您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue組件中的自定義事件源碼分析”,在日常操作中,相信很多人在Vue組件中的自定義事件源碼分析問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue組件中的自定義事件源碼分析”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
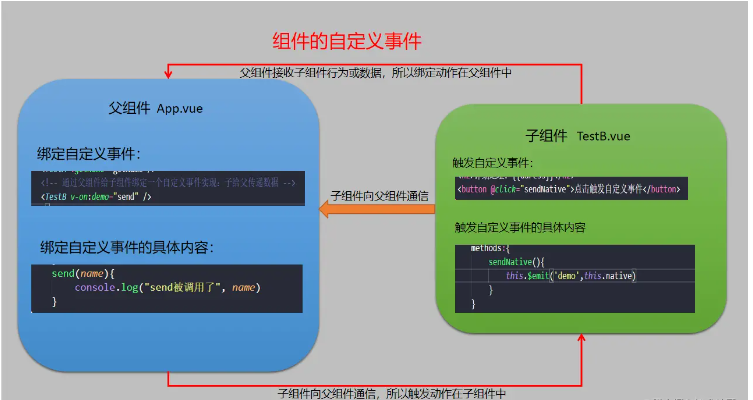
組件的自定義事件是一種組件間的通信方式,它適用于子組件向父組件傳遞數據或行為。

組件的自定義事件注意點:
1.組件的自定義事件實現的就是子組件向父組件通信的功能,所以,自定義事件的綁定動作需要在父組件中完成
2.組件的自定義事件的觸發動作需要在子組件中完成,給誰綁定的事件,就找誰觸發
在了解組件的自定義事件之前,我們也了解過props,props也能實現子組件向父組件通信,接下來,我將從props的方式過渡到組件的自定義事件,以便大家能夠更好的理解組件的自定義事件,也可以對比這兩種方式存在的差異和相似之處
App.vue中:
<!-- 通過父組件給子組件傳遞函數類型的props實現:子給父傳遞數據 -->
<TestA :getName="getName"/>
...
...
<script>
import TestA from './components/TestA'
export default {
name:'App',
components:{TestA},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('App組件收到了數據', name)
},
},
}
</script>代碼片段中getName()方法中的name參數用于接收子組件傳遞過來的參數
TestA.vue:
<!--通過點擊事件傳遞數據-->
<button @click="sendName">將姓名發送給App組件</button>
...
...
<script>
export default {
name:'TestA',
//接收父組件傳遞過來的props
props:["getName"],
data(){
return{
name:'路飛',
age:18
}
},
methods:{
sendName(){
//點擊按鈕后,觸發此方法,傳遞name給父組件
this.getName(this.name)
}
}
}
</script>以上是用props實現的子組件向父組件傳遞數據
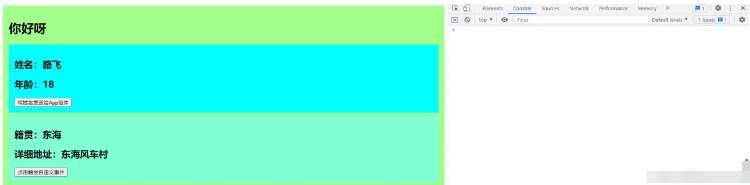
效果圖如下:
頁面初始化效果:

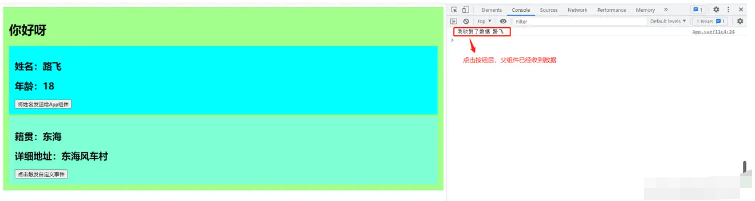
點擊按鈕后:

通過圖上可以看出,當點擊按鈕之后,控制臺輸出了父組件收到的數據,子組件通過props的方式向父組件傳遞了數據
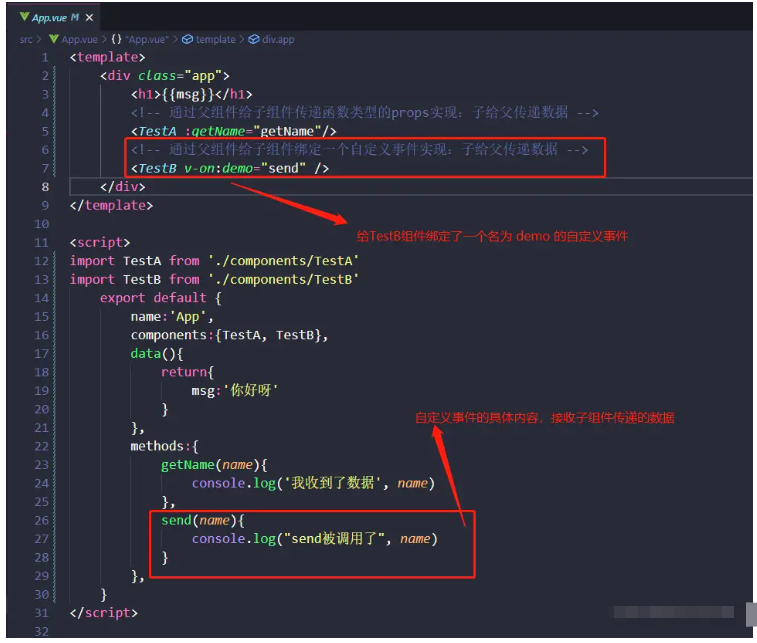
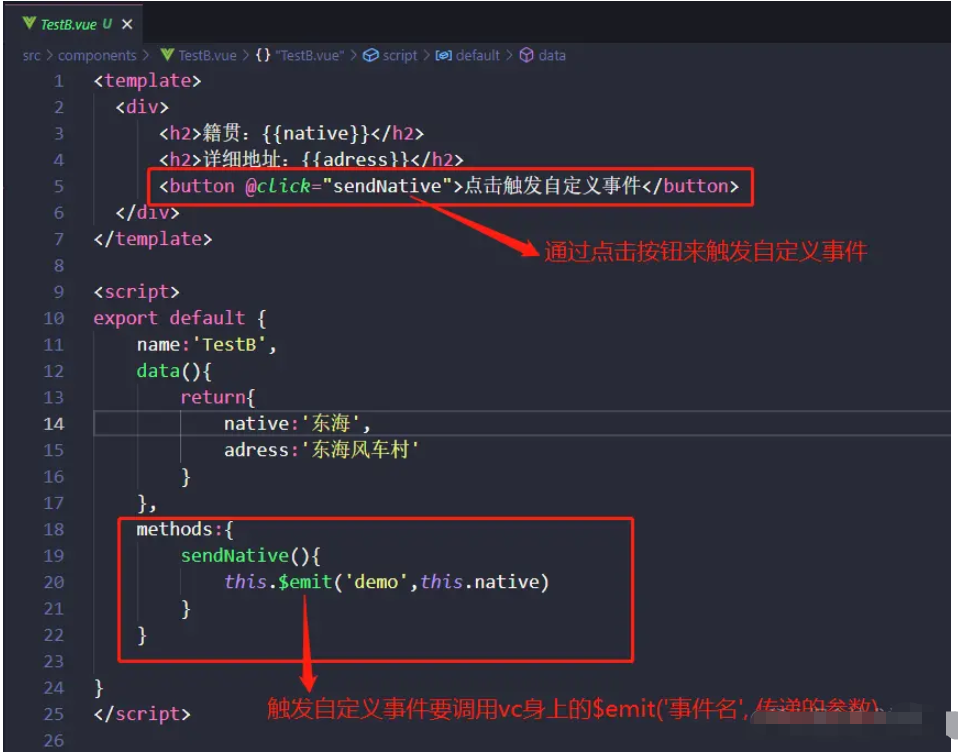
首先第一步,就是要給組件綁定一個自定義事件,文章開始就說,綁定自定義事件是在父組件中完成的:

其次,在子組件中,需要對自定義事件進行觸發,完成組件自定義事件通信:

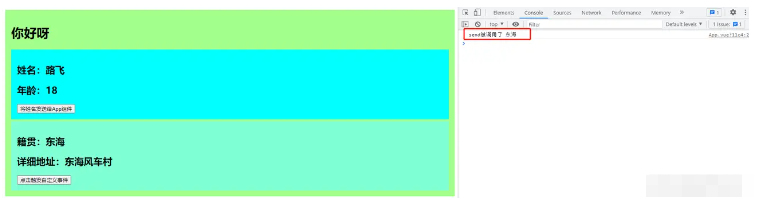
效果圖如下:
頁面初始化效果:

點擊按鈕后:

通過圖上可以看出,當點擊按之后,控制臺輸出了父組件收到的數據。
通過以上兩種通信方式,我們可以發現,子組件通過props方式向父組件傳遞數據,前提是父組件要給子組件傳遞一個回調函數,子組件接收之后,才能向父組件傳遞數據,而組件的自定義事件只需調用 $emit 方法對指定自定義事件進行觸發,即可向父組件傳遞數據。
自定義組件綁定的第二種方式
App.vue:
<template>
<div class="app">
<h2>{{msg}}</h2>
<!-- 通過父組件給子組件傳遞函數類型的props實現:子給父傳遞數據 -->
<TestA :getName="getName"/>
<!-- 通過父組件給子組件綁定一個自定義事件實現:子給父傳遞數據 -->
<!--方法二-->
<TestB ref="testb"/>
</div>
</template>
<script>
import TestA from './components/TestA'
import TestB from './components/TestB'
export default {
name:'App',
components:{TestA, TestB},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('我收到了數據', name)
},
send(name){
console.log("send被調用了", name)
}
},
mounted(){
this.$refs.testb.$on('demo', this.send);
}
}
</script>
<style scoped>
.app{
background-color: rgb(162, 255, 139);
padding: 15px;
}
</style>通過ref屬性拿到TestB組件組件的實例對象(vc),在組件掛載完成之后(mounted)使用this.$refs.組件名.$on('自定義事件名', 回調函數)完成對子組件自定義事件的綁定,同樣也能實現效果。
而且,使用這種方式比較靈活,能完成一些操作,比如一次性自定義事件,延遲,判斷等等。
一次性自定義事件
v-on:事件名.once="XXXX
或者
this.$refs.student.$once("事件名", 事件內容)當我們使用完自定義事件后,可以解綁自定義事件,這樣做的好處是,盡量降低對程序性能的占用,提高程序運行的效率
自定義的解綁動作也是在子組件中進行,簡單來說也就是,給誰綁定的就找誰解綁
TestB中
<template>
<div>
<h3>籍貫:{{native}}</h3>
<h3>詳細地址:{{adress}}</h3>
<button @click="sendNative">點擊觸發自定義事件</button>
<button @click="noBand">解綁自定義事件</button>
</div>
</template>
<script>
export default {
name:'TestB',
data(){
return{
native:'東海',
adress:'東海風車村'
}
},
methods:{
sendNative(){
this.$emit('demo',this.native)
},
//解綁demo自定義事件
noBand(){
this.$off('demo');
}
}
}
</script>
<style scoped>
div{
background-color: aquamarine;
padding: 15px;
margin-top: 5px;
}
</style>還有一個點就是,假若有很多自定義事件需要解綁,那可以這么寫:
{方法體內
this.$off();
}直接不用傳遞任何參數,這樣寫的話,只要是給此組件綁定的任何自定義事件都會解綁。
到此,關于“Vue組件中的自定義事件源碼分析”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。