溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue如何實現全局接入百度地圖,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
1、登錄網址 https://lbsyun.baidu.com/
注冊百度地圖開放平臺賬號,填寫認證信息,并且創建應用

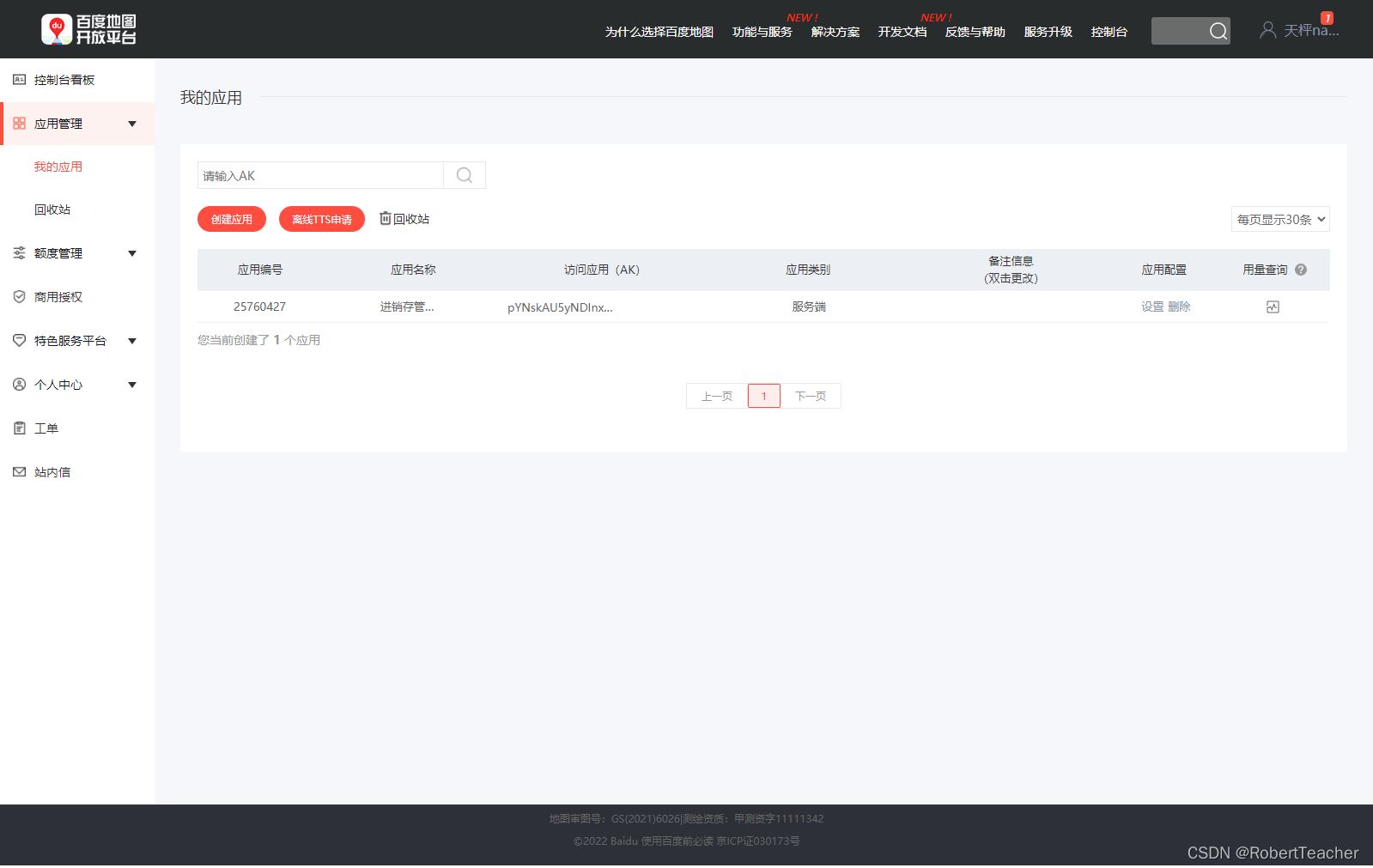
創建完應用后可以在類似界面獲取到我們的AK密鑰
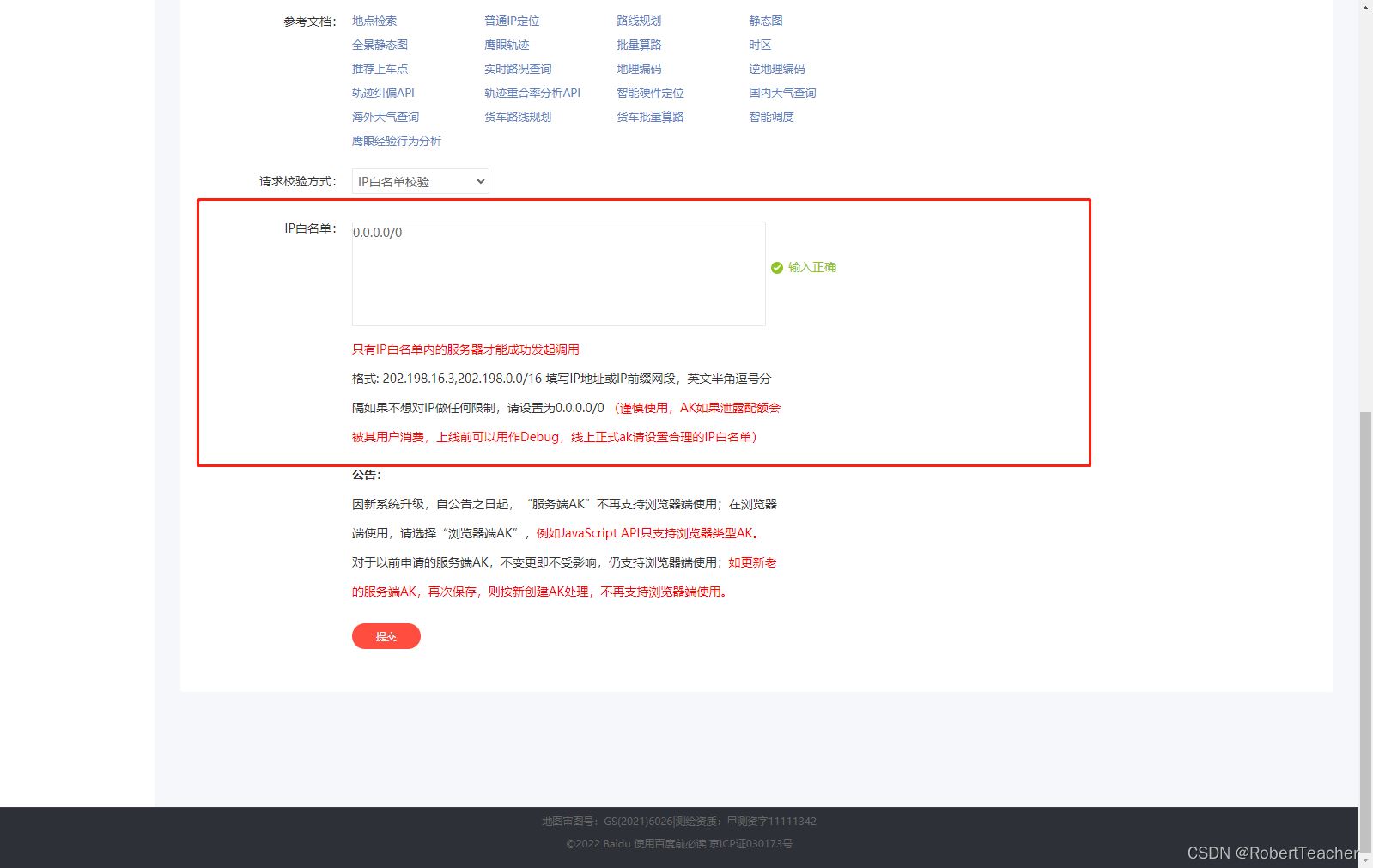
注意:IP白名單要合理配置

我這里為了方便測試才設置的0.0.0.0/0
獲取到ak密鑰之后就可以與我們的VUE項目進行整合
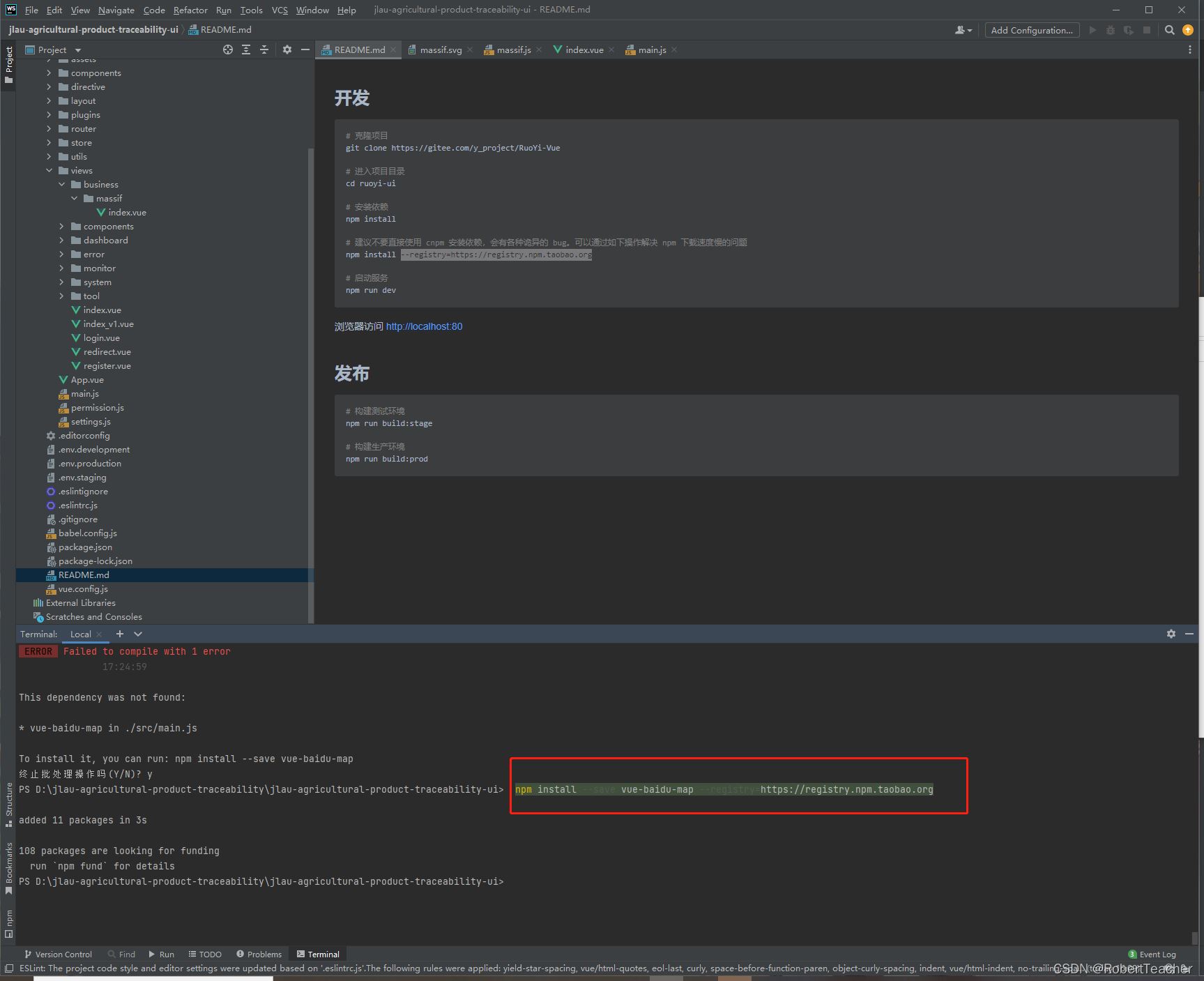
1、npm下載包
代碼如下(示例):
npm install --save vue-baidu-map --registry=https://registry.npm.taobao.org

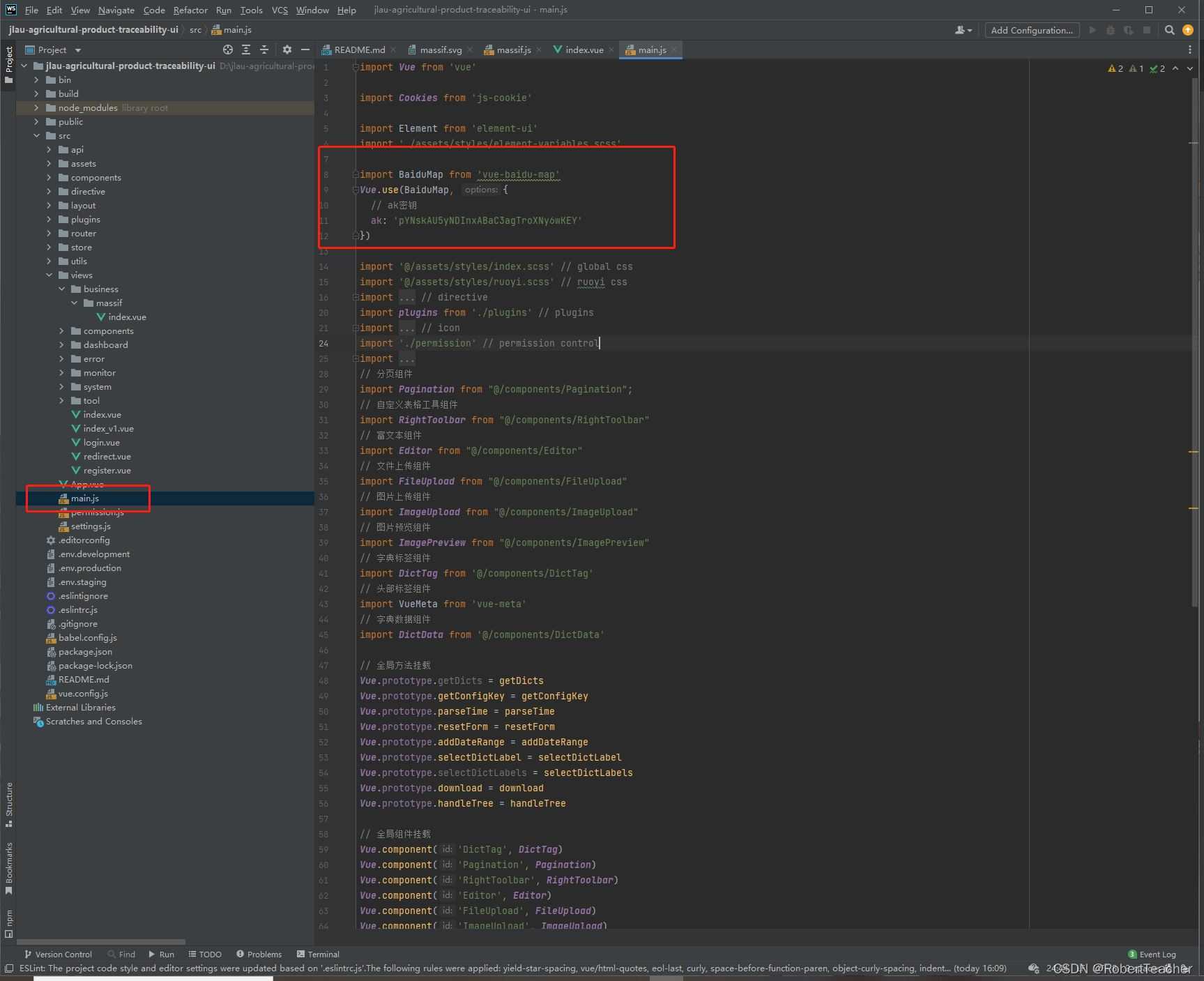
2、在main.js文件引入
代碼如下(示例):
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak密鑰
ak: 'pYNskAU5yNDInxABaC3agTroXNy6wKEY'
})
3. 頁面引入
代碼如下(示例):
data(){
return{
// 百度地圖信息設置
// 地址信息
address: null,
center: {lng: 0, lat: 0},
//地圖展示級別
zoom: 13,
}
}
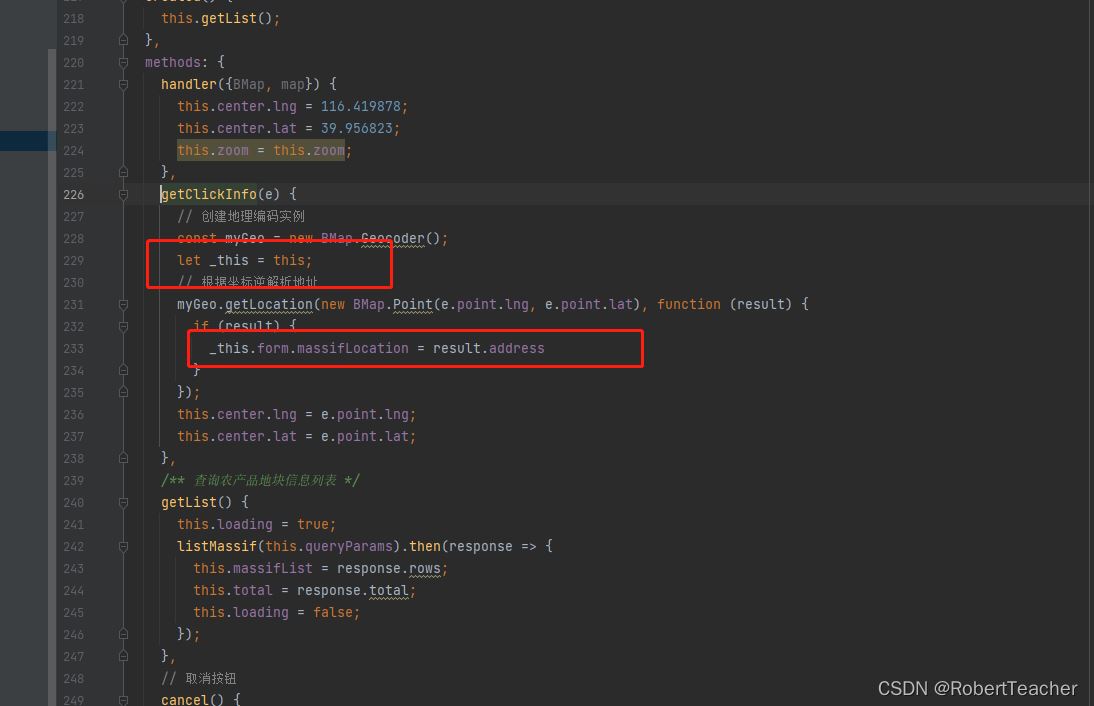
methods: {
handler({BMap, map}) {
this.center.lng = 116.419878;
this.center.lat = 39.956823;
this.zoom = this.zoom;
},
getClickInfo(e) {
// 創建地理編碼實例
const myGeo = new BMap.Geocoder();
let _this = this;
// 根據坐標逆解析地址
myGeo.getLocation(new BMap.Point(e.point.lng, e.point.lat), function (result) {
if (result) {
_this.form.warehouseLocation = result.address
}
});
this.center.lng = e.point.lng;
this.center.lat = e.point.lat;
}
}
<style>
.mapbox {
width: 100%;
height: 100%;
}
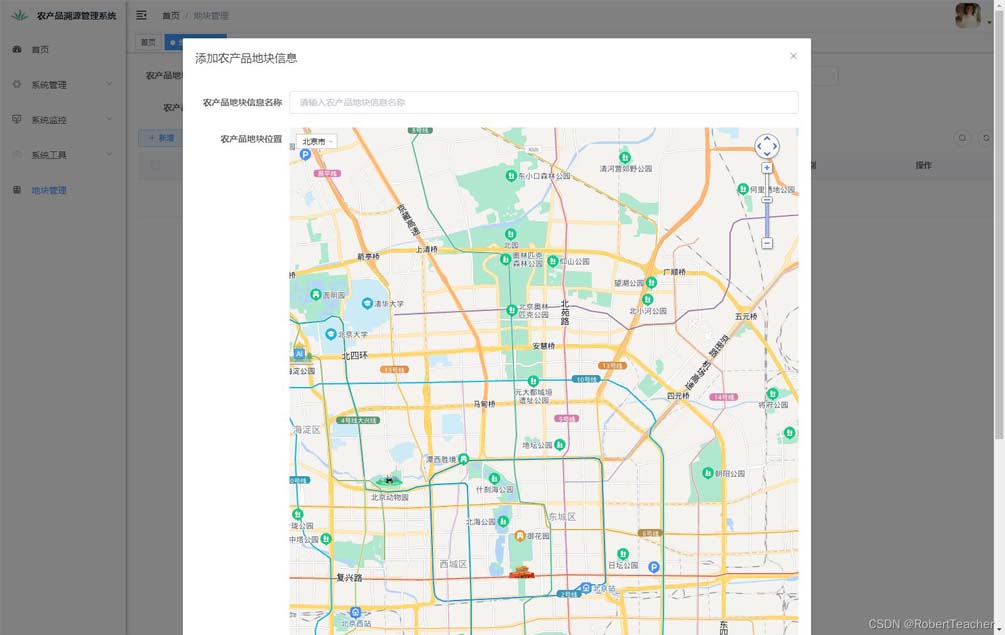
</style>效果圖

有一個點需要注意在方法里進行逆解析地址的時候記得要在逆解析方法外 獲取this值let _this = this;

看完了這篇文章,相信你對“vue如何實現全局接入百度地圖”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。