您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue中的插槽怎么使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue中的插槽怎么使用”文章吧。
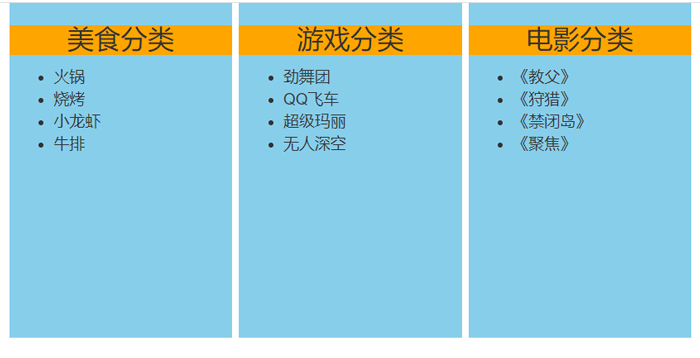
首先做一個頁面:

新增 Category.vue
<template>
<div class="category">
<h4>{{title}}分類</h4>
<ul>
<li v-for="(item,index) in listData" :key="index">{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
name: "Category",
props:["title","listData"]
}
</script>
<style scoped>
.category{
background-color: skyblue;
width: 200px;
height: 300px;
}
h4{
text-align: center;
background-color: orange;
}
</style>App.vue 中使用
<template>
<div class="container">
<Category title="美食" :listData="foods"/>
<Category title="游戲" :listData="games"/>
<Category title="電影" :listData="films"/>
</div>
</template>
<script>
import Category from "@/components/Category";
export default {
name: 'App',
components: {Category},
data(){
return{
foods:["火鍋","燒烤","小龍蝦","牛排"],
games:["勁舞團","QQ飛車","超級瑪麗","無人深空"],
films:["《教父》","《狩獵》","《禁閉島》","《聚焦》"]
}
}
}
</script>
<style>
.container {
display: flex;
justify-content: space-around;
}
</style>現在修改需求,每個分類都要展示不同的內容:

這里就用到了插槽,修改 Category.vue
<template>
<div class="category">
<h4>{{title}}分類</h4>
<slot></slot>
</div>
</template>
<script>
export default {
name: "Category",
props:["title"]
}
</script>
<style scoped>
.category{
background-color: skyblue;
width: 200px;
height: 300px;
}
h4{
text-align: center;
background-color: orange;
}
</style>修改 App.vue
<template>
<div class="container">
<Category title="美食" :listData="foods">
<img src="https://img2.baidu.com/it/u=2073611229,1921777437&fm=253&fmt=auto&app=120&f=JPEG?w=1200&h=675"/>
</Category>
<Category title="游戲" :listData="games">
<ul>
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</ul>
</Category>
<Category title="電影">
<video controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"/>
</Category>
</div>
</template>
<script>
import Category from "@/components/Category";
export default {
name: 'App',
components: {Category},
data(){
return{
foods:["火鍋","燒烤","小龍蝦","牛排"],
games:["勁舞團","QQ飛車","超級瑪麗","無人深空"],
films:["《教父》","《狩獵》","《禁閉島》","《聚焦》"]
}
}
}
</script>
<style>
.container {
display: flex;
justify-content: space-around;
}
img,video{
width: 100%;
}
</style>修改 Category.vue
<template>
<div class="category">
<h4>{{title}}分類</h4>
<slot name="center">這是一些默認值,沒有內容時展示</slot>
<slot name="footer">這是一些默認值,沒有內容時展示</slot>
</div>
</template>
<script>
export default {
name: "Category",
props:["title"]
}
</script>
<style scoped>
.category{
background-color: skyblue;
width: 200px;
height: 300px;
}
h4{
text-align: center;
background-color: orange;
}
</style>修改 App.vue
<template>
<div class="container">
<Category title="美食" :listData="foods">
<img slot="center" src="https://img2.baidu.com/it/u=2073611229,1921777437&fm=253&fmt=auto&app=120&f=JPEG?w=1200&h=675"/>
<a slot="footer" href="https://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >更多美食</a>
</Category>
<Category title="游戲" :listData="games">
<ul slot="center">
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</ul>
<div class="foot" slot="footer">
<a href="https://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >單機游戲</a>
<a href="https://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >網絡游戲</a>
</div>
</Category>
<Category title="電影">
<video slot="center" controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"/>
<!--v-slot 只有template能用-->
<template v-slot:footer>
<div class="foot" slot="footer">
<a href="https://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >經典</a>
<a href="https://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >熱門</a>
<a href="https://www.baidu.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >推薦</a>
</div>
</template>
</Category>
</div>
</template>
<script>
import Category from "@/components/Category";
export default {
name: 'App',
components: {Category},
data(){
return{
foods:["火鍋","燒烤","小龍蝦","牛排"],
games:["勁舞團","QQ飛車","超級瑪麗","無人深空"],
films:["《教父》","《狩獵》","《禁閉島》","《聚焦》"]
}
}
}
</script>
<style>
.container,.foot {
display: flex;
justify-content: space-around;
}
img,video{
width: 100%;
}
</style>
如果數據在 Category 中,但需要展示不同的形式,我們可以通過插槽傳值,類似于我們從父組件向子組件傳值:
<template>
<div class="category">
<h4>{{ title }}分類</h4>
<slot :games="games" :msg="hello"></slot>
</div>
</template>
<script>
export default {
name: "Category",
props: ["title"],
data() {
return {
games: ["勁舞團", "QQ飛車", "超級瑪麗", "無人深空"]
}
}
}
</script>
<style scoped>
.category {
background-color: skyblue;
width: 200px;
height: 300px;
}
h4 {
text-align: center;
background-color: orange;
}
</style>App 中在子組件中使用 <template> 包裹要展示的內容,標簽中可以使用scope接收傳過來的值
<template>
<div class="container">
<Category title="游戲">
<template v-slot="receiveValue">
<ul>
<li v-for="(g,index) in receiveValue.games" :key="index">{{ g }}</li>
</ul>
<a>{{ receiveValue.msg }}</a>
</template>
</Category>
<Category title="游戲">
<template v-slot="{games,msg}">
<ol>
<li v-for="(g,index) in games" :key="index">{{ g }}</li>
</ol>
<a>{{ msg }}</a>
</template>
</Category>
<Category title="游戲">
<template v-slot="{games,msg}">
<h5 v-for="(g,index) in games" :key="index">{{ g }}</h5>
<a>{{ msg }}</a>
</template>
</Category>
</div>
</template>
<script>
import Category from "@/components/Category";
export default {
name: 'App',
components: {Category},
}
</script>
<style>
.container, .foot {
display: flex;
justify-content: space-around;
}
img, video {
width: 100%;
}
</style>1.作用:讓父組件可以向子組件指定位置插入 html 結構,也是一種組件問通信的方式,適用于父組件==>子組件
2.分類:默認插槽、具名插槽、作用域插槽
3.使用方式:
默認插槽
父組件中:
<Category> <div>html結構</div> <Category>
子組件中:
<template> <div> <!--定義插槽--> <slot>插槽默認內容...</slot> </div> </templdte>
具名插槽
父組件中:
<Category> <template slot="center"> <div>html結構1</div> </template> <tenplate v-slot:footer> <div>html結構2</div> </template> </Category>
子組件中:
<template> <div> <1--定義插槽--> <slot name="center">插槽默認內容...</slot> <slot name="footer”>插槽默認內容...</slot> </div> </template>
作用域插槽
1.理解:數據在組件的自身,但根據數據生成的結構需要組件的使用者來決定,(games 數據在 Category 組件中,但使用數據所遍歷出來的結構由 App 組件決定)
2.具體編碼:
父組件中:
<category>
<template v-slot="scopeData"
<!--生成的是ul列表-->
<ul>
<li v-for="g in scopeDsta.games" : key="g">{g}</li>
</ul>
</template>
</Category>
<Category>
<template v-slot={scopeData}>
<!--生成的是h5標題-->
<h5 v-for="g in scopeData" :key="g">{{g}}</h5>
</template>
</Category>子組件中:
<template>
<div>
<slot :games="games"></slot>
</div>
</template>
<script>
export default{
name: "Category ',
props: ["title"],
//數據在子組件自身
data() {
return{
games:['紅色警戒,穿越火線',"勁舞團",超級瑪麗"]
}
}
}</script>注意:scope和slot-scope過時了,可以使用v-slot
以上就是關于“Vue中的插槽怎么使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。