您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Android怎么實現圖片預覽與保存功能”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Android怎么實現圖片預覽與保存功能”文章吧。
首先,我們需要引入強大的Flutter社區中的兩個插件,分別是:
photo_view: ^0.13.0 用來加載查看大圖。
image_gallery_saver: ^1.7.1 用來保存圖片到本地。
首先我們先來看下如何查看大圖,使用非常簡單,使用PhotoView只需兩行代碼就可實現圖片的放大及縮小,支持本地圖片和網絡圖片查看。
@override
Widget build(BuildContext context) {
return Container(
child: PhotoView(
// imageProvider: AssetImage("assets/xxx.jpg"),
imageProvider: NetworkImage("imageUrl"),
)
);
}但是這顯然是不能滿足我們的需求,一般我們需要查看大圖都是一個圖片列表,看下面:
文檔翻譯:
//如果使用畫廊列表效果請使用 PhotoViewGallery;
To show several images and let user change between them, usePhotoViewGallery.
也就是說我們如果有一個圖片列表進行查看的話,可以用上面的PhotoView,如果是圖片列表那么就需要用 PhotoViewGallery。
一般我們用的是PhotoViewGallery.builder()方法,下面看一下構造函數:
PhotoViewGallery.builder(
scrollPhysics: BouncingScrollPhysics(), // 滑動到邊界的交互 默認Android效果
scrollDirection: Axis.horizontal,// 滑動方向 默認水平
reverse: false,//是否逆轉滑動的閱讀順序方向 默認false,true水平的話,圖片從右向左滑動
builder: _buildItem,// 圖片構造器
itemCount: widget.bigImageList.length, // 圖片數量
loadingBuilder: widget.loadingBuilder ?? // 圖片加載過程中顯示的組件 可以顯示加載進度
(context, e) {
return MyImage(image: MyImage.defImg);
},
backgroundDecoration: widget.backgroundDecoration ?? // 背景樣式自定義
BoxDecoration(color: Colors.black87),
scaleStateChangedCallback: (photoViewScaleState){
// 用戶雙擊圖片放大縮小時的回調
},
enableRotation:false,//是否支持手勢旋轉圖片
customSize: MediaQuery.of(context).size, //定義圖片默認縮放基礎的大小,默認全屏 MediaQuery.of(context).size
allowImplicitScrolling: true,//是否允許隱式滾動 提供視障人士用的一個字段 默認false
pageController: widget.pageController, // 切換圖片控制器
onPageChanged: (index) {
// 圖片切換回調
setState(() {
this.index = index + 1;
});
},
),我們可以看到builder方法是來加載圖片的,下面我們就具體看下builderItem方法:
我們可以看到返回的是PhotoViewGalleryPageOptions對象,這個對象就是加載圖片的具體類。下面是一些常用的構造方法,這個類還支持手勢相關的回調,有興趣的可以自己研究下。這里就不過多介紹了。
PhotoViewGalleryPageOptions _buildItem(BuildContext context, int index) {
final BigImageBean item = widget.bigImageList[index];
return PhotoViewGalleryPageOptions(
// 圖片加載器 支持本地、網絡
imageProvider: NetworkImage(item.imageUrl ?? ""),
// 初始化大小 全部展示
initialScale: PhotoViewComputedScale.contained,
// 最小展示 縮放最小值
minScale: PhotoViewComputedScale.contained * 0.5,
// 最大展示 縮放最大值
maxScale: PhotoViewComputedScale.covered * 4,
// hero動畫設置
heroAttributes: PhotoViewHeroAttributes(tag: item.imageUrl ?? ""),
);
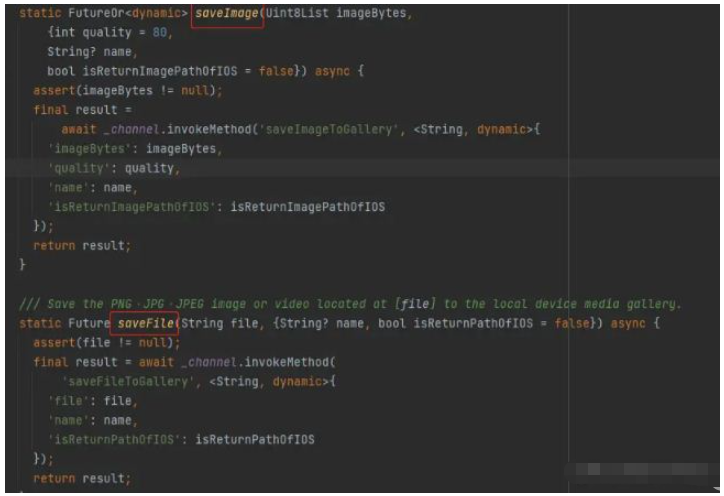
}至此,我們就完成了圖片的預覽大圖操作,是不是很簡單。可以查看了之后,接下來我們還需要將這個圖片保存到相冊,那就更簡單了,我們來看下image_gallery_saver插件是如何保存圖片的,

一個是通過字節數組保存,一個是保存文件,那就很簡單了,只需要將網絡圖片轉換為字節碼然后調用保存就可以了,當然這里需要進行文件存儲權限的驗證,權限驗證插件:permission_handler,這里我們通過dio網絡庫將網絡圖片轉換為字節, 網絡封裝庫見另一篇文章:dio的二次封裝。
Future<Uint8List> imageToBytes(String imageUrl) async {
var response = await _dio?.get(imageUrl,
options: Options(responseType: ResponseType.bytes));
return Uint8List.fromList(response?.data);
}最后來個效果圖展示吧:

我們發現剛才那張圖片已經被我們保存到相冊了。

以上就是關于“Android怎么實現圖片預覽與保存功能”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。