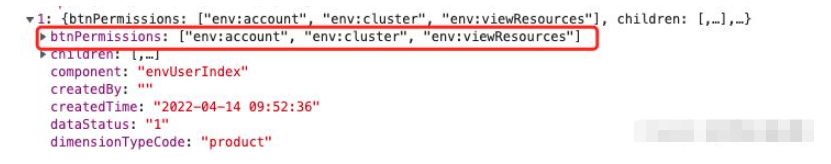
1.2后端數據返回

1.3 拿到數據后存到vuex

1.4 扁平化的目的是為了跳轉路由時進行對比權限
//扁平化方法
flatten(data) {
return data.reduce((arr,{name,id,resourceType,dimensionTypeCode,btnPermissions,path,children = [],}) =>
arr.concat([{name,id,resourceType,dimensionTypeCode,btnPermissions,path,},],
this.flatten(children)
),[]);
},1.5 el-menu中直接拿到vuex中的數據進行渲染 sidebar-item組件的代碼就不貼了
<el-menu
:default-active="activeMenu"
:collapse="isCollapse"
:unique-opened="false"
:collapse-transition="false"
mode="vertical"
>
<sidebar-item
v-for="(route,index) in productMenuList"
:key="index"
:item="route"
:base-path="route.path"
/>
</el-menu>
//js部分
computed: {
productMenuList() {
if(this.$store.state.user.user.userMenu){
return this.$store.state.user.user.userMenu;
}
},
},1.6 router跳轉攔截判斷
router.beforeEach((to, _from, next) => {
document.title = "后臺系統-" + to.meta.title // 動態title
if (whiteList.includes(to.path)) {
next();
} else {
if (storageLocal.getItem("token")) {
if (hasPermission(to, store.state.user.user.menuTile)) {
next();
}
else {
next('/error/404')
}
}
else {
next({
path: "/login",
query: {
redirect: to.fullPath
}
})
}
}
})
//獲取是否有當前跳轉的菜單權限
function hasPermission(router, accessMenu) {
let menu = getMenuByPath(router.path, accessMenu);
if (menu.path) {
return true;
}
return false;
}1.7 getMenuBypath方法
這里我是拿path進行比對的,也可以拿name,只要是路由中唯一的都可以;
export const getMenuByPath = function (path, accessMenu) {
if (accessMenu) {
let filter = accessMenu.filter(res => {
return res.path == path;
})
return filter.length > 0 ? filter[0] : {}
}
}2.1后端返回的數據還是????那份

2.2 封裝自定義指令,新建hasPermissionbtn.js
import router from '../../router'
import store from '../../store'
export default (Vue) => {
/**自定義按鈕權限指令 */
Vue.directive('has', {
mounted(el, binding) {
//從配置獲取用戶按鈕權限
let path = router.currentRoute.value.path;
let menu = getMenuByPath(path, store.state.user.user.menuTile);
//獲取按鈕權限
if (!Vue.config.globalProperties.$_has(binding.value, menu.btnPermissions)){
//移除不匹配的元素
el.parentNode.removeChild(el)
// el.setAttribute("disabled",true)
}
},
})
//檢查權限方法
Vue.config.globalProperties.$_has = function (value, btnPermissions) {
let isExist = false
//有權限的按鈕集合;
let btnPermsArr = []
if (btnPermissions) {
btnPermsArr = btnPermissions;
}
if (btnPermsArr.includes(value)) {
isExist = true
}
return isExist
}
}2.3 權限按鈕中的使用
//v-has可以使用在任何元素上,如div或者el-table-column標簽 <el-button type="text" v-has="'env:account'">關聯</el-button>
以上就是關于“vue路由權限和按鈕權限怎么實現”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。