您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“es6中不用var而是用let的原因是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“es6中不用var而是用let的原因是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
因為var在if、for循環中是沒有作用域的,只有借助function的作用域來解決引用作用域外面的變量的問題;而let在if、for循環中是有塊級作用域的,這是var所沒有的功能,所以es6中使用let關鍵字而不是使用var。
本教程操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
因為在之前的JavaScript(ES5之前)中,var在像 if ,for循環中是沒有作用域的,只有借助function的作用域來解決引用作用域外面的變量的問題
在ES6中加入了let,它在if和for中是有塊級作用域的,let擁有塊級作用域,一個{}就是一個作用域,也就是let聲明塊級變量,即局部變量.
const 也是有塊級作用域的,當我們的修飾的標識符不想再被改變賦值時用const
建議在ES6開發中優先使用const,只有想改變一個標識符的時候才使用let
注意
1.const賦值后不能修改
2.用const定義標識符必須賦值
3.常量的定義是指向的對象不能修改,但是對象的屬性可以修改

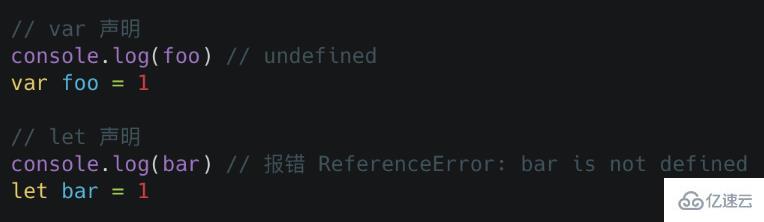
按照一般邏輯,變量應該在聲明語句之后才可以使用,但在上面的代碼中,是聲明之前輸出foo的值,且這個值為undefined,這就說明變量在聲明之前就已經存在了。為什么用var會出現這種問題呢?
這里就是人們經常說的變量提升,即變量可以在聲明之前使用,值為undefined。
我們console用let聲明的變量bar,報錯了,這就表示聲明之前,變量bar是不存在的,這里就沒有變量提升的現象出現。為了糾正這種現象,讓大家更好的理解代碼,let命令改變了語法行為,它所使用的變量一定要在聲明之后使用,否則就會報錯。
讀到這里,這篇“es6中不用var而是用let的原因是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。