您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue中怎么配置和使用mockjs”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue中怎么配置和使用mockjs”吧!
在前后端分離的開發中,需要前后端同時開發,但是在后端完成前,暫時是沒有數據返回給前端使用的,如果先寫靜態后面再改,就有重復工作的內耗存在。
所以我們需要一種簡單快速的模擬數據的模塊,本文選的是mockjs。
1.安裝mockjs
npm install mockjs
2.在項目的src文件夾下建mock文件夾,在mock文件夾下建index.js(存放所有的http模擬返回的接口數據);以下我寫了兩個接口:
import Mock from 'mockjs';
const vehicle = Mock.mock(
'/api/car', 'post', (req, res) => {
return {
code: 200,
data: [{
id: 1,
name: 'BYD',
}, {
id: 1,
name: 'baojun',
}],
message: '查詢成功'
}
})
const user = Mock.mock(
'/api/user', 'get', (req, res) => {
return {
code: 200,
data: {
id: 1,
sex: 1,
age: 25,
createTime: '2017-04-01'
},
message: '查詢成功'
}
})
export default {
vehicle,
user
}3.為了方便在所有組件中使用mock模擬數據在項目 的main.js中導入剛編輯的接口數據
import mockdata from "./mock"; //這樣的話組件里就可以隨意調用接口了
4.在組件中調用虛擬接口
在生命周期鉤子函數中調用接口即可:我使用axios ,前提是項目已經安裝了axios(先npm install axios,再npm install --save axios vue-axios),一個按鈕執行點擊事件,下面方法調接口
<button @click="search()">點擊查詢</button>
methods: {
search() {
this.$http.get("/api/user").then(res => {
console.log(res);
});
this.$http.post("/api/car").then(res => {
console.log(res);
});
}
},
5.注在項目接口調試完成后需要刪除main.js中對于mock的引用以及mock/index.js這些模擬的資源,從而組件中不用做任何修改,最大減少反復工作量

看了官網的介紹,對前端來說“前后端分離”這點,大大提高了前端開發的效率
前端開發在商討完需求、接口及數據格式后,就可以直接利用mock模擬后臺返回的數據來進行代碼開發
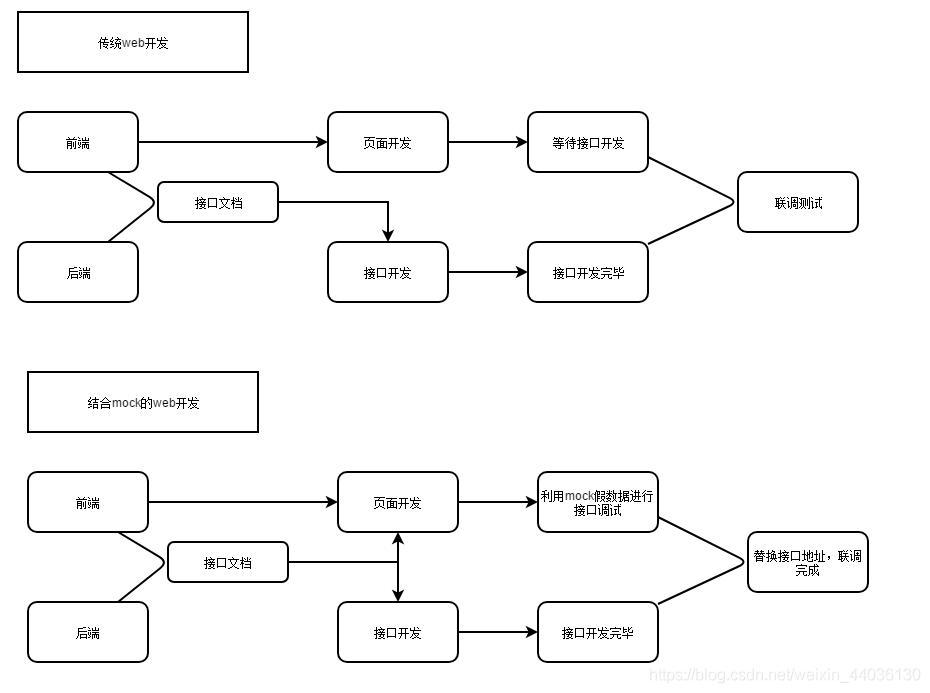
下面我在畫個流程圖,幫助大家理解mock在項目中的處理邏輯

由此可以看出,前端可以利用mock服務來模擬請求后臺數據,只要接口文檔出來,就可以按照接口文檔的api和數據格式來自己用mock模擬假數據
此處以vue-cli2.x腳手架搭起的項目來介紹其使用
1.安裝mockjs npm install --save-dev mockjs或 npm install -D mockjs
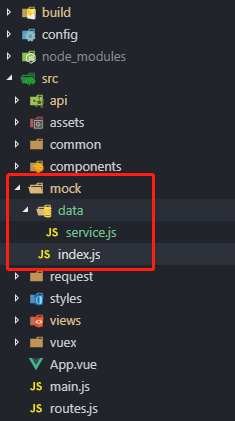
2.根目錄src中添加mock文件夾,如下圖結構,并創建

其中index.js內容為:
import Mock from 'mockjs'
import { Service } from './data/service'
Mock.mock(/\/Service\/ServiceList/, 'get', Service )
console.log('%c前端 mock 環境啟動成功', 'color: #38f;font-weight: bold')
export default Mockdata文件夾中的service.js 為mock模擬返回的數據,其內容為:
import Mock from 'mockjs';
const Service = [];
for (let i = 0; i < 5; i++) {
Service.push(Mock.mock({
id: Mock.Random.guid(),
serviceName: `${Mock.Random.protocol()} --${Mock.Random.id()}`,
'port|8000-9000': 1,
ip: Mock.Random.ip(),
status: Mock.Random.pick(['passing', 'Critical', 'critical','null']),
'node|0-2': 1
}));
}
export default Service;3.在main.js中引入定義的mock文件夾
import Mock from './mock'
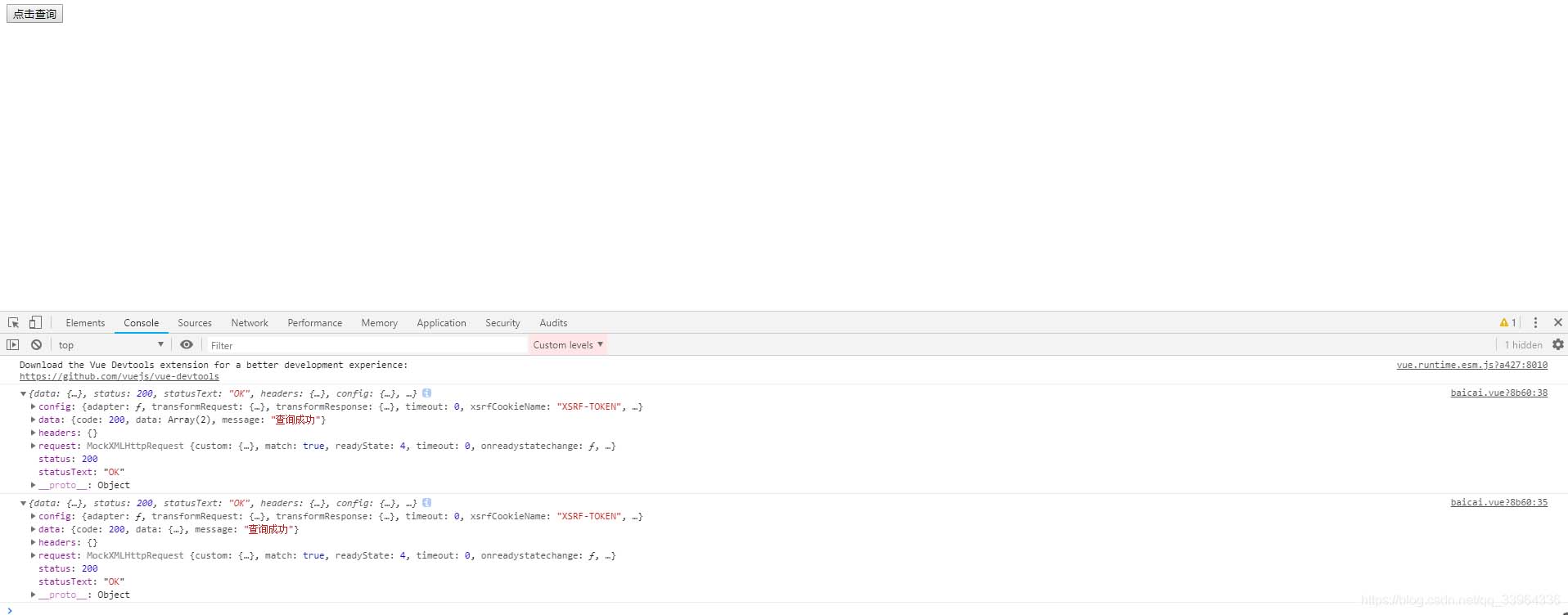
此時打開終端控制面板,運行 npm run dev 后,打開開發者調試工具的console,即可看見

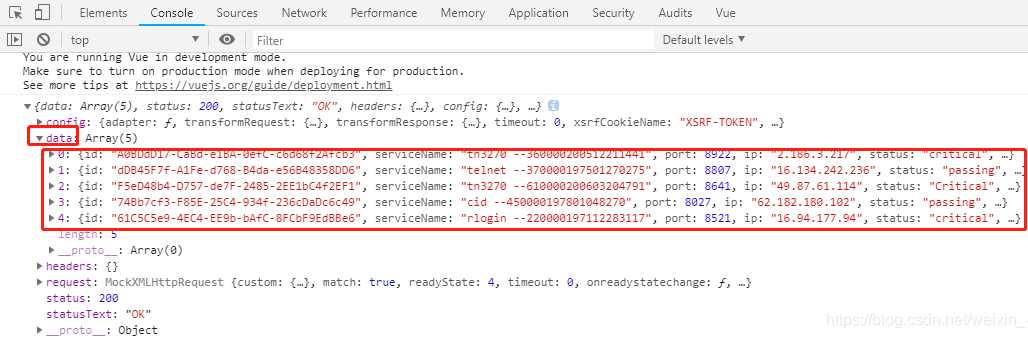
4.接下來,發送的所有http請求均會被mock攔截,如果匹配到與mock中設置的url路徑一致 /Service/ServiceList 就會將service.js的模擬出的數據返回,如下(.vue的文件中)
<script>
import axios from "axios";
export default {
data() {
return {
};
},
methods: {
getServer() {
axios
.get('/Service/ServiceList')
.then((res) => {
console.log(res);
})
.catch((error) => {
console.log(error);
});
}
},
};
</script>
如上截圖,可以看出已經將發送給該url的請求匹配攔截并返回了一個對象,可以定義一個空數組將res.data的數據保存起來,到頁面進行渲染
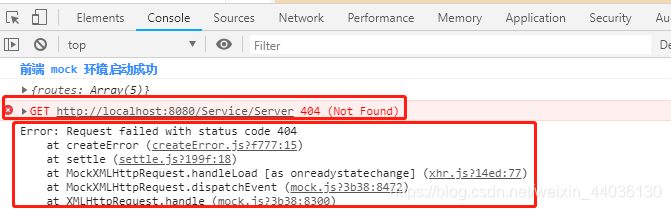
5.如果發送http請求的url與mock中定義的不匹配或不存在的話,就會彈出報錯

注意:還記得前面說過的mock會攔截所有http請求,包括你要請求的真實API,也會攔截,提示404報錯;此時將main.js中的引入的 import Mock from './mock' 注釋掉就好了
但是,”懶“這個動力,讓我們思考,如何將mock這個東西很聽話的被我們”蹂躪“呢?
接著上面留出的問題,我們就要思考,如何將mock在項目代碼中分離,既能保證前后端分離開發,又能在不改代碼的情況下任意切換環境;
大家應該都清楚用vue-cli搭建好的項目框架中,會有直接配置好的 npm run dev 和 npm run build 環境;
想到這一步,大家應該也就有了思路,那就是再配置一套dev環境,重命名為mock,后期直接通過 npm run mock 和 npm run dev 一條指令隨意切換代碼運行環境
如何實現呢?且聽我細細道來(此處以vue@2.5.2版本為例)
1.用vue-cli搭建好的項目框架,打開 package.json 文件,添加運行腳本
"mock": "webpack-dev-server --inline --progress --config build/webpack.mock.conf.js"
如下:
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"mock": "webpack-dev-server --inline --progress --config build/webpack.mock.conf.js", //---此條腳本就是需要配置的參數,注意json文件中不能寫注釋,切勿復制此句話
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
},2.在根目錄下的build文件夾中創建 webpack.mock.conf.js 文件,并將 webpack.dev.conf.js 的文件內容全部復制過來
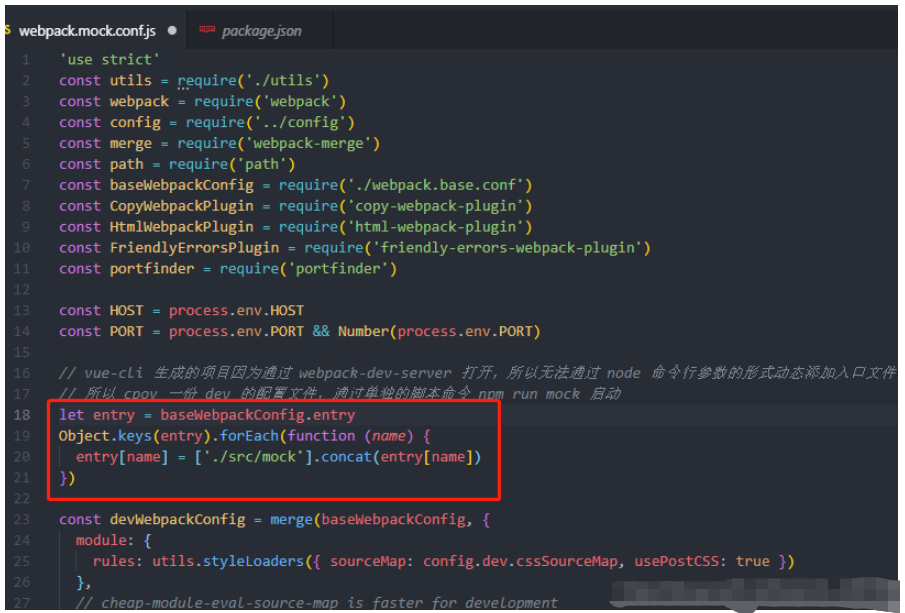
3.在 webpack.mock.conf.js 中添加配置,如下
let entry = baseWebpackConfig.entry
Object.keys(entry).forEach(function (name) {
entry[name] = ['./src/mock'].concat(entry[name]) //---在運行npm run mock時將mock這個文件在entry中打包編譯進來
})
保存好后,打開終端運行 npm run mock

后期如果需要與后臺調試接口了,直接運行 npm run dev 即可切換過來,保證了mock在業務代碼中抽離出
注意 :在 webpack.mock.config.js 中配置了entry后,是不需要在main.js中再引入Mock的。
感謝各位的閱讀,以上就是“vue中怎么配置和使用mockjs”的內容了,經過本文的學習后,相信大家對vue中怎么配置和使用mockjs這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。