溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue怎么實現發表評論功能的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
具體代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="bootstrap-3.3.7.css" rel="external nofollow" />
<title></title>
</head>
<script src="vue-2.4.0.js"></script>
<body>
<div id="app">
<ctm @func="show"></ctm>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item.id">
<span class="badge">評論人{{item.user}}</span>
{{item.content}}
</li>
</ul>
</div>
<template id="tmp1">
<div>
<div class="form-group">
<label>評論人:</label>
<input type="text" class="form-control" v-model="user"/>
</div>
<div class="form-group">
<label>評論內容:</label>
<textarea class="form-control" v-model="content"></textarea>
</div>
<div class="form-group">
<input type="button" class="btn-primary" value="發表評論" @click="postComment"/>
</div>
</div>
</template>
<script>
var com={
template:'#tmp1',
data(){
return{
user:'',
content:''
}
},
methods:{
postComment(){
//得到的先擺出來
var comments={id:Date.now(),user:this.user,content:this.content}
//獲取之前列表所有的內容,由字符串形式轉換成對象形式
var list=JSON.parse(localStorage.getItem('cmt')||'[]')
//往list列表里面追加
list.unshift(comments)
//然后存到localStorage里面去,轉化為字符串形式
localStorage.setItem('cmt',JSON.stringify(list))
this.user=this.content=''
this.$emit('func')
}
}
}
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
list:[
{id:Date.now(),user:'小小',content:'天生我材必有用'},
{id:Date.now(),user:'小小1',content:'天生我材'},
]
},
//使用生命周期函數,created函數已經把data和methods創建好了,必須用this
//需要自動刷新,所以要用到父組件為子組件傳遞方法
created(){
this.show()
},
methods: {
show(){
//顯示,先獲取localStorage的內容,轉為對象
var list=JSON.parse(localStorage.getItem('cmt')||'[]')
this.list=list
}
},
components:{
'ctm':com
}
})
</script>
</body>
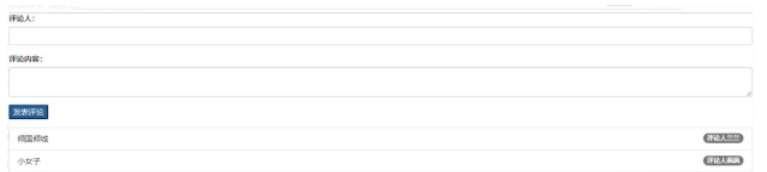
</html>效果圖

以上就是“vue怎么實現發表評論功能”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。