溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue怎么實現記事本”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue怎么實現記事本”吧!
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入樣式 -->
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!--
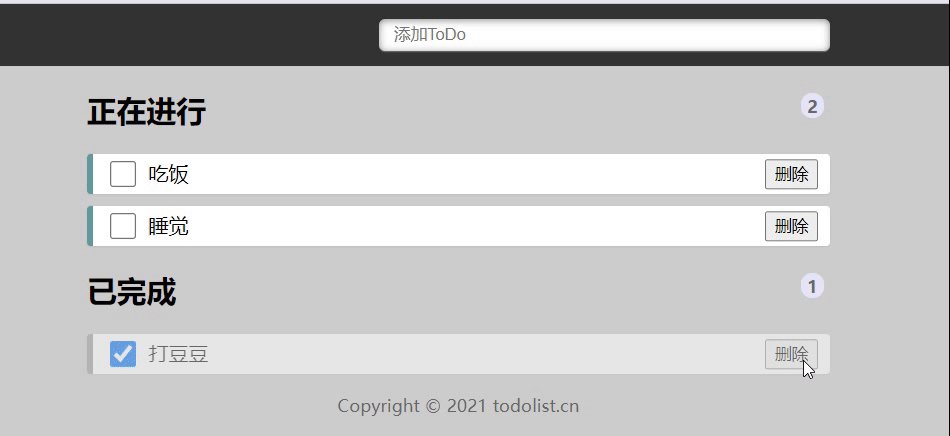
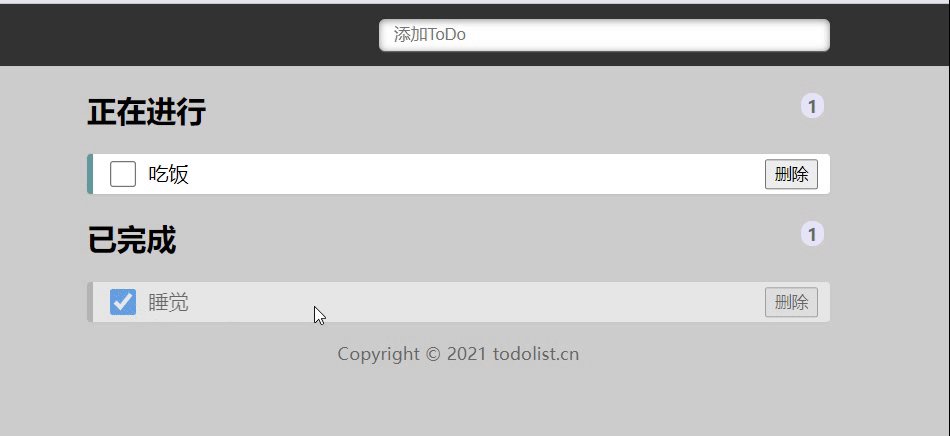
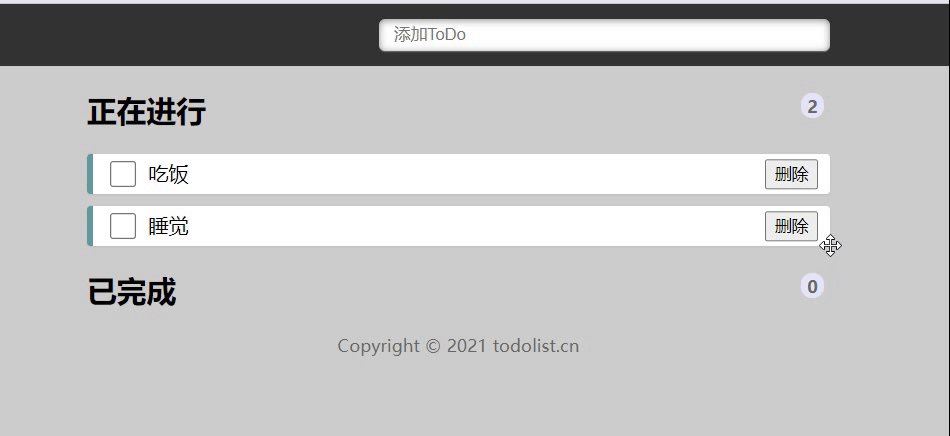
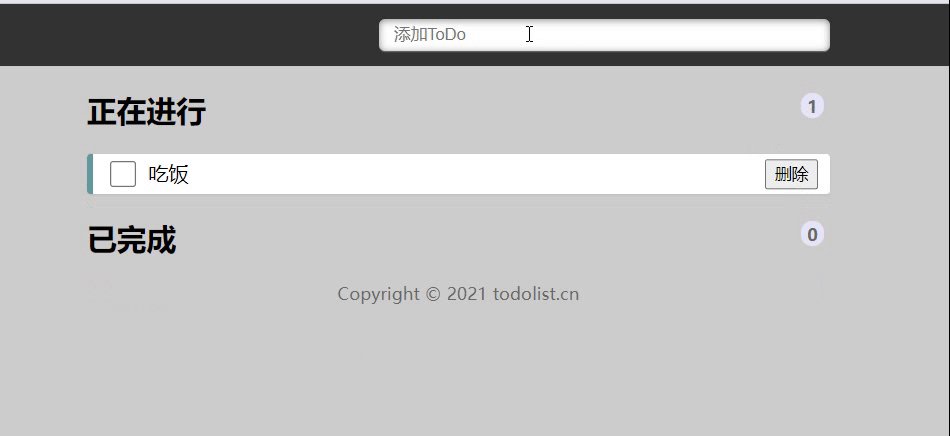
1.用戶輸入待辦事項,回車后添加到“正在進行”,并清空文本框
2.在“正在進行”列表中單擊列表項,添加到 已完成 列表
3.在“已經完成”列表中單擊列表項,添加到 正在進行 列表
4.在響應列表項中點擊 刪除 刪除 該項目。
-->
<div id="app">
<header>
<section>
<label for="title"></label>
<input type="text" v-model="thing" placeholder="添加ToDo" required="required" autocomplete="off" @keydown.13="add">
</section>
</header>
<section>
<h3>正在進行<span>{{ongoing.length}}</span></h3>
<ol id="todolist" class="demo-box">
<li v-for="(item,index) in ongoing" :key="item.id">
<input type="checkbox" @click="addToDone(index)"> {{item.title}}
<button @click="delGoing(index)">刪除</button>
</li>
</ol>
<h3>已完成<span>{{done.length}}</span></h3>
<ul id="donelist">
<li v-for="(item,index) in done" :key="item.id">
<input type="checkbox" checked @click="addToGoing(index)"> {{item.title}}
<button @click="delDone(index)">刪除</button>
</li>
</ul>
</section>
</div>
<footer>
Copyright © 2021 todolist.cn
</footer>
<script src="../vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
id: 4,
//存儲用戶輸入的信息
thing: "",
/* 正在進行 列表 */
ongoing: [{
id: 1,
title: "吃飯"
}, {
id: 2,
title: "睡覺"
}],
//已經完成 列表
done: [{
id: 3,
title: "打豆豆"
}]
},
methods: {
//添加到待辦事項
add() {
//組裝一個對象,將對象添加到ongoing數組中。
let obj = {
id: this.id,
title: this.thing
};
//新的對象產生,id自增,防止id重復。
this.id++;
/* 把獲取到的值添加到待辦事項 */
this.ongoing.push(obj);
//將thing的值設置為空,則輸入框自動清空
this.thing = "";
},
//添加到已經完成
addToDone(index) {
//將點擊的數據 從ongoing 刪除,添加到 Done中
//splice(index,1)從index開始,刪除一個元素。 splice會返回被刪除的元素組成的數組。
this.done.push(this.ongoing.splice(index, 1)[0])
},
/* 添加到正在進行 */
addToGoing(index) {
this.ongoing.push(this.done.splice(index, 1)[0])
},
/* 從正在進行中刪除 */
delGoing(index) {
this.ongoing.splice(index, 1)
},
/* 從已經完成中刪除 */
delDone(index) {
this.done.splice(index, 1)
}
}
})
</script>
</body>
</html>樣式部分
body {
margin: 0;
padding: 0;
font-size: 16px;
background: #CDCDCD;
}
header {
height: 50px;
background: #333;
background: rgba(47, 47, 47, 0.98);
}
section {
margin: 0 auto;
}
label {
float: left;
width: 100px;
line-height: 50px;
color: #DDD;
font-size: 24px;
cursor: pointer;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
header input {
float: right;
width: 60%;
height: 24px;
margin-top: 12px;
text-indent: 10px;
border-radius: 5px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.24), 0 1px 6px rgba(0, 0, 0, 0.45) inset;
border: none
}
input:focus {
outline-width: 0
}
h3 {
position: relative;
}
span {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
padding: 0 5px;
height: 20px;
border-radius: 20px;
background: #E6E6FA;
line-height: 22px;
text-align: center;
color: #666;
font-size: 14px;
}
ol,
ul {
padding: 0;
list-style: none;
}
li input {
position: absolute;
top: 2px;
left: 10px;
width: 22px;
height: 22px;
cursor: pointer;
}
p {
margin: 0;
}
li p input {
top: 3px;
left: 40px;
width: 70%;
height: 20px;
line-height: 14px;
text-indent: 5px;
font-size: 14px;
}
li {
height: 32px;
line-height: 32px;
background: #fff;
position: relative;
margin-bottom: 10px;
padding: 0 45px;
border-radius: 3px;
border-left: 5px solid #629A9C;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.07);
}
ol li {
cursor: move;
}
ul li {
border-left: 5px solid #999;
opacity: 0.5;
}
li a {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
width: 14px;
height: 12px;
border-radius: 14px;
border: 6px double #FFF;
background: #CCC;
line-height: 14px;
text-align: center;
color: #FFF;
font-weight: bold;
font-size: 14px;
cursor: pointer;
}
li button{
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
}
footer {
color: #666;
font-size: 14px;
text-align: center;
}
@media screen and (max-device-width: 620px) {
section {
width: 96%;
padding: 0 2%;
}
}
@media screen and (min-width: 620px) {
section {
width: 600px;
padding: 0 10px;
}
}
到此,相信大家對“vue怎么實現記事本”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。