您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了javascript可以寫桌面程序嗎的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇javascript可以寫桌面程序嗎文章都會有所收獲,下面我們一起來看看吧。
javascript能寫桌面程序。在javascript中,可以利用Electron軟件框架來開發桌面程序;Electron是構建跨平臺桌面應用程序的一個開源庫,它提供了豐富的本地API,使開發者能夠使用純JS來創建桌面應用程序。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
什么是桌面應用程序

桌面應用程序,又稱為 GUI 程序(Graphical User Interface),但是和 GUI 程序也有一些區別。桌面應用程序 將 GUI 程序從GUI 具體為“桌面”,使冷冰冰的像塊木頭一樣的電腦概念更具有 人性化,更生動和富有活力。
那么javascript能寫桌面程序嗎?
javascript能寫桌面程序。JavaScript的世界越來越強大,可以使用Eletron類似的框架來輕松開發桌面級應用程序了。
Electron 一個跨平臺的javascript桌面開發庫.
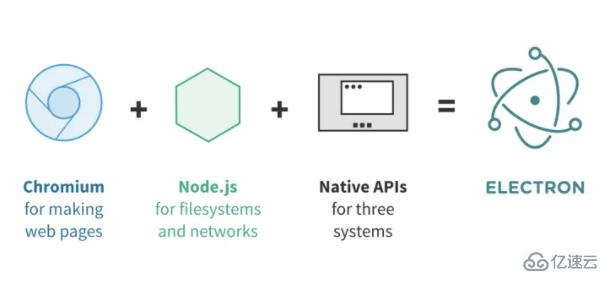
Electron是由Github開發,用HTML,CSS和JavaScript來構建跨平臺桌面應用程序的一個開源庫。 Electron通過將Chromium和Node.js合并到同一個運行時環境中,并將其打包為Mac,Windows和Linux系統下的應用來實現這一目的。
Electron提供了豐富的本地(操作系統)的API,使你能夠使用純JavaScript來創建桌面應用程序。與其它各種的Node.js運行時不同的是Electron專注于桌面應用程序而不是Web服務器。
Electron 可以讓你使用純 JavaScript 調用豐富的原生 APIs 來創造桌面應用。你可以把它看作是專注于桌面應用而不是 web 服務器的,io.js 的一個變體。
使用Electron開發的理由:
使用具有強大生態的Web技術進行開發,開發成本低,可擴展性強,更炫酷的UI
跨平臺,一套代碼可打包為Windows、Linux、Mac三套軟件,且編譯快速
可直接在現有Web應用上進行擴展,提供瀏覽器不具備的能力
你是一個前端
當然,我們也要認清它的缺點:性能比原生桌面應用要低,最終打包后的應用比原生應用大很多。
開發體驗
兼容性
雖然你還在用WEB技術進行開發,但是你不用再考慮兼容性問題了,你只需要關心你當前使用Electron的版本對應Chrome的版本,一般情況下它已經足夠新來讓你使用最新的API和語法了,你還可以手動升級Chrome版本。同樣的,你也不用考慮不同瀏覽器帶的樣式和代碼兼容問題。
Node環境
這可能是很多前端開發者曾經夢想過的功能,在WEB界面中使用Node.js提供的強大API,這意味著你在WEB頁面直接可以操作文件,調用系統API,甚至操作數據庫。當然,除了完整的Node API,你還可以使用額外的幾十萬個npm模塊。
跨域
你可以直接使用Node提供的request模塊進行網絡請求,這意味著你無需再被跨域所困擾。
強大的擴展性
借助node-ffi,為應用程序提供強大的擴展性(后面的章節會詳細介紹)。
誰在用Electron

現在市面上已經有非常多的應用在使用Electron進行開發了,包括我們熟悉的VS Code客戶端、GitHub客戶端、Atom客戶端等等。印象很深的,去年迅雷在發布迅雷X10.1時的文案:
從迅雷X 10.1版本開始,我們采用Electron軟件框架完全重寫了迅雷主界面。使用新框架的迅雷X可以完美支持2K、4K等高清顯示屏,界面中的文字渲染也更加清晰銳利。從技術層面來說,新框架的界面繪制、事件處理等方面比老框架更加靈活高效,因此界面的流暢度也顯著優于老框架的迅雷。至于具體提升有多大?您一試便知。
你可以打開VS Code,點擊【幫助】【切換開發人員工具】來調試VS Code客戶端的界面。


Electron 結合了 Chromium、Node.js 和用于調用操作系統本地功能的API。
Chromium是Google為發展Chrome瀏覽器而啟動的開源項目,Chromium相當于Chrome的工程版或稱實驗版,新功能會率先在Chromium上實現,待驗證后才會應用在Chrome上,故Chrome的功能會相對落后但較穩定。
Chromium為Electron提供強大的UI能力,可以在不考慮兼容性的情況下開發界面。
Node.js是一個讓JavaScript運行在服務端的開發平臺,Node使用事件驅動,非阻塞I/O模型而得以輕量和高效。
單單靠Chromium是不能具備直接操作原生GUI能力的,Electron內集成了Nodejs,這讓其在開發界面的同時也有了操作系統底層API的能力,Nodejs 中常用的 Path、fs、Crypto 等模塊在 Electron 可以直接使用。
為了提供原生系統的GUI支持,Electron內置了原生應用程序接口,對調用一些系統功能,如調用系統通知、打開系統文件夾提供支持。
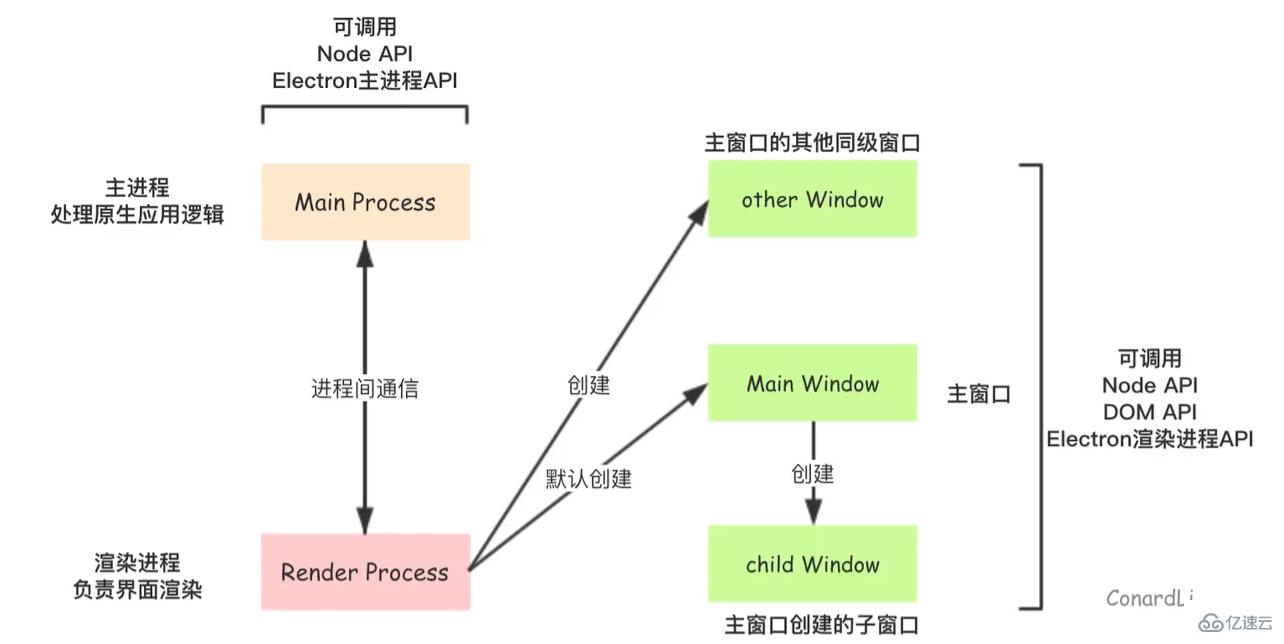
在開發模式上,Electron在調用系統API和繪制界面上是分離開發的,下面我們來看看Electron關于進程如何劃分。
Electron區分了兩種進程:主進程和渲染進程,兩者各自負責自己的職能。

Electron 運行package.json的 main 腳本的進程被稱為主進程。一個 Electron 應用總是有且只有一個主進程。
職責:
創建渲染進程(可多個)
控制了應用生命周期(啟動、退出APP以及對APP做一些事件監聽)
調用系統底層功能、調用原生資源
可調用的API:
Node.js API
Electron提供的主進程API(包括一些系統功能和Electron附加功能)
由于 Electron 使用了 Chromium 來展示 web 頁面,所以 Chromium 的多進程架構也被使用到。 每個Electron 中的 web頁面運行在它自己的渲染進程中。
主進程使用 BrowserWindow 實例創建頁面。 每個 BrowserWindow 實例都在自己的渲染進程里運行頁面。 當一個 BrowserWindow 實例被銷毀后,相應的渲染進程也會被終止。
你可以把渲染進程想像成一個瀏覽器窗口,它能存在多個并且相互獨立,不過和瀏覽器不同的是,它能調用Node API。
職責:
用HTML和CSS渲染界面
用JavaScript做一些界面交互
可調用的API:
DOM API
Node.js API
Electron提供的渲染進程API
關于“javascript可以寫桌面程序嗎”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“javascript可以寫桌面程序嗎”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。