您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“React函數式組件與類組件的不同點是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“React函數式組件與類組件的不同點是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
| 區別 | 函數組件 | 類組件 |
|---|---|---|
| 生命周期 | 無 | 有 |
| this | 無 | 有 |
| state | 無 | 有 |
| 改變state | React Hooks:useState | this.setState() |
| 性能 | 高(不用實例化) | 低(需要實例化) |
ProfilePageClass.js
import React from 'react';
class ProfilePageClass extends React.Component {
showMessage = () => {
alert('Folloed' + this.props.user);
};
handleclick = () => {
setTimeout(this.showMessage,3000);
};
render(){
return <button onClick={this.handleclick}>Follow</button>
}
}
export default ProfilePageClass;ProfilePageFunction.js
import React from 'react';
function ProfilePageFunction(props){
const showMessage = () => {
alert('Followed'+ props.user);
}
const handleClick = () => {
setTimeout(showMessage,3000);
}
return(
<button onClick={handleClick}>Follow</button>
)
}
export default ProfilePageFunction;Home.js
import React from "react";
import ProfilePageFunction from './ProfilePageFunction';
import ProfilePageClass from './ProfilePageClass';
class Home extends React.Component {
state = {
user: 'Dan',
};
render() {
return (
<>
<label>
<b>Choose profile to view: </b>
<select
value={this.state.user}
onChange={e => this.setState({ user: e.target.value })}
>
<option value="Dan">Dan</option>
<option value="Sophie">Sophie</option>
<option value="Sunil">Sunil</option>
</select>
</label>
<h2>Welcome to {this.state.user}'s profile!</h2>
<p>
<ProfilePageFunction user={this.state.user} />
<b> (function組件)</b>
</p>
<p>
<ProfilePageClass user={this.state.user} />
<b> (class組件)</b>
</p>
<p>
Can you spot the difference in the behavior?
</p>
</>
)
}
}
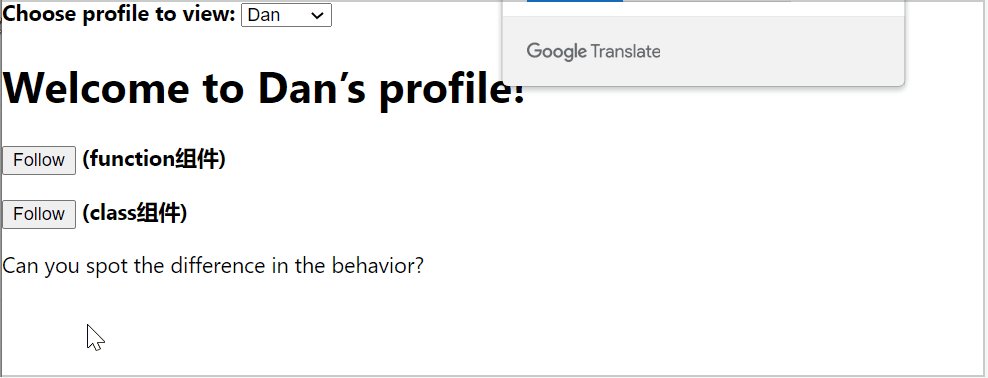
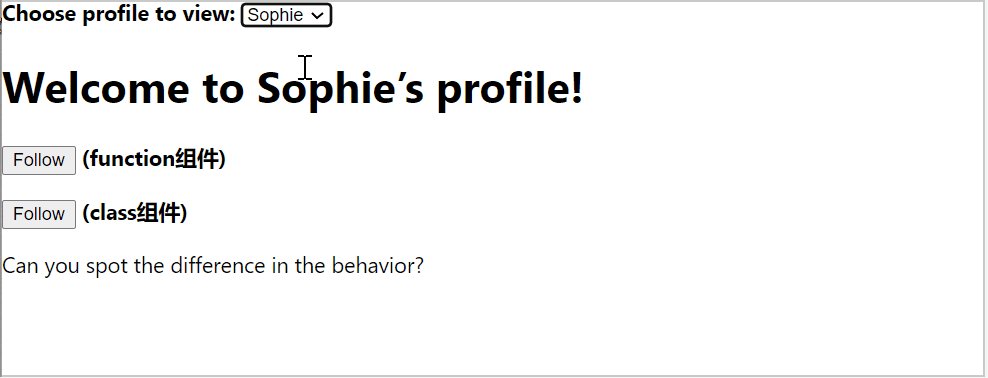
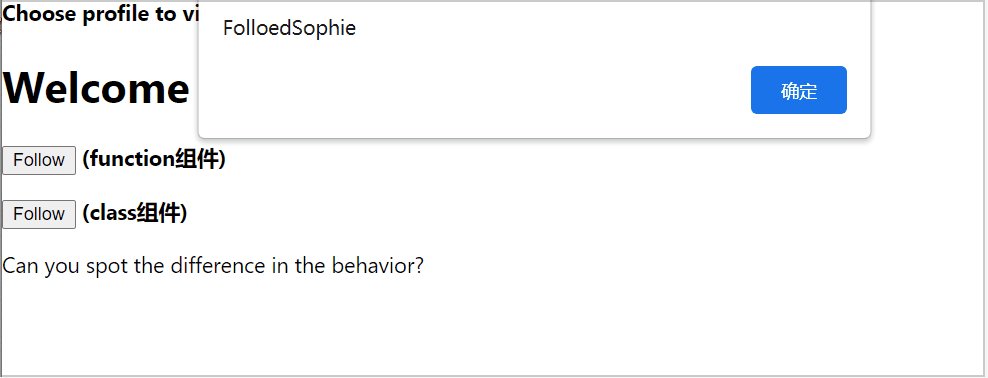
export default Home;頁面展示:

進行如下操作發現問題:(初始用戶為Dan)
1.點擊其中的Follow按鈕
2.3s內切換選中的賬號
3.查看彈出的文本。
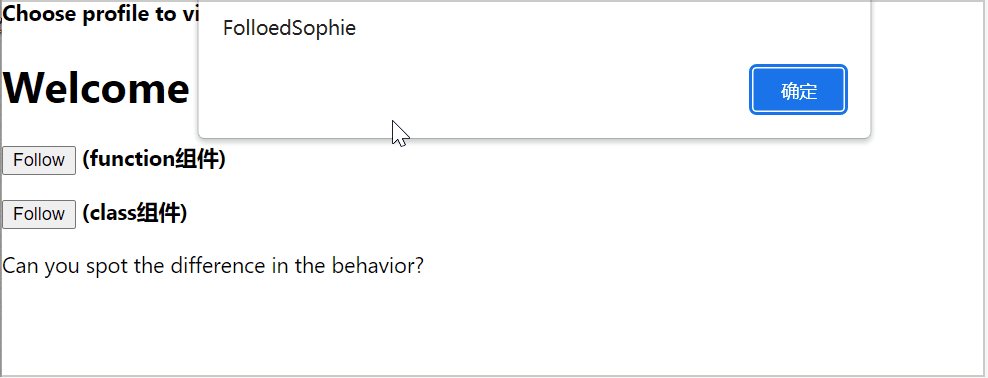
點擊函數組件的Follow:

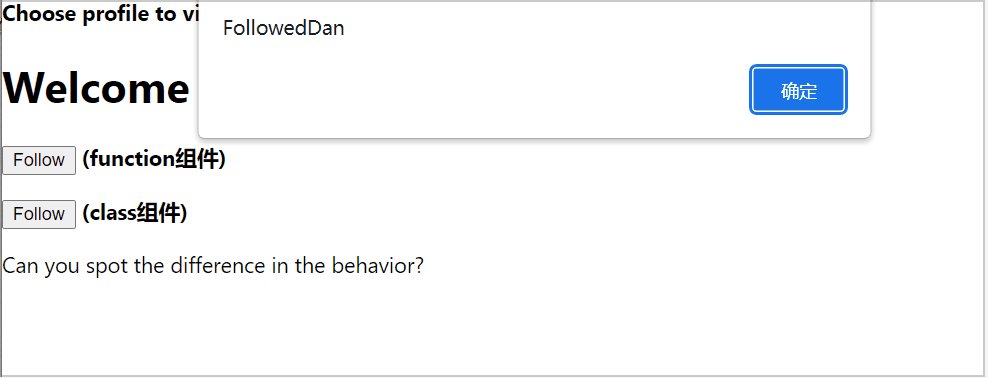
點擊類組件的Follow:

點擊件的Follow按鈕時,執行handleClick(),3s后顯示用戶的姓名。
函數組件:若你在點擊Follow按鈕3s內切換用戶,3s后調用的函數輸出的用戶仍未之前的用戶姓名。
類組件:若你在點擊Follow按鈕3s內切換用戶,3s后調用的函數輸出的用戶為改變之后的用戶姓名。
此時類組件就有一個問題:我之前的handleClick()執行的是A用戶的操作,但操作還沒執行,切換用戶后,直接調用執行了B用戶的相同操作。
此案例中,當父組件的state改變時,子組件進行重新渲染,子組件的props改變;
類組件:
改變props(Dan-Sophie),類組件也改變了值,永遠保持一致。
原因:類組件捕獲最新的值(永遠保持一致)當實例的props屬性發生修改時,class組件直接使用this(組件的實例),所以可以直接獲取組件最新的props。
函數組件:函數式組件捕獲了渲染所用的值。
當我改變props時(Dan->Sophie),你會發現函數組件會渲染之前的值Dan這個名字。
原因:函數式組件捕獲了渲染所使用的值。在函數組件中,之前的props參數,已經因為javascript閉包的特性,保存在內存之中,無法從外部進行修改(維護多個人的狀態)。所以在定時器執行callback時,打印的還是舊值。
使用Hooks,同樣的原則也適用于state。看這個例子:
MessageThread.js
import {useState} from 'react';
function MessageThread() {
const [message, setMessage] = useState('');
const showMessage = () => {
alert('You said: ' + message);
};
const handleSendClick = () => {
setTimeout(showMessage, 3000);
};
const handleMessageChange = (e) => {
setMessage(e.target.value);
};
return (
<>
<input value={message} onChange={handleMessageChange} />
<button onClick={handleSendClick}>Send</button>
</>
);
}
export default MessageThread;
說明了同樣的觀點:如果我發送一條特定的消息,組件不應該對實際發送的是哪條消息感到困惑。這個函數組件的message變量捕獲了“屬于”返回了被瀏覽器調用的單擊處理函數的那一次渲染。
所以當我點擊“發送”時message被設置為那一刻在input中輸入的內容。
在函數式組件中,你也可以擁有一個在所有的組件渲染幀中共享的可變變量,它被成為“ref”。 ref可以隨時讀取當前值。
需要自己手動管理。
import React, { useState, useEffect, useRef } from "react";
import ReactDOM from "react-dom";
function MessageThread() {
const [message, setMessage] = useState('');
// Keep track of the latest value.
const latestMessage = useRef('');
useEffect(() => {
latestMessage.current = message;
});
const showMessage = () => {
alert('You said: ' + latestMessage.current);
};
const handleSendClick = () => {
setTimeout(showMessage, 3000);
};
const handleMessageChange = (e) => {
setMessage(e.target.value);
};
return (
<>
<input value={message} onChange={handleMessageChange} />
<button onClick={handleSendClick}>Send</button>
</>
);
}
export default MessageThread;
讀到這里,這篇“React函數式組件與類組件的不同點是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。