您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue數據字典取鍵值的方式是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue數據字典取鍵值的方式是什么”文章吧。
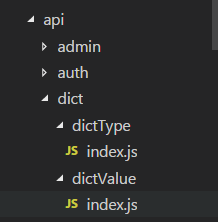
首先:項目里的數據字典路由已經配好


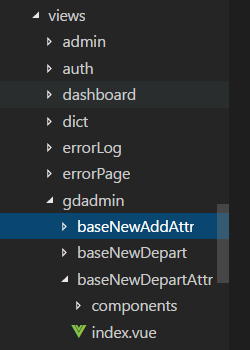
進入項目頁面

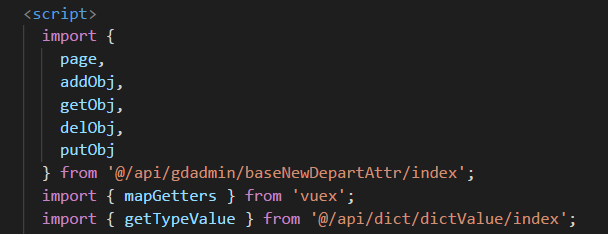
引入數據字典
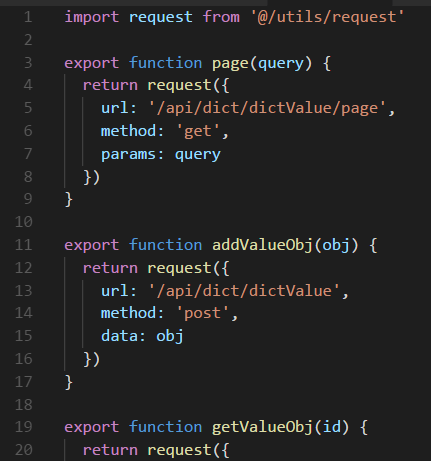
import { getTypeValue } from '@/api/dict/dictValue/index';
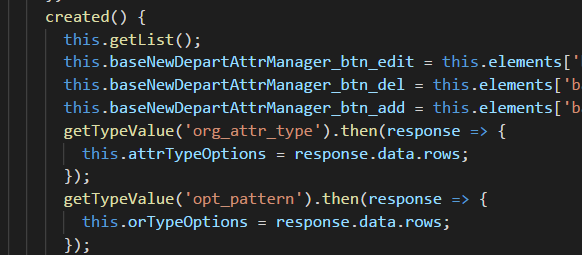
創建前獲取到字典
getTypeValue('org_attr_type').then(response => {
this.attrTypeOptions = response.data.rows;
});
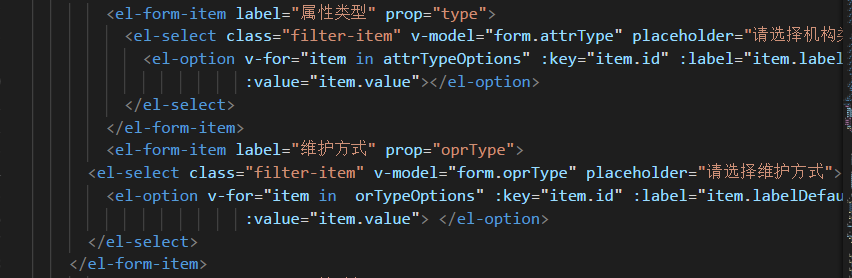
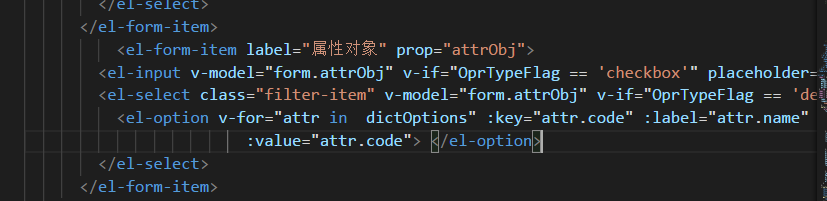
設置el下拉框

注意上面的寫法是錯誤的,注意:key,:label, :value值

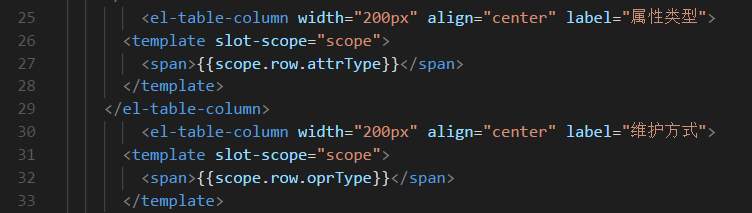
搜索列表也顯示

我們在項目中經常會遇到一個字典問題,就是一個從后臺獲取的一個固定的數組,然后在系統中的很多地方都會通過select選擇框用到。如果每次用的時候獲取,就會經常出現兩個問題:
1.這個數組數據量過大的時候,有可能點擊select下拉框,數據還沒有返回來,導致select無法選擇;
2.每次都重新請求后臺,當數據量過大,且同一頁面其他接口也比較多時,導致頁面加載緩慢。
那怎么解決呢?如下:
內容如下:
//系統中封裝好的axios
import { httpPost } from '@/utils/axios'
export function getDict(obj) {
//這個dictList中的鍵名都是字典名稱,即傳入對應名稱可獲取對應list
const dictList = {
graduateSchool: [],
major: [],
topDegree: [],
sex: [],
title: [],
workUnit: [],
place: [],
expertType: [],
}
for (let k in dictList) {
httpPost('/sysdict/findByDictType', { dictType: `${k}` })
.then((res) => {
obj[k] = res.data
})
}
}并對字典進行全局聲明:
import { getDict } from "@/utils/dict.js"
Vue.prototype.$dictObject = {}
getDict(Vue.prototype.$dictObject)“$dictObject.字典名” 來代替對應的list了:
<el-form-item label="專業" prop="majorId"> <el-select v-model="dataForm.majorId" placeholder="請選擇專業"> <el-option v-for="item in $dictObject.major" :key="item.id" :label="item.dictName" :value="item.id"> </el-option> </el-select> </el-form-item>
以上就是關于“vue數據字典取鍵值的方式是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。