您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下基于jQuery如何模擬實現淘寶購物車模塊,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
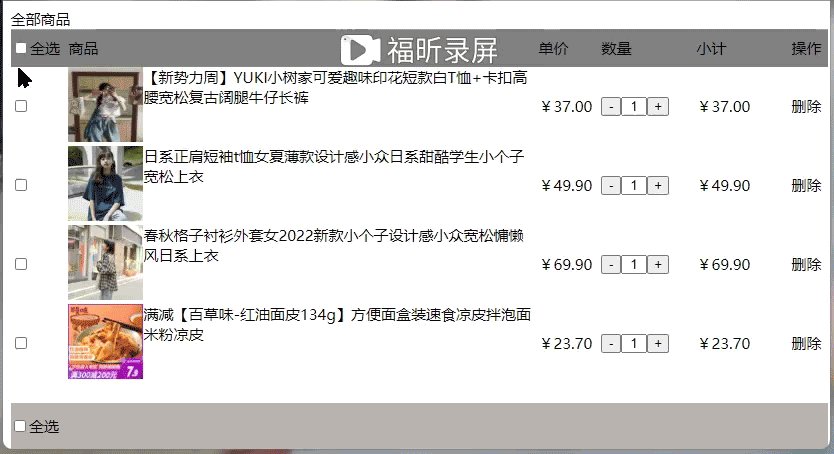
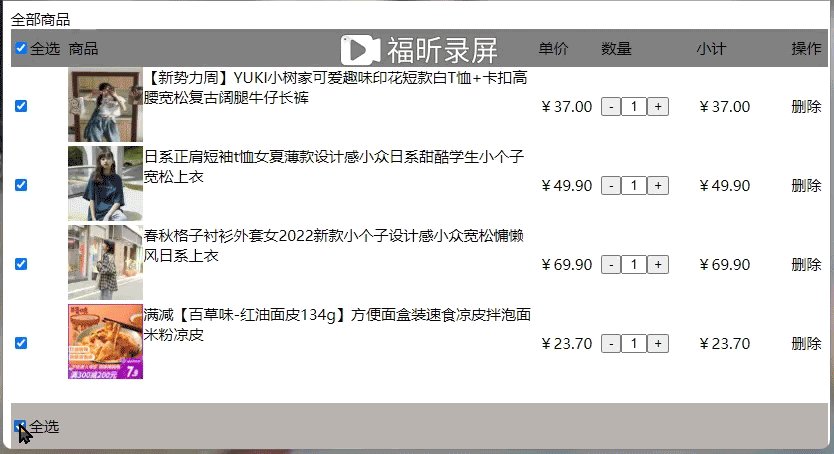
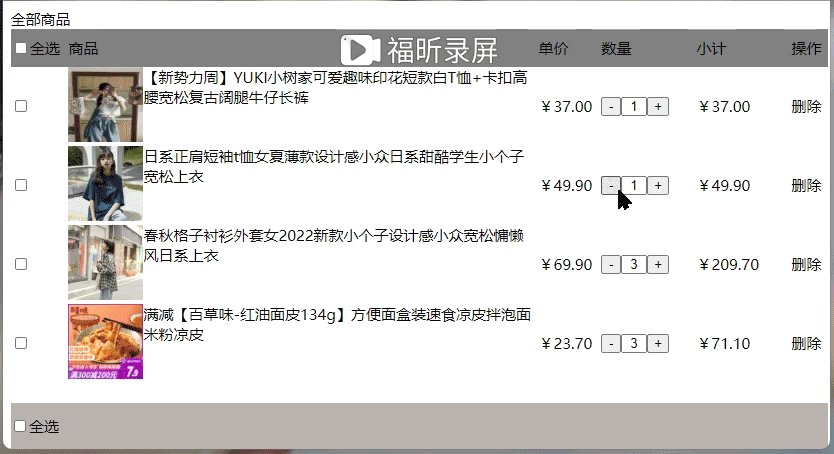
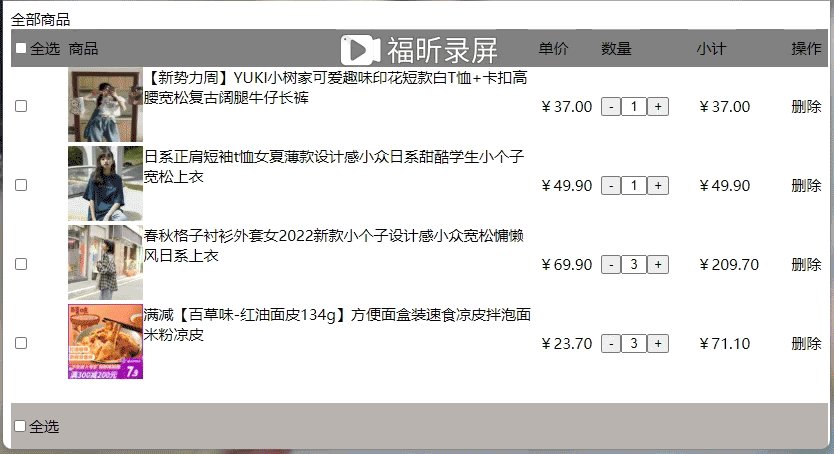
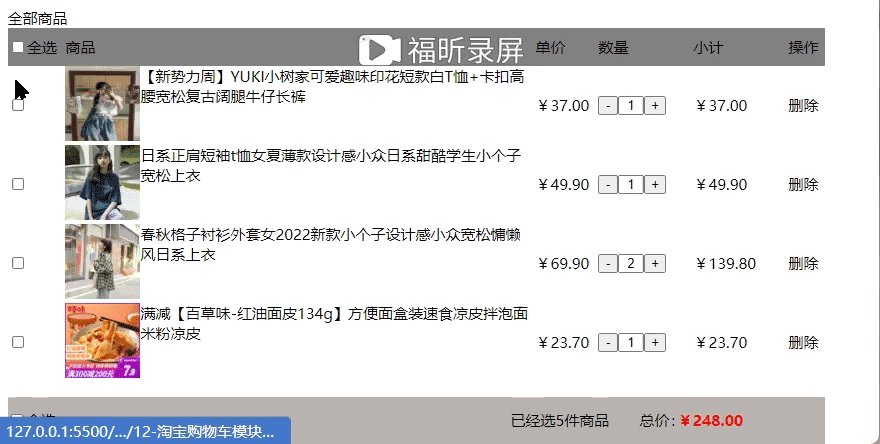
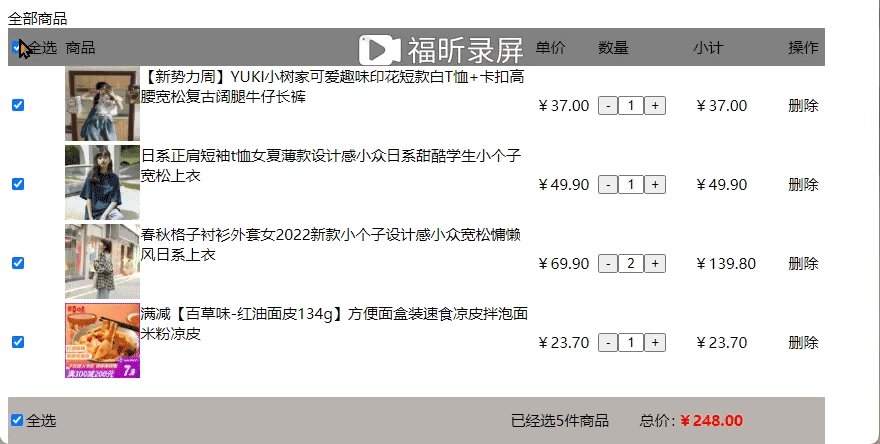
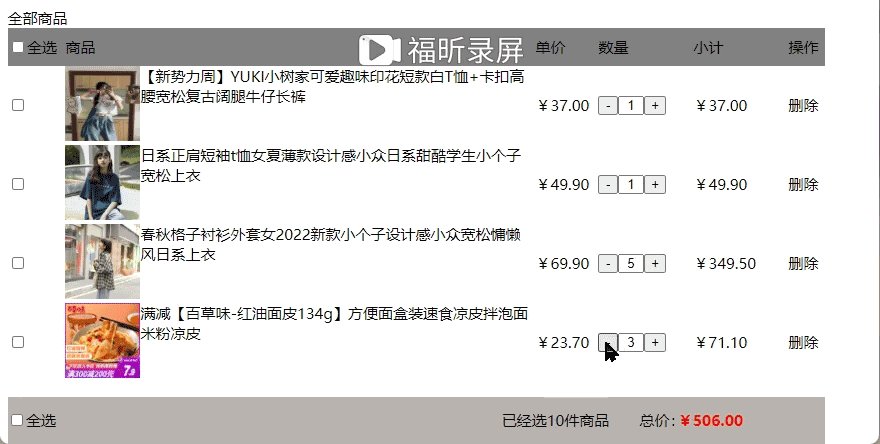
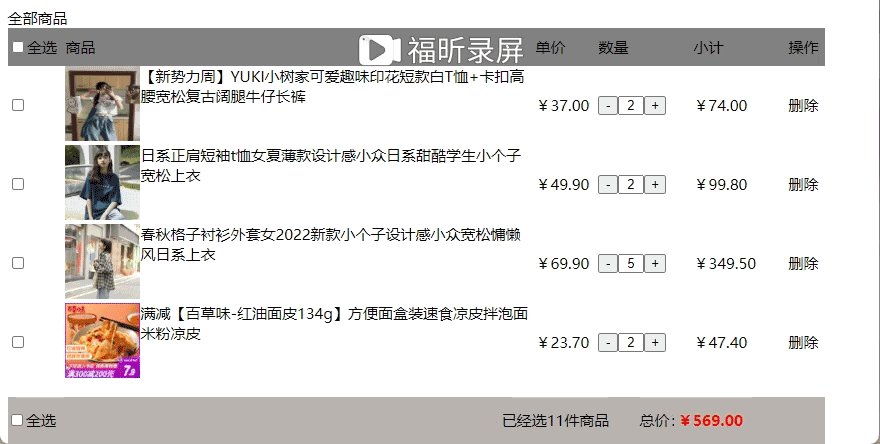
這是網頁版淘寶中購物車的頁面

注意給checkbox添加事件就是用change()
給button添加事件就是用click()
1、每次點擊+號,根據文本框的值乘以當前商品的價格就是商品的小計
2、只能增加本商品的小計,就是當前商品的小計模塊
3、修改普通元素的內容是text方法
4、當前商品的價格要把¥符號去掉再相乘 截取字符串substr()
5、parents(‘選擇器’)可以返回指定祖先元素4
6、最后計算的結果如果想要保留兩位小數通過toFixed(2)方法
7、用戶也可以直接修改表單里面的值,同樣要計算小計,用表單change事件
8、用最新的表單內容的值乘以單價即可,但還是當前商品的小計

計算總計和總額:
思路:把所有文本框里面的值相加就是總計數量,總額同理
文本框里面的值不相同,如果想要相加就需要用到each的遍歷,聲明一個變量,相加即可
點擊+號或者-號,都會改變總計和總額,如果用戶修改了文本框里面的值也會改變總額,那么都要分別添加到這三個事件中,因此封裝一個函數來求總額和總計,以上幾個操作調用即可
注意:總計是文本框中的值相加val()。總額是普通元素的內容text()
注意普通元素里面的內容要去掉¥并且轉為數字型后才能相加

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
width: 80px;
height: 80px
}
a {
color: black;
text-decoration: none;
}
.mony {
width: 20px;
text-align: center;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<div>全部商品</div>
<!-- 一個表單元素 -->
<form action="">
<table >
<tr >
<td><input type="checkbox" class="choseall">全選</td>
<td >商品</td>
<td>單價</td>
<td >數量</td>
<td >小計</td>
<td>操作</td>
</tr>
<tr>
<td><input type="checkbox" class="goodchose"></td>
<td>
<div>
<div >
<a href="">
<img src="https://img.alicdn.com/bao/uploaded/i2/2904754564/O1CN011Q0OER1jaMJXxFeHl_!!2904754564.jpg_240x240.jpg" alt="">
</a>
</div>
<div>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >【新勢力周】YUKI小樹家可愛趣味印花短款白T恤+卡扣高腰寬松復古闊腿牛仔長褲</a>
</div>
</div>
</td>
<td class="onemony">¥37.00</td>
<td>
<input type="button" value="-" class="jian"><input type="text" class="mony" value="1"><input type="button" value="+" class="add">
</td>
<td class="totalmony">¥37.00</td>
<td>刪除</td>
</tr>
<tr>
<td><input type="checkbox" class="goodchose"></td>
<td>
<div>
<div >
<a href="">
<img src="https://img.alicdn.com/bao/uploaded/i1/3606826698/O1CN01NPCasY1zLjTBGmAax_!!3606826698.jpg_240x240.jpg" alt="">
</a>
</div>
<div>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >日系正肩短袖t恤女夏薄款設計感小眾日系甜酷學生小個子寬松上衣</a>
</div>
</div>
</td>
<td class="onemony">¥49.90</td>
<td>
<input type="button" value="-" class="jian"><input type="text" class="mony" value="1"><input type="button" value="+" class="add">
</td>
<td class="totalmony">¥49.90</td>
<td>刪除</td>
</tr>
<tr>
<td><input type="checkbox" class="goodchose"></td>
<td>
<div>
<div >
<a href="">
<img src="https://img.alicdn.com/bao/uploaded/i3/3606826698/O1CN01jfI3hB1zLjZhqP5rC_!!3606826698.jpg_240x240.jpg" alt="">
</a>
</div>
<div>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >春秋格子襯衫外套女2022新款小個子設計感小眾寬松慵懶風日系上衣</a>
</div>
</div>
</td>
<td class="onemony">¥69.90</td>
<td>
<input type="button" value="-" class="jian"><input type="text" class="mony" value="1"><input type="button" value="+" class="add">
</td>
<td class="totalmony">¥69.90</td>
<td>刪除</td>
</tr>
<tr>
<td><input type="checkbox" class="goodchose"></td>
<td>
<div>
<div >
<a href="">
<img src="https://img.alicdn.com/bao/uploaded/i2/628189716/O1CN01mpRMR22Ldyv4OgUtt_!!0-item_pic.jpg_80x80.jpg" alt="">
</a>
</div>
<div>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >滿減【百草味-紅油面皮134g】方便面盒裝速食涼皮拌泡面米粉涼皮</a>
</div>
</div>
</td>
<td class="onemony">¥23.70</td>
<td>
<input type="button" value="-" class="jian"><input type="text" class="mony" value="1"><input type="button" value="+" class="add">
</td>
<td class="totalmony">¥23.70</td>
<td>刪除</td>
</tr>
</table>
<div >
<input type="checkbox" class="chosealllast">全選<span class="totoalgoodn">已經選0件商品</span><span >總價:</span>
<span class="totalprice">¥12.60</span>
</div>
</form>
<script>
$(function() {
//1、全選按鈕。上下的全選按鈕效果是一樣的,按鈕狀態選中,那么所有商品的狀態為選中。點擊全選按鈕讓其不選中時,商品的選中狀態就全部取消choseall與goodchose
$('.choseall').change(function() {
//讓下面商品的選中狀態與全選按鈕的一致$('.choseall').prop(checked)
$('.goodchose').prop('checked', $('.choseall').prop('checked'))
$('.chosealllast').prop('checked', $('.choseall').prop('checked'))
// //全選按鈕按下,那么商品總數就等于goodchose的數量
// if ($('.choseall').prop('checked') == true) {
// $('.totoalgoodn').text('已經選' + $('.goodchose').length + '件商品')
// }
// //取消全選數目就等于0
// if ($('.choseall').prop('checked') == false) {
// $('.totoalgoodn').text('已經選' + 0 + '件商品')
// }
//復制一份到下面的全選按鈕中
})
$('.chosealllast').change(function() {
//讓下面商品的選中狀態與全選按鈕的一致$('.choseall').prop(checked)
$('.goodchose').prop('checked', $('.chosealllast').prop('checked'))
$('.choseall').prop('checked', $('.chosealllast').prop('checked'))
// if ($('.choseall').prop('checked') == true) {
// $('.totoalgoodn').text('已經選' + $('.goodchose').length + '件商品')
// }
// //取消全選數目就等于0
// if ($('.choseall').prop('checked') == false) {
// $('.totoalgoodn').text('已經選' + 0 + '件商品')
// }
})
//2、當商品的選中個數小于商品欄個數的時候,兩個全選按鈕就會取消選中element:checked 用來專門獲取復選框被選中的情況.length獲取個數
$('.goodchose').change(function() {
// console.log($('.goodchose:checked'))
if ($('.goodchose:checked').length != $('.goodchose').length) {
$('.choseall').prop('checked', false)
$('.chosealllast').prop('checked', false)
}
//當商品的選中個數等于商品個數的時候,就相當于全選了,此時兩個全選復選框全部選中
if ($('.goodchose:checked').length == $('.goodchose').length) {
$('.choseall').prop('checked', true)
$('.chosealllast').prop('checked', true)
}
// //6、更改商品總數內容
// $('.totoalgoodn').text('已經選' + $('.goodchose:checked').length + '件商品')
// console.log($('.goodchose:checked').length);
})
//3、修改數量為jian和add添加事件
$('.add').click(function() {
//這個商品的價格改變,siblings('')
//是在初始值上每點擊一次就減一,但最小為一
var b = $(this).siblings('.mony').prop('value')
//這個b是一個字符型
$(this).siblings('.mony').prop('value', parseInt(b) + 1)
//4|
var c = $(this).parent().siblings('.onemony').text().substr(1)
// console.log(c)
//更改小計里面的內容,顯示兩個小數.toFixed(2)
$(this).parent().siblings('.totalmony').text('¥' + (c * (parseInt(b) + 1)).toFixed(2))
totalnumber()
})
$('.jian').click(function() {
//這個商品的價格改變,siblings('')
//是在初始值上每點擊一次就減一,但最小為一
var a = parseInt($(this).siblings('.mony').prop('value'))
if (a >= 2) {
$(this).siblings('.mony').prop('value', a - 1)
//4|
var c = $(this).parent().siblings('.onemony').text().substr(1)
// console.log(c)
//更改小計里面的內容,顯示兩個小數.toFixed(2)
$(this).parent().siblings('.totalmony').text('¥' + (c * (a - 1)).toFixed(2))
}
totalnumber()
})
//4、實現小計跟隨數量變化,用數量的值*單價。單價去掉¥,得到數字,因為是跟隨數量變化的,所以這一部分添加到點擊事件中去,substr()
//5、手動更改數量的時候,小計會發生改變.給mony添加change事件
$('.mony').change(function() {
//獲得這里面的值賦值給一個變量
var number = $(this).prop('value')
//獲取對應的單價
var c = $(this).parent().siblings('.onemony').text().substr(1)
//要保證合格值大于等于1
if (number >= 1) {
var b = number * c
}
//當number小于1時,默認為1
if (number < 1) {
$(this).prop('value', 1)
number = 1
var b = number * c
}
// alert(number)
// console.log(number)
console.log(b)
$(this).parent().siblings('.totalmony').text('¥' + (b).toFixed(2))
totalnumber()
})
//6、獲得已經選擇的商品個數,就是看商品欄的狀態選擇個數,再狀態變化的事件中進行更改--不對,商品數目拿的是表單里面的數量綜合,一旦表單里面的元素值發生改變的時候,就要重新計算以下商品的數目
//7、更改價格,價格的話就是小計的累加。那么就需要對小計進行遍歷,一旦小計發生改變,就需要遍歷一次去改變總價
//函數封裝
//總計
function totalnumber() {
var ton = 0
$('.mony').each(function(index, ele) {
// console.log(index);
// console.log($('.mony').eq(index).val());直接拿ele這個元素里面的內容,不需要進行索引
ton = ton + parseInt($(ele).val())
})
$('.totoalgoodn').text('已經選' + ton + '件商品')
//總額,從小計里面獲得,去掉¥,再遍歷相加
var mon = 0
$('.totalmony').each(function(i, e) {
//首先獲取每個元素的text
mon = mon + parseInt($(e).text().substr(1))
})
//把mon給總價后的數值
$('.totalprice').text('¥' + mon.toFixed(2))
}
totalnumber()//打開這個頁面,有默認的值存在,所以也要調用一次
})
</script>
</body>
</html>看完了這篇文章,相信你對“基于jQuery如何模擬實現淘寶購物車模塊”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。