您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下基于Unity怎么實現2D邊緣檢測的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

根據圖片的Alpha值邊緣判定,向內擴一段距離做邊緣,顏色設置未描邊顏色;
片元著色階段,向上下左右四個方向做檢測,有一個點的透明度為0,判定為邊緣;
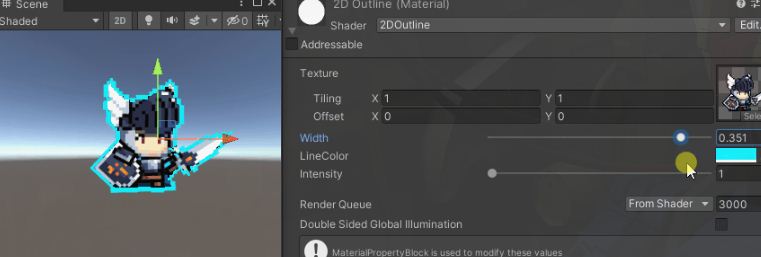
Shader "2DOutline"
{
Properties
{
_MainTex("Texture", 2D) = "white" {}
_LineWidth("Width",Range(0,0.4)) = 1.0
_LineColor("LineColor",color) = (1,1,1,1)
_Intensity("Intensity",Range(1,10)) = 1.0
}
SubShader
{
Tags { "RenderType" = "Opaque" "Queue" = "Transparent"}
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed _LineWidth;
float4 _LineColor;
fixed _Intensity;
v2f vert(appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
// 采樣周圍4個點
float2 up_uv = i.uv + float2(0, 1) * _LineWidth * 1 / 10 * _MainTex_ST.xy;
float2 down_uv = i.uv + float2(0,-1) * _LineWidth * 1 / 10 * _MainTex_ST.xy;
float2 left_uv = i.uv + float2(-1,0) * _LineWidth * 1 / 10 * _MainTex_ST.xy;
float2 right_uv = i.uv + float2(1,0) * _LineWidth * 1 / 10 * _MainTex_ST.xy;
// 如果有一個點透明度為0 說明是邊緣
float w = tex2D(_MainTex,up_uv).a * tex2D(_MainTex,down_uv).a * tex2D(_MainTex,left_uv).a * tex2D(_MainTex,right_uv).a;
if (w == 0) {
col.rgb = lerp(_LineColor * _Intensity, col.rgb, w);
}
return col;
}
ENDCG
}
}
}如果圖片內容恰好鋪滿整張圖,沒有alpha值,方法不適用;下圖底部邊緣消失了;

在屏幕后處理階段,使用卷積做邊緣檢測;
卷積:根據像素周圍八個方向的像素的計算出新的像素值;
邊緣檢測卷積算子,都包含水平和豎直兩個方向的卷積核;
梯度公式:G = sqrt(Gx*Gx + Gy*Gy);
考慮性能問題,使用:G = |Gx|+|Gy|;

頂點著色器計算卷積紋理采樣坐標,減少計算量(片元數量更多);
片元著色階段Sobel卷積計算,插值獲得片元像素顏色;
Sobel計算結果和梯度Gradient比較,大于梯度和EdgeColor做插值;
屏幕后效調用OnRenderImage接口;
Shader "EdgeDetection"
{
Properties{
_MainTex("Base (RGB)", 2D) = "white" {}
_EdgeColor("Edge Color", Color) = (0, 0, 0, 1)
//卷積梯度
_Gradient("Gradient",float) =0.0
}
SubShader{
Pass
{
ZTest Always Cull Off ZWrite Off
CGPROGRAM
#include "UnityCG.cginc"
#pragma vertex vert
#pragma fragment frag
sampler2D _MainTex;
uniform half4 _MainTex_TexelSize;
//fixed _EdgeOnly;
fixed4 _EdgeColor;
//fixed4 _BackgroundColor;
fixed _Gradient;
struct v2f {
float4 pos : SV_POSITION;
half2 uv[9] : TEXCOORD0;
};
v2f vert(appdata_img v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
half2 uv = v.texcoord;
o.uv[0] = uv + _MainTex_TexelSize.xy * half2(-1, -1);
o.uv[1] = uv + _MainTex_TexelSize.xy * half2(0, -1);
o.uv[2] = uv + _MainTex_TexelSize.xy * half2(1, -1);
o.uv[3] = uv + _MainTex_TexelSize.xy * half2(-1, 0);
o.uv[4] = uv + _MainTex_TexelSize.xy * half2(0, 0);
o.uv[5] = uv + _MainTex_TexelSize.xy * half2(1, 0);
o.uv[6] = uv + _MainTex_TexelSize.xy * half2(-1, 1);
o.uv[7] = uv + _MainTex_TexelSize.xy * half2(0, 1);
o.uv[8] = uv + _MainTex_TexelSize.xy * half2(1, 1);
return o;
}
fixed luminance(fixed4 color) {
return 0.2125 * color.r + 0.7154 * color.g + 0.0721 * color.b;
}
half Sobel(v2f i) {
const half Gx[9] = { -1, 0, 1,
-2, 0, 2,
-1, 0, 1};
const half Gy[9] = { -1, -2, -1,
0, 0, 0,
1, 2, 1};
half texColor;
half edgeX = 0;
half edgeY = 0;
for (int it = 0; it < 9; it++) {
texColor = luminance(tex2D(_MainTex, i.uv[it]));
edgeX += texColor * Gx[it];
edgeY += texColor * Gy[it];
}
half edge = 1 - abs(edgeX) - abs(edgeY);
return edge;
}
fixed4 frag(v2f i) : SV_Target {
half edge = Sobel(i);
fixed4 col = tex2D(_MainTex, i.uv[4]);
if(edge> _Gradient)
col = lerp(_EdgeColor, tex2D(_MainTex, i.uv[4]), edge);
return col;
}
ENDCG
}
}
FallBack Off
}
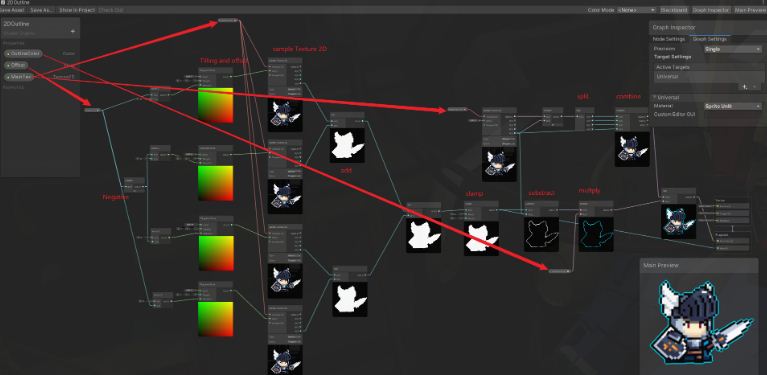
抓取圖片緩沖,上下左右四個方位平移,乘以描邊顏色;
四張圖合并,減去原圖范圍的像素,只剩邊緣;
最后將原圖和邊緣合并(可插值使邊緣柔和);
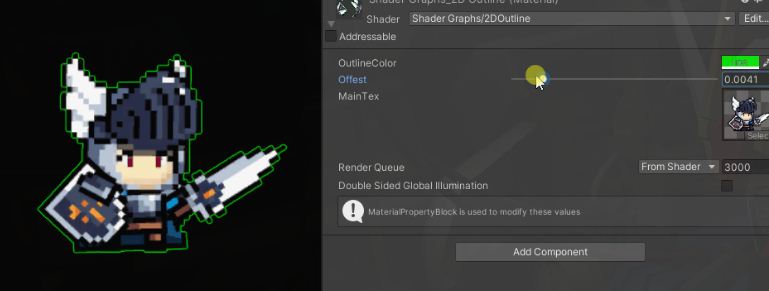
升級項目到URP,修改projectsetting-graphic-pielinesettings;
導入ShaderGraph包,開始拖拖拽拽,真的香,效果好,速度快,思路清晰;


以上就是“基于Unity怎么實現2D邊緣檢測”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。