溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JS實現數組去重的方法有哪些的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇JS實現數組去重的方法有哪些文章都會有所收獲,下面我們一起來看看吧。
function unique(arr) {
for (var i = 0; i < arr.length; i++) {
for (var j = i + 1; j < arr.length; j++) {
if (arr[i] == arr[j]) { //第一個等同于第二個,splice方法刪除第二個
arr.splice(j, 1);
j--;
}
}
}
return arr;
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
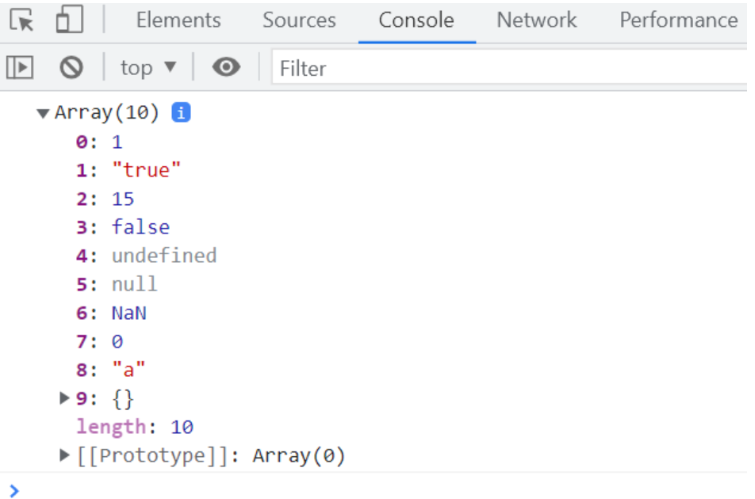
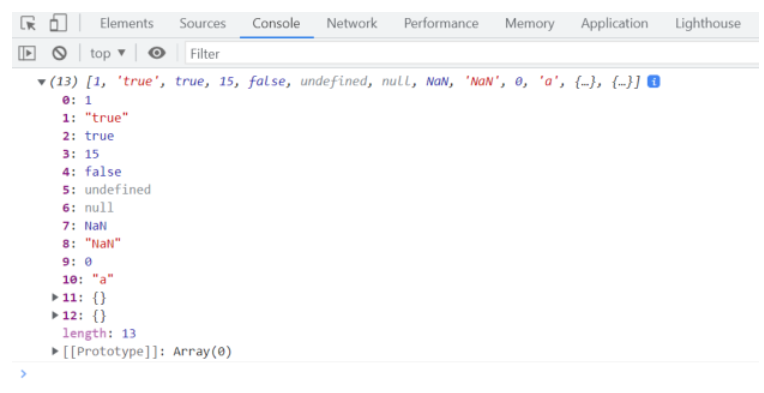
console.log(unique(arr))
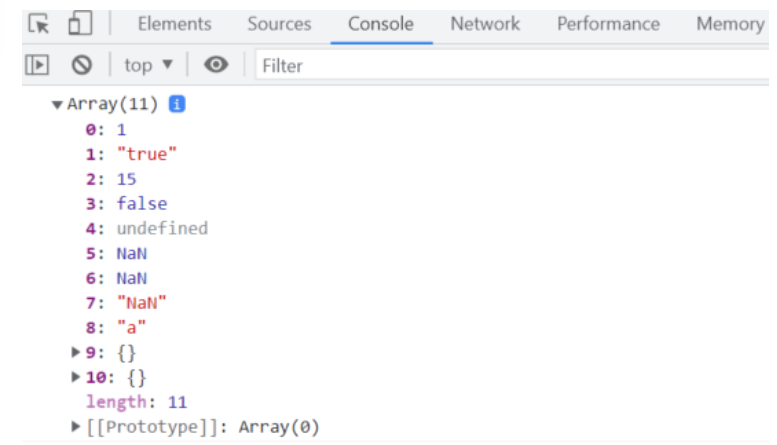
解析:兩個null消失,NaN和{}沒有去重
function unique(arr) {
return Array.from(new Set(arr))
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
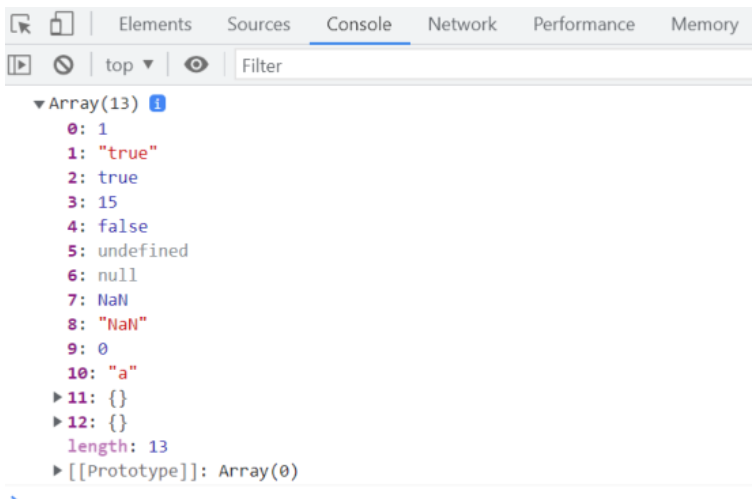
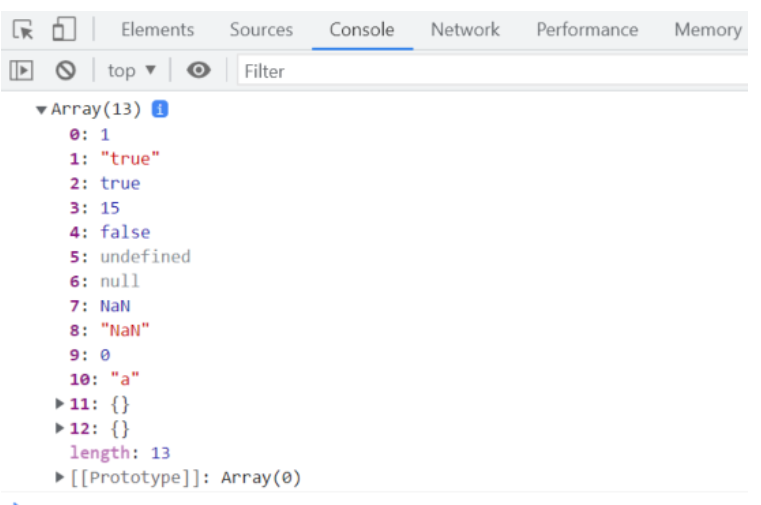
console.log(unique(arr))
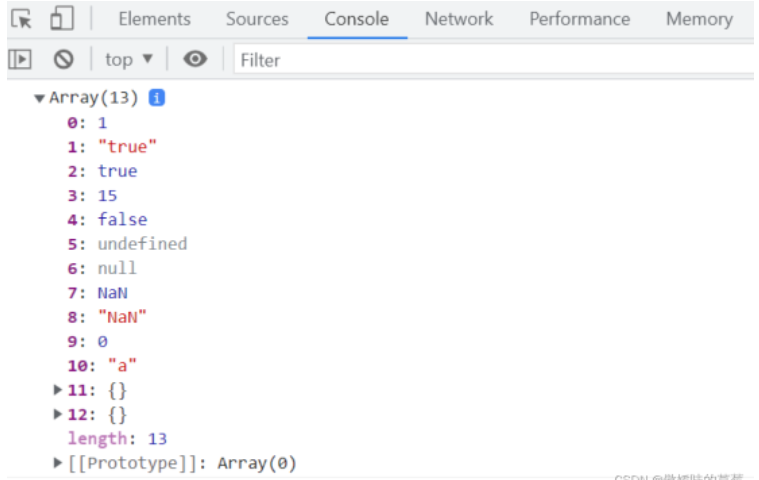
解析:去重代碼少。但是無法去除{}空對象。
function unique(arr) {
if (!Array.isArray(arr)) {
console.log('type error!')
return
}
var array = [];//新建空數組,for循環原數組,判斷數組是否存在當前元素,如果相同的值跳過,不同push進數組
for (var i = 0; i < arr.length; i++) {
if (array.indexOf(arr[i]) === -1) {
array.push(arr[i])
}
}
return array;
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
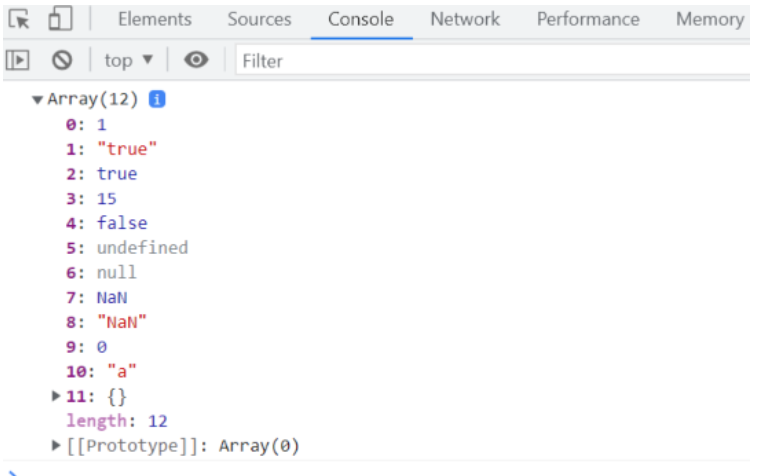
console.log(unique(arr))
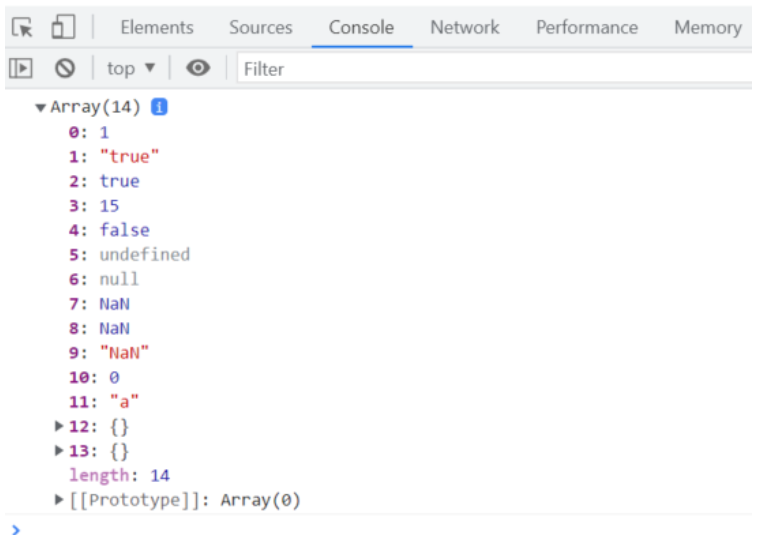
解析:NaN、{}沒有去重
//排序后的結果,遍歷對比
function unique(arr) {
if (!Array.isArray(arr)) {
console.log('type error!')
return
}
arr = arr.sort()
var arrray = [arr[0]];
for (var i = 0; i < arr.length; i++) {
if (arr[i] !== arr[i - 1]) {
arrray.push(arr[i]);
}
}
return arrray
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
console.log(unique(arr))
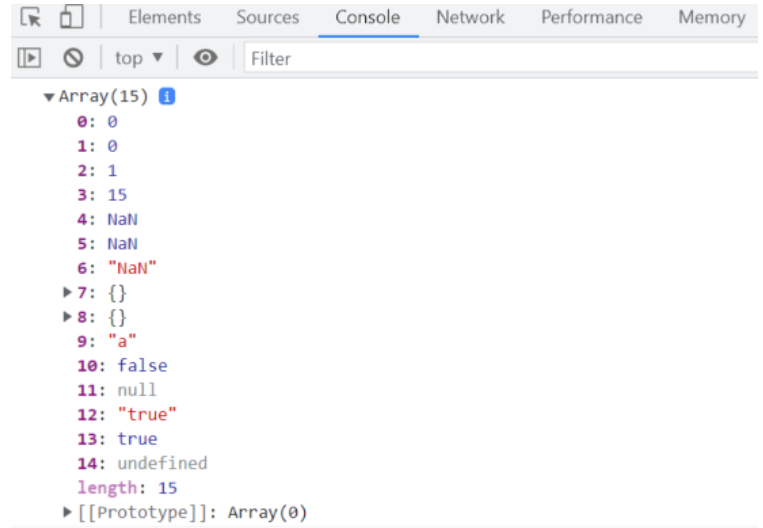
解析:NaN、{}沒有去重
function unique(arr) {
if (!Array.isArray(arr)) {
console.log('type error!')
return
}
var array = [];
var obj = {};
for (var i = 0; i < arr.length; i++) {
if (!obj[arr[i]]) {
array.push(arr[i])
obj[arr[i]] = 1
} else {
obj[arr[i]]++
}
}
return array;
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
console.log(unique(arr))
解析:兩個true去掉,NaN和{}沒有去重
function unique(arr) {
if (!Array.isArray(arr)) {
console.log('type error!')
return
}
var array = [];
for (var i = 0; i < arr.length; i++) {
if (!array.includes(arr[i])) { //includes 檢測數組是否有某個值
array.push(arr[i]);
}
}
return array
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
console.log(unique(arr))
解析:{}沒有去重
function unique(arr) {
var obj = {};
return arr.filter(function(item, index, arr){
return obj.hasOwnProperty(typeof item + item) ? false : (obj[typeof item + item] = true)
})
}
解析:所有都去重
function unique(arr) {
return arr.filter(function (item, index, arr) {
//當前元素,在原始數組中的第一個索引==當前索引值,否則返回當前元素
return arr.indexOf(item, 0) === index;
});
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
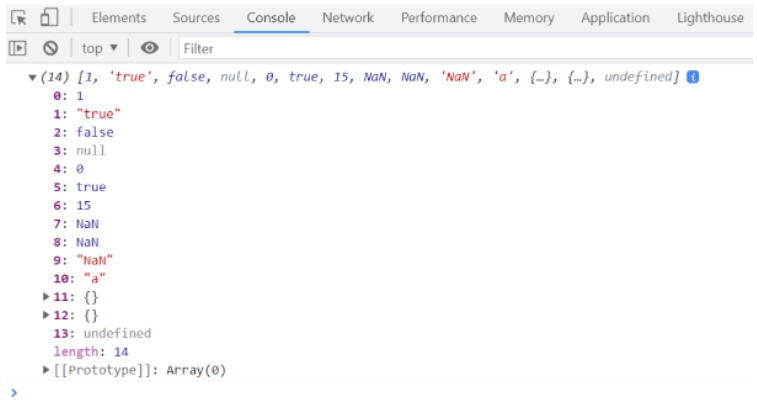
console.log(unique(arr))
解析:{}沒有去重、NaN兩個都沒有了
function unique(arr) {
var array = arr;
var len = array.length;
array.sort(function (a, b) { //排序后更加方便去重
return a - b;
})
function loop(index) {
if (index >= 1) {
if (array[index] === array[index - 1]) {
array.splice(index, 1);
}
loop(index - 1); //遞歸loop,然后數組去重
}
}
loop(len - 1);
return array;
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
console.log(unique(arr))
解析:NaN和{}沒有去重
function arrayNonRepeatfy(arr) {
let map = new Map();
let array = new Array(); // 數組用于返回結果
for (let i = 0; i < arr.length; i++) {
if (map.has(arr[i])) { // 如果有該key值
map.set(arr[i], true);
} else {
map.set(arr[i], false); // 如果沒有該key值
array.push(arr[i]);
}
}
return array;
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
console.log(arrayNonRepeatfy(arr))
解析:創建一個空Map數據結構,遍歷需要去重的數組,把數組的每一個元素作為key存到Map中。由于Map中不會出現相同的key值,所以最終得到的就是去重后的結果。{}空對象無法去重。
function unique(arr) {
return arr.reduce((prev, cur) => prev.includes(cur) ? prev : [...prev, cur], []);
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
console.log(unique(arr));
解析:{}無法去重
關于“JS實現數組去重的方法有哪些”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“JS實現數組去重的方法有哪些”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。