溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vuex怎么動態引入store modules”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vuex怎么動態引入store modules”這篇文章吧。
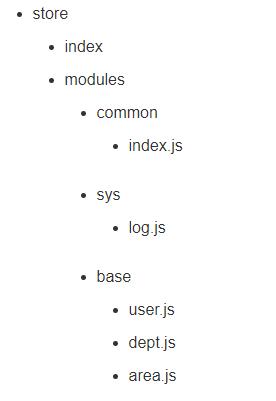
主要解決的問題每次建一個module需要自己去主index.js里面去注冊
為了偷懶,也為了避免團隊開發時同時對index.js 進行修改引發沖突
所以在index.js中 動態的對子目錄和模塊進行注冊

import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const dynamicModules = {}
const files = require.context('.', true, /\.js$/)
const dynamicImportModules = (modules, file, splits, index = 0) => {
if (index == 0 && splits[0] == 'modules') {
++index
}
if (splits.length == index + 1) {
if ('index' == splits[index]) {
modules[splits[index - 1]] = files(file).default
} else {
modules.modules[splits[index]] = files(file).default
}
} else {
let tmpModules = {}
if ('index' == splits[index + 1]) {
tmpModules = modules
} else {
modules[splits[index]] = modules[splits[index]] ? modules[splits[index]] : {namespaced: true, modules: {}}
tmpModules = modules[splits[index]]
}
dynamicImportModules(tmpModules, file, splits, ++index)
}
}
files.keys().filter(file => file != './index.js').forEach(file => {
let splits = file.replace(/(\.\/|\.js)/g, '').split('\/');
dynamicImportModules(dynamicModules, file, splits)
})
export default new Vuex.Store({
modules: dynamicModules,
strict: process.env.NODE_ENV !== 'production'
})其實也不算坑,只是自己沒注意看官網api,定義module另外命名時,需要在module中加一個命名空間namespaced: true
屬性,否則命名無法暴露出來,導致報[vuex] module namespace not found in mapState()等錯誤。
以上是“vuex怎么動態引入store modules”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。