溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue如何實現純前端表格滾動分頁加載的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
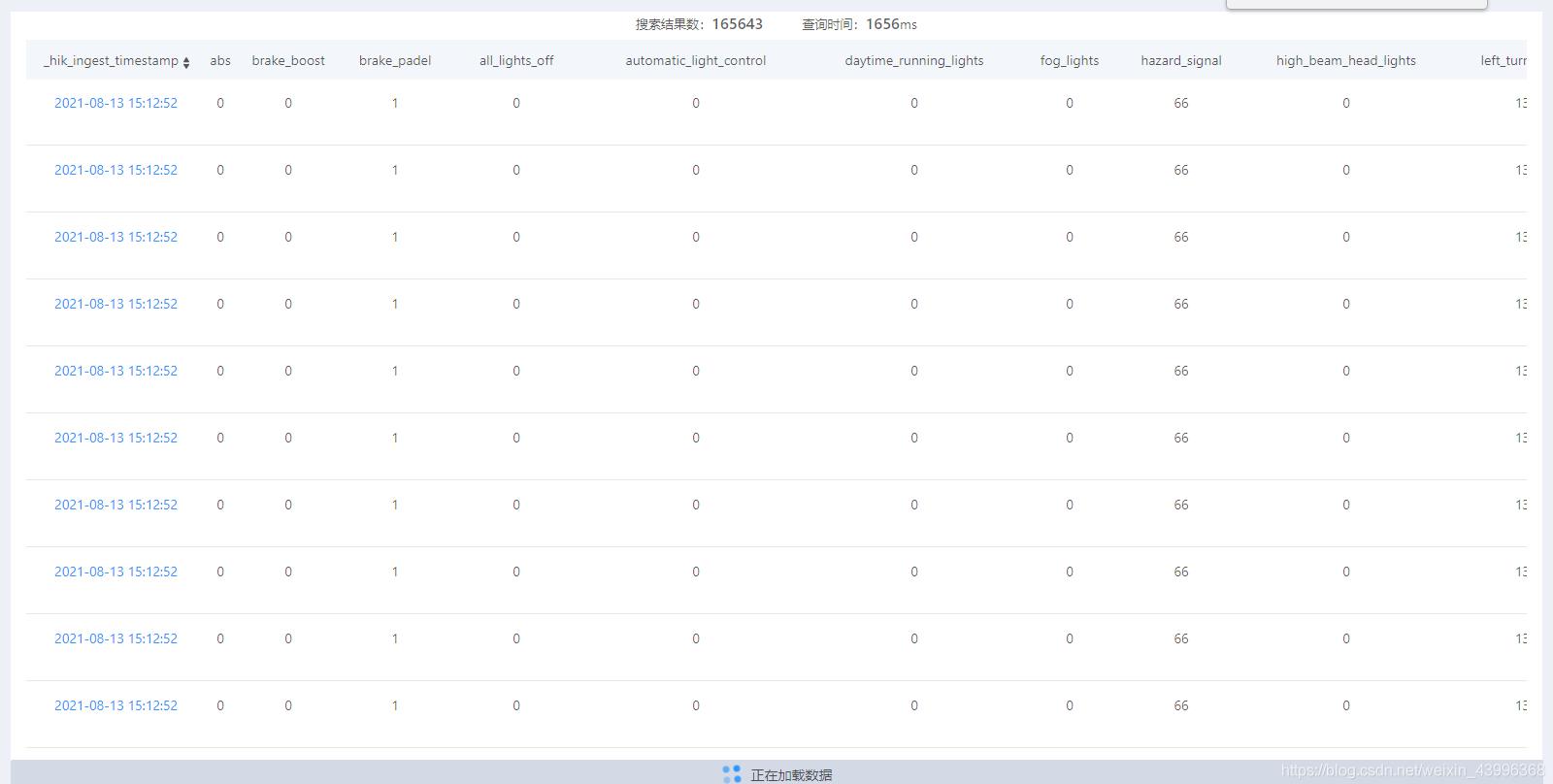
實現效果

實現過程
<div id="container" ref="container" @mousewheel="handleScroll" :> <!-- 表格--> <div class="loading-bottom" v-show="visibleLoading"> <a-spin :spinning="visibleLoading" ></a-spin>正在加載數據 </div> </div>
data() {
return {
visibleLoading: false,
}
},
mounted() {
//ref指向對應div,不建議對window全局監聽,會影響子div的滾動
this.$refs.container.addEventListener('scroll', this.handleScroll);
},
beforeUnmount() {
this.$refs.container.removeEventListener('scroll', this.handleScroll);
},
methods:{
//滾輪監聽
handleScroll() {
let listAllHeight =
document.documentElement.scrollTop ||
document.body.scrollTop + document.documentElement.scrollHeight ||
document.body.scrollHeight;
let containerHeight = document.querySelector('#container').scrollHeight;
//46 + 62 + 75是表格距離頁面頂部的剩余距離,跟個人布局有關
let fieldHeight = document.querySelector('#left-field').scrollHeight + 46 + 62 + 75;
if (
(fieldHeight >= containerHeight && this.pageHeight !== fieldHeight) ||
(containerHeight > fieldHeight && this.pageHeight !== containerHeight)
) {
this.visibleLoading = true;
}
setTimeout(() => {
if (listAllHeight === this.pageHeight && this.pageHeight < containerHeight) {
this.pageHeight = this.pageHeight + 750;
}
if (this.pageHeight > containerHeight && containerHeight > fieldHeight) {
this.pageHeight = containerHeight;
}
if (this.pageHeight > fieldHeight && fieldHeight >= containerHeight) {
this.pageHeight = fieldHeight;
}
this.visibleLoading = false;
}, 500);
},
}.loading-bottom {
position: absolute;
left: 255px;
bottom: 0;
height: 30px;
padding: 5px 0;
background-color: #d3dae6;
width: calc(100% - 270px);
text-align: center;
font-size: 14px;
font-weight: 500;
border-radius: 2px;
}以上就是“vue如何實現純前端表格滾動分頁加載”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。