您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue中父子組件通信與事件觸發的方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue中父子組件通信與事件觸發的方法”吧!
<template> <div > <h4>我是子組件</h4> <button>子組件將值傳遞給父組件</button> <div>子組件接收父組件的值:</div> </div> </template>
<template>
<div >
<h4>我是父組件</h4>
<div>子組件向父組件傳遞的值:</div>
<Child></Child>
</div>
</template>
<script>
import Child from './Child';
export default {
components: {
Child
}
}
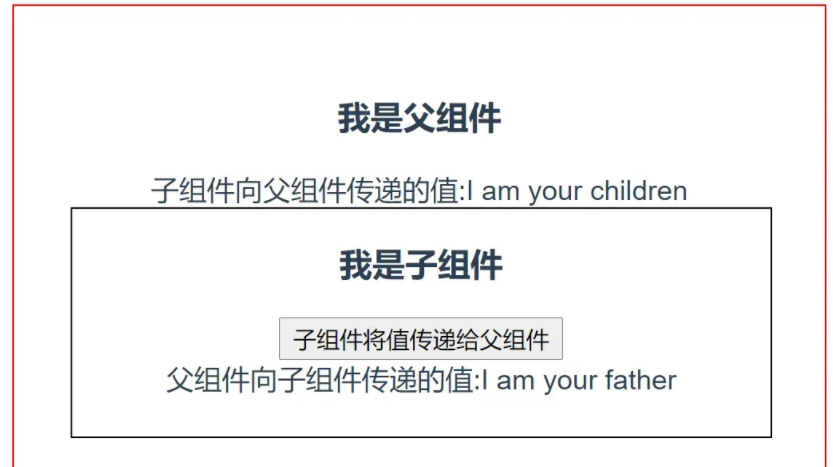
</script>效果展示:

通過這張圖可以看出父子組件的結構,下面我們來實習父子組件通信。
實現思路:子組件通過 props 來接受父組件傳過來的值。
在父組件中,定義一個data變量,在子組件標簽中動態綁定這個值。
// Father.vue
<template>
<div >
<h4>我是父組件</h4>
<div>子組件向父組件傳遞的值:{{ChildMsg}}</div>
<Child :FatherMsg="data"></Child>
</div>
</template>
<script>
import Child from './Child';
export default {
data() {
return {
data: 'I am your father',
}
},
components: {
Child
}
}
</script>接著在子組件里通過 props 來接收,這樣子組件就接收到了父組件傳遞過來的值了。
// Child.vue
<template>
<div >
<h4>我是子組件</h4>
<button>子組件將值傳遞給父組件</button>
<div>父組件向子組件傳遞的值:{{FatherMsg}}</div>
</div>
</template>
<script>
export default {
data() {
return {
data: 'I am your children',
}
},
props: ['FatherMsg']
}
</script>
可以看到,我們父組件向子組件通信已經實現了,接下來就是子組件向父組件通信了,這個就要使用到 this.$emit 方法了。
實現思路:通過在子組件中使用 this.$emit 來觸發自定義事件并傳值,然后在父組件中監聽該事件即可。
在子組件中給 button 按鈕添加 click 事件,來通過 this.$emit 自定義事件,并傳入一個參數:
<template>
<div >
<h4>我是子組件</h4>
<button @click="send">子組件將值傳遞給父組件</button>
<div>父組件向子組件傳遞的值:{{FatherMsg}}</div>
</div>
</template>
<script>
export default {
data() {
return {
data: 'I am your children',
}
},
props: ['FatherMsg'],
methods: {
send() {
this.$emit('ListenChild', this.data);
}
}
}
</script>在父組件中的子組件標簽里,先在 data 里定義一個變量接收這個值,然后監聽在子組件中自定義的事件,并接受這個參數賦值給定義的變量:
<template>
<div >
<h4>我是父組件</h4>
<div>子組件向父組件傳遞的值:{{ChildMsg}}</div>
<Child :FatherMsg="data" @ListenChild="ListenChild"></Child>
</div>
</template>
<script>
import Child from './Child';
export default {
data() {
return {
data: 'I am your father',
ChildMsg: '',
}
},
components: {
Child
},
methods: {
ListenChild(data) {
console.log("子組件傳遞過來的值:" , data);
this.ChildMsg = data;
}
}
}
</script>點擊子組件中的“子組件將值傳遞給父組件”,就可看到如下效果:

通過 ref 直接調用子組件的方法:
// Child.vue
<template>
<div >
我是子組件
<div > {{ msg }} </div>
</div>
</template>
<script>
export default {
data() {
return {
msg: '',
}
},
methods: {
childFun() {
console.log('我是子組件的方法 childFun');
this.msg = '我的方法被調用了'
},
},
};
</script>在子組件標簽上添加 ref 屬性,然后在方法中通過 this.$refs 找到綁定 ref 的屬性調用該子組件內的方法即可。
// Father.vue
<template>
<div >
我是父組件
<Button @click="handleClick">點擊調用子組件方法</Button>
<Child ref="child" />
</div>
</template>
<script>
import Child from './Child';
export default {
components: {
Child
},
methods: {
handleClick() {
this.$refs.child.childFun();
},
},
}
</script>通過組件的 $emit、$on 方法:
// Child.vue
<template>
<div >
我是子組件
<div > {{ msg }} </div>
</div>
</template>
<script>
export default {
data() {
return {
msg: '',
}
},
mounted() {
this.$on('childFun', function() {
console.log('我是子組件方法');
this.msg = '我的方法被調用了'
});
}
};
</script>在子組件中使用 $on 綁定一個方法,然后在父組件中通過 $emit 找到綁定 $on 上面的事件名即可,但是也需要 ref 的配合。
// Father.vue
<template>
<div >
我是父組件
<Button @click="handleClick">點擊調用子組件方法</Button>
<Child ref="child" />
</div>
</template>
<script>
import Child from './Child';
export default {
components: {
Child
},
methods: {
handleClick() {
//子組件$on中的名字
this.$refs.child.$emit("childFun")
},
},
}
</script>兩種實現方式效果一致。
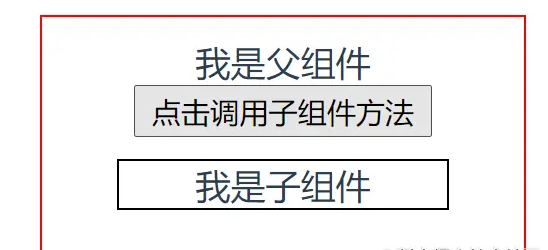
調用方法前:

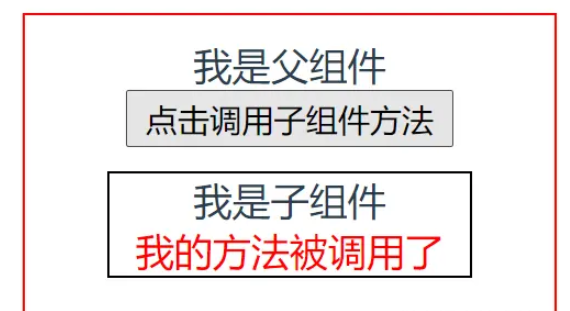
調用方法后:


直接在子組件中通過 this.$parent 來調用父組件的方法
// Father.vue
<template>
<div >
我是父組件
<Child></Child>
<div > {{ msg }} </div>
</div>
</template>
<script>
import Child from './Child';
export default {
data() {
return {
msg: ''
}
},
components: {
Child
},
methods: {
fatherMethod() {
console.log('我的父組件中的方法');
this.msg = '我的方法被子組件調用了';
}
}
};
</script>// Child.vue
<template>
<div >
我是子組件
<button @click="childMethod">點擊調用父組件方法</button>
</div>
</template>
<script>
export default {
methods: {
childMethod() {
this.$parent.fatherMethod();
}
}
};
</script>在子組件里用 $emit 向父組件觸發一個事件,父組件監聽這個事件(推薦使用)
// Father.vue
<template>
<div >
我是父組件
<Child @fatherMethod="fatherMethod"></Child>
<div > {{ msg }} </div>
</div>
</template>
<script>
import Child from './Child';
export default {
data() {
return {
msg: ''
}
},
components: {
Child
},
methods: {
fatherMethod() {
console.log('我的父組件中的方法');
this.msg = '我的方法被子組件調用了';
}
}
};
</script>子組件可以使用 $emit 觸發父組件的自定義事件。
// Child.vue
<template>
<div >
我是子組件
<button @click="childMethod">點擊調用父組件方法</button>
</div>
</template>
<script>
export default {
methods: {
childMethod() {
// fatherMethod父組件方法
this.$emit('fatherMethod');
}
}
};
</script>父組件把方法傳入子組件中,在子組件里直接調用這個方法:
// Father.vue
<template>
<div >
我是父組件
<Child :fatherMethod="fatherMethod"></Child>
<div > {{ msg }} </div>
</div>
</template>
<script>
import Child from './Child';
export default {
data() {
return {
msg: ''
}
},
components: {
Child
},
methods: {
fatherMethod() {
console.log('我的父組件中的方法');
this.msg = '我的方法被子組件調用了';
}
}
};
</script>父組件可以將事件綁定到子組件標簽上,子組件使用 props 接收父組件的事件。
// Child.vue
<template>
<div >
我是子組件
<button @click="childMethod">點擊調用父組件方法</button>
</div>
</template>
<script>
export default {
props: {
fatherMethod: {
type: Function,
default: null
}
},
methods: {
childMethod() {
if (this.fatherMethod) {
this.fatherMethod();
}
}
}
};
</script>以上三種實現方式效果一致。
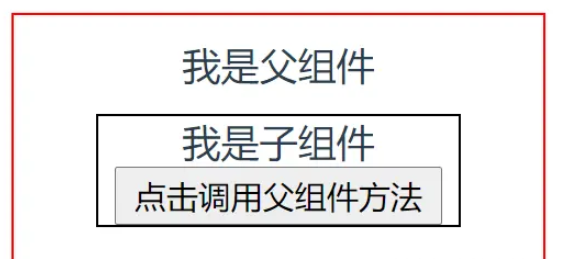
調用方法前:

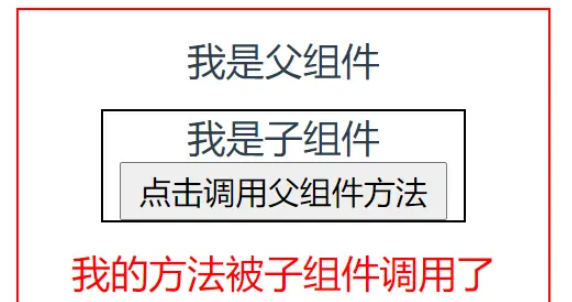
調用方法后:

感謝各位的閱讀,以上就是“Vue中父子組件通信與事件觸發的方法”的內容了,經過本文的學習后,相信大家對Vue中父子組件通信與事件觸發的方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。