您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue中的Vue.nextTick的異步怎么實現”,在日常操作中,相信很多人在Vue中的Vue.nextTick的異步怎么實現問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue中的Vue.nextTick的異步怎么實現”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

你真的了解nextTick嗎?來,直接上題~
<template>
<div id="app">
<p ref="name">{{ name }}</p>
<button @click="handleClick">修改name</button>
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
name: '井柏然'
}
},
mounted() {
console.log('mounted', this.$refs.name.innerText)
},
methods: {
handleClick () {
this.$nextTick(() => console.log('nextTick1', this.$refs.name.innerText))
this.name = 'jngboran'
console.log('sync log', this.$refs.name.innerText)
this.$nextTick(() => console.log('nextTick2', this.$refs.name.innerText))
}
}
}
</script>請問上述代碼中,當點擊按鈕“修改name”時,'nextTick1','sync log','nextTick2'對應的this.$refs.name.innerText分別會輸出什么?注意,這里打印的是DOM的innerText~(文章結尾處會貼出答案)
如果此時的你有非常堅定的答案,那你可以不用繼續往下看了~但如果你對自己的答案有所顧慮,那不如跟著我,接著往下看。相信你看完,不需要看到答案都能有個肯定的答案了~!
源碼位于core/util/next-tick中。可以將其分為4個部分來看,直接上代碼
callbacks隊列、pending狀態
const callbacks = [] // 存放cb的隊列 let pending = false // 是否馬上遍歷隊列,執行cb的標志
flushCallbacks遍歷callbacks執行每個cb
function flushCallbacks () {
pending = false // 注意這里,一旦執行,pending馬上被重置為false
const copies = callbacks.slice(0)
callbacks.length = 0
for (let i = 0; i < copies.length; i++) {
copies[i]() // 執行每個cb
}
}nextTick的異步實現根據執行環境的支持程度采用不同的異步實現策略
let timerFunc // nextTick異步實現fn
if (typeof Promise !== 'undefined' && isNative(Promise)) {
// Promise方案
const p = Promise.resolve()
timerFunc = () => {
p.then(flushCallbacks) // 將flushCallbacks包裝進Promise.then中
}
isUsingMicroTask = true
} else if (!isIE && typeof MutationObserver !== 'undefined' && (
isNative(MutationObserver) ||
MutationObserver.toString() === '[object MutationObserverConstructor]'
)) {
// MutationObserver方案
let counter = 1
const observer = new MutationObserver(flushCallbacks) // 將flushCallbacks作為觀測變化的cb
const textNode = document.createTextNode(String(counter)) // 創建文本節點
// 觀測文本節點變化
observer.observe(textNode, {
characterData: true
})
// timerFunc改變文本節點的data,以觸發觀測的回調flushCallbacks
timerFunc = () => {
counter = (counter + 1) % 2
textNode.data = String(counter)
}
isUsingMicroTask = true
} else if (typeof setImmediate !== 'undefined' && isNative(setImmediate)) {
// setImmediate方案
timerFunc = () => {
setImmediate(flushCallbacks)
}
} else {
// 最終降級方案setTimeout
timerFunc = () => {
setTimeout(flushCallbacks, 0)
}
}這里用個真實案例加深對MutationObserver的理解。畢竟比起其他三種異步方案,這個應該是大家最陌生的
const observer = new MutationObserver(() => console.log('觀測到文本節點變化'))
const textNode = document.createTextNode(String(1))
observer.observe(textNode, {
characterData: true
})
console.log('script start')
setTimeout(() => console.log('timeout1'))
textNode.data = String(2) // 這里對文本節點進行值的修改
console.log('script end')知道對應的輸出會是怎么樣的嗎?
script start、script end會在第一輪宏任務中執行,這點沒問題
setTimeout會被放入下一輪宏任務執行
MutationObserver是微任務,所以會在本輪宏任務后執行,所以先于setTimeout
結果如下圖:
nextTick方法實現cb、Promise方式
export function nextTick (cb?: Function, ctx?: Object) {
let _resolve
// 往全局的callbacks隊列中添加cb
callbacks.push(() => {
if (cb) {
try {
cb.call(ctx)
} catch (e) {
handleError(e, ctx, 'nextTick')
}
} else if (_resolve) {
// 這里是支持Promise的寫法
_resolve(ctx)
}
})
if (!pending) {
pending = true
// 執行timerFunc,在下一個Tick中執行callbacks中的所有cb
timerFunc()
}
// 對Promise的實現,這也是我們使用時可以寫成nextTick.then的原因
if (!cb && typeof Promise !== 'undefined') {
return new Promise(resolve => {
_resolve = resolve
})
}
}深入細節,理解pending有什么用,如何運作?
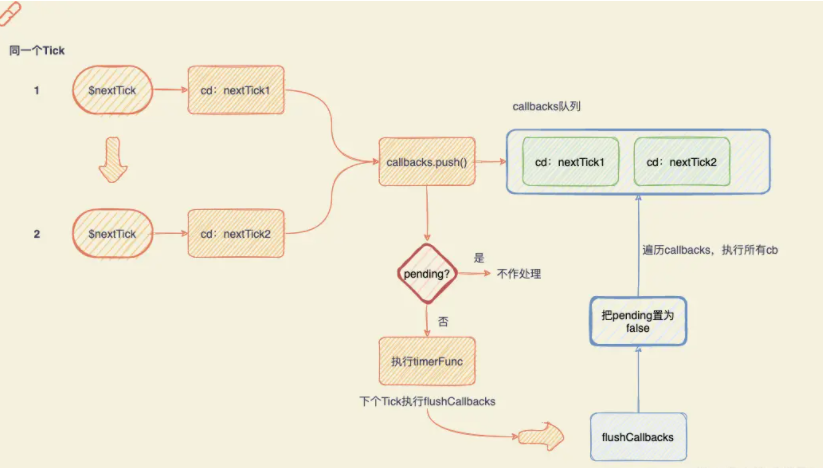
案例1,同一輪Tick中執行2次$nextTick,timerFunc只會被執行一次
this.$nextTick(() => console.log('nextTick1'))
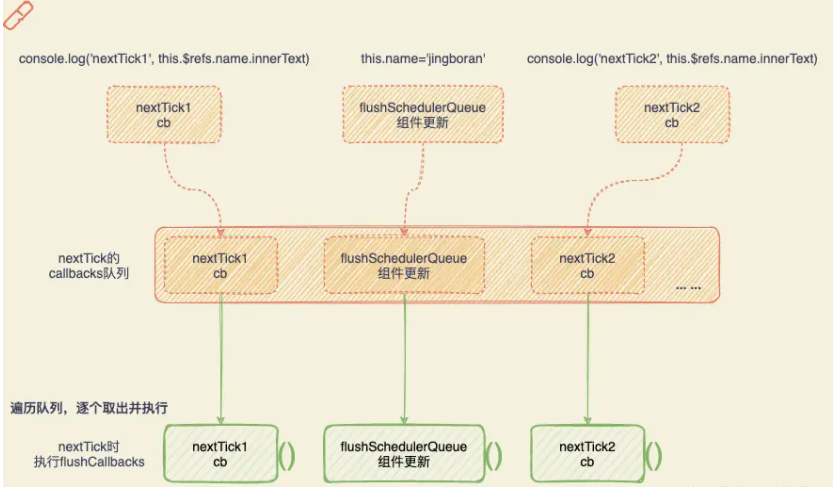
this.$nextTick(() => console.log('nextTick2'))用圖看看更直觀?

這里如果有對Vue組件化、派發更新不是十分了解的朋友,可以先戳這里,看圖解Vue響應式原理了解下Vue組件化和派發更新的相關內容再回來看噢~
Vue的異步更新DOM其實也是使用nextTick來實現的,跟我們平時使用的$nextTick其實是同一個~
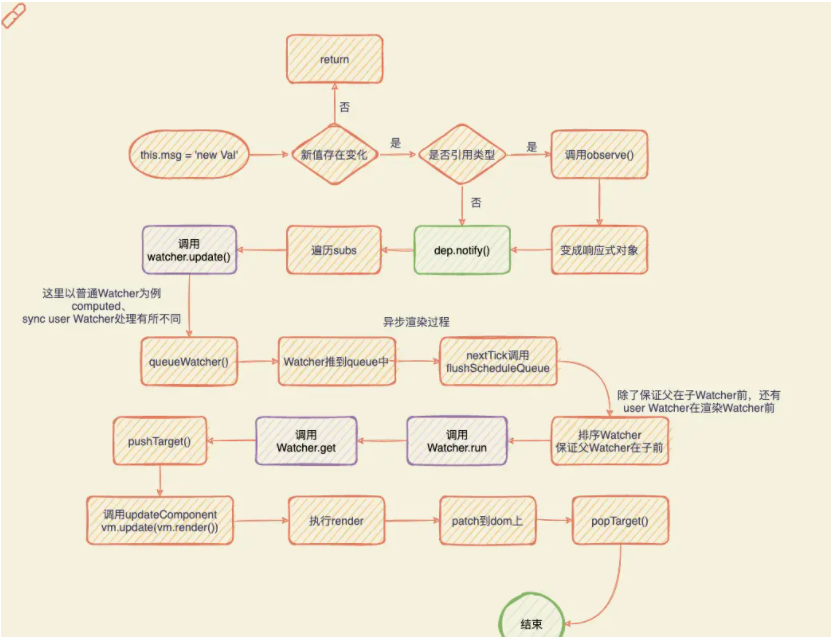
這里我們回顧一下,當我們改變一個屬性值的時候會發生什么?

根據上圖派發更新過程,我們從watcher.update開時講起,以渲染Watcher為例,進入到queueWatcher里
queueWatcher做了什么?// 用來存放Wathcer的隊列。注意,不要跟nextTick的callbacks搞混了,都是隊列,但用處不同~
const queue: Array<Watcher> = []
function queueWatcher (watcher: Watcher) {
const id = watcher.id // 拿到Wathcer的id,這個id每個watcher都有且全局唯一
if (has[id] == null) {
// 避免添加重復wathcer,這也是異步渲染的優化做法
has[id] = true
if (!flushing) {
queue.push(watcher)
}
if (!waiting) {
waiting = true
// 這里把flushSchedulerQueue推進nextTick的callbacks隊列中
nextTick(flushSchedulerQueue)
}
}
}flushSchedulerQueue做了什么?function flushSchedulerQueue () {
currentFlushTimestamp = getNow()
flushing = true
let watcher, id
// 排序保證先父后子執行更新,保證userWatcher在渲染Watcher前
queue.sort((a, b) => a.id - b.id)
// 遍歷所有的需要派發更新的Watcher執行更新
for (index = 0; index < queue.length; index++) {
watcher = queue[index]
id = watcher.id
has[id] = null
// 真正執行派發更新,render -> update -> patch
watcher.run()
}
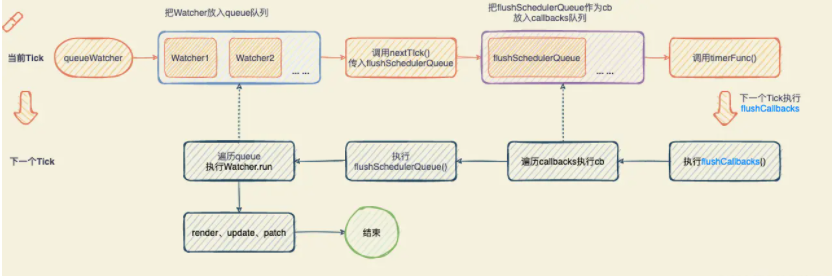
}最后,一張圖搞懂組件的異步更新過程

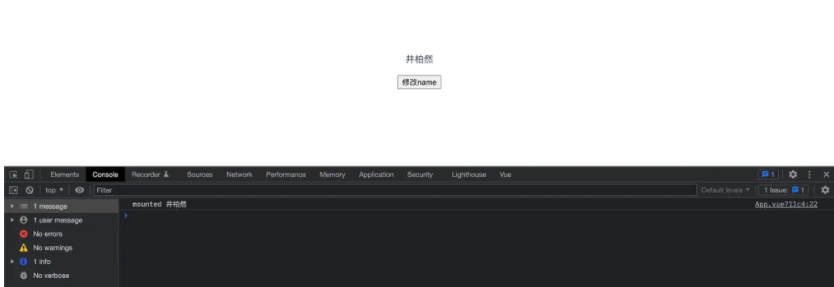
相信經過上文對nextTick源碼的剖析,我們已經揭開它神秘的面紗了。這時的你一定可以堅定地把答案說出來了~話不多說,我們一起核實下,看看是不是如你所想!
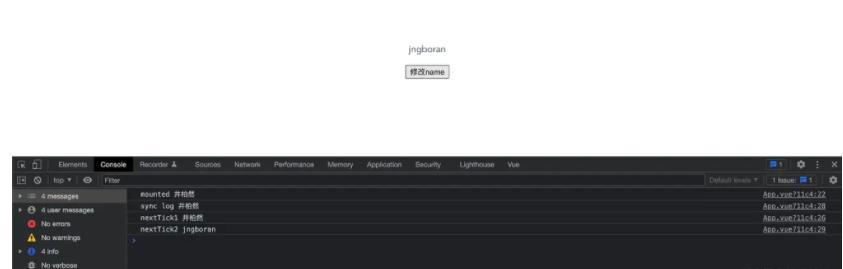
1、如圖所示,mounted時候的innerText是“井柏然”的中文

2、接下來是點擊按鈕后,打印結果如圖所示

沒錯,輸出結果如下(意不意外?驚不驚喜?)
sync log 井柏然
nextTick1 井柏然
nextTick2 jngboran
下面簡單分析一下每個輸出:
this.$nextTick(() => console.log('nextTick1', this.$refs.name.innerText))
this.name = 'jngboran'
console.log('sync log', this.$refs.name.innerText)
this.$nextTick(() => console.log('nextTick2', this.$refs.name.innerText))sync log:這個同步打印沒什么好說了,相信大部分童鞋的疑問點都不在這里。如果不清楚的童鞋可以先回顧一下EventLoop,這里不多贅述了~
nextTick1:注意其雖然是放在$nextTick的回調中,在下一個tick執行,但是他的位置是在this.name = 'jngboran'的前。也就是說,他的cb會比App組件的派發更新(flushSchedulerQueue)更先進入隊列,當nextTick1打印時,App組件還未派發更新,所以拿到的還是舊的DOM值。
nextTick2就不展開了,大家可以自行分析一下。相信大家對它應該是最肯定的,我們平時不就是這樣拿到更新后的DOM嗎?
最后來一張圖加深理解

到此,關于“Vue中的Vue.nextTick的異步怎么實現”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。