您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue注釋template中組件的屬性報錯怎么解決”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue注釋template中組件的屬性報錯怎么解決”吧!
想注釋一個組件的屬性,一直報錯
[vue/no-parsing-error] Parsing error: unexpected-character-in-attribute-name
因為項目中引入了eslint-plugin-vue,對template有默認檢測,因此就直接修改.eslintrc.js文件
"unexpected-character-in-attribute-name": false,
發現也沒啥用.
最后一番查找發現,這個插件是修改了VsCode的默認配置
你得打開Vscode的配置文件
Ctrl+Shift+P ,輸入open workspace settings
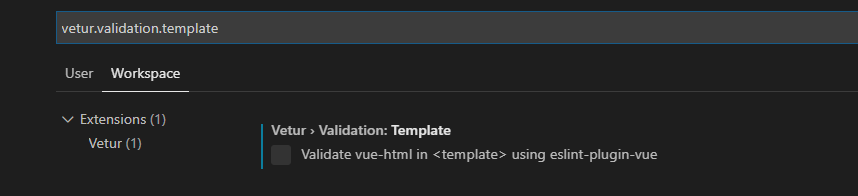
再搜索 vetur.validation.template
把這玩意給設置成false就成(取消勾選項)

代碼
//別忘了引包
<body>
<div id="app-1">
{{msg}}
</div>
================
<div id="app-2">
{{msg}}
</div>
=================
<div id="app-3">
{{msg}}
</div>
<script>
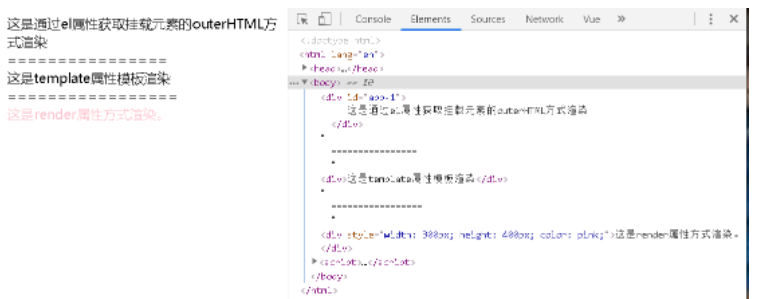
//在vue.js中,可以使用template給元素添加模板,但是元素中只能有一個根元素,不能出現兩個或兩個以上的根同級元素。還可以在模板中綁定數據、表達式等。下面利用實例說明如何添加模板
// 創建 Vue 實例,得到 ViewModel
new Vue({
el: '#app-1',
data: {
msg:'這是通過el屬性獲取掛載元素的outerHTML方式渲染'
}
});
//結論:如果vue實例中有template屬性,會將該屬性值進行編譯,將編譯后的虛擬dom直接替換掉vue實例綁定的元素(即el綁定的那個元素);
//注意:template屬性中的dom結構只能有一個根元素,如果有多個根元素需要使用v-if、v-else、v-else-if設置成只顯示其中一個根元素;
new Vue({
el: '#app-2',
data: {
msg:'這是通過el屬性獲取掛載元素的outerHTML方式渲染'
},
template:'<div>這是template屬性模板渲染</div>'
});
//render
new Vue({
el: '#app-3',
data: {
msg:'這是通過el屬性獲取掛載元素的outerHTML方式渲染'
},
template:'<div>這是template屬性模板渲染</div>',
render: function(createElement){
return createElement('div',
// 參數2、這里相當于給標簽加屬性 例如:<div style='color:red,font-size: 14px'></div>
{
//給div綁定樣式
style:{
width:'300px',
height:'400px',
color:'pink'
},
//給div綁定點擊事件
on: {
click: () => {
console.log('點擊事件')
}
}
},
// 參數3、參數中渲染的標簽的子元素數組(可選)
// [
// // 文本節點直接寫就可以
// 'text'
// ]
'這是render屬性方式渲染。'
);
}
});
</script>
</body>

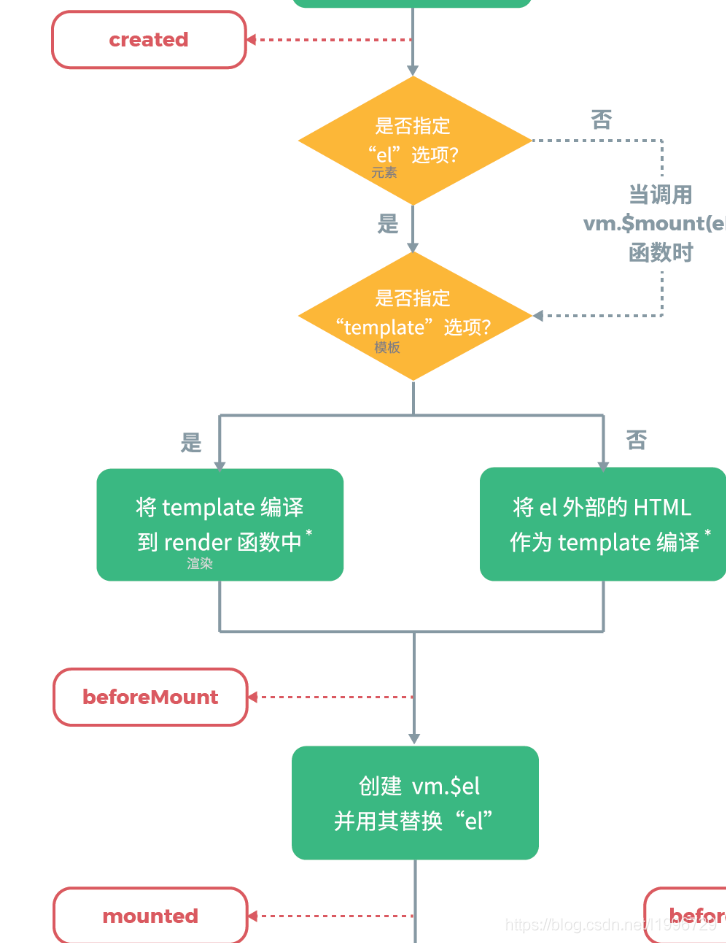
el,template,render屬性優先性
當Vue選項對象中有render渲染函數時,Vue構造函數將直接使用渲染函數渲染DOM樹,當選項對象中沒有render渲染函數時,Vue構造函數首先通過將template模板編譯生成渲染函數,然后再渲染DOM樹,而當Vue選項對象中既沒有render渲染函數,也沒有template模板時,會通過el屬性獲取掛載元素的outerHTML來作為模板,并編譯生成渲染函數。
換言之,在進行DOM樹的渲染時,render渲染函數的優先級最高,template次之且需編譯成渲染函數,而掛載點el屬性對應的元素若存在,則在前兩者均不存在時,其outerHTML才會用于編譯與渲染。
感謝各位的閱讀,以上就是“vue注釋template中組件的屬性報錯怎么解決”的內容了,經過本文的學習后,相信大家對vue注釋template中組件的屬性報錯怎么解決這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。