您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css3中target怎么使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
用法:1、“:target”選擇器用于選取當前活動的目標元素,語法為“:target{樣式}”;2、target屬性用于設置超鏈接的樣式,語法為“target:target-name target-new target-position”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
:target 選擇器可用于選取當前活動的目標元素。
URL 帶有后面跟有錨名稱 #,指向文檔內某個具體的元素。這個被鏈接的元素就是目標元素(target element)。
示例如下:
<html>
<head>
<style>
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
</style>
</head>
<body>
<h2>這是標題</h2>
<p><a href="#news1">跳轉至內容 1</a></p>
<p><a href="#news2">跳轉至內容 2</a></p>
<p>請點擊上面的鏈接,:target 選擇器會突出顯示當前活動的 HTML 錨。</p>
<p id="news1"><b>內容 1...</b></p>
<p id="news2"><b>內容 2...</b></p>
<p><b>注釋:</b> Internet Explorer 8 以及更早的版本不支持 :target 選擇器。</p>
</body>
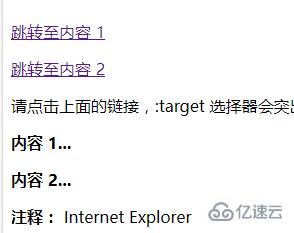
</html>輸出結果:

target屬性是一個速記屬性設定target-name, target-new,和target-position屬性。
任何主流瀏覽器都不支持target屬性。
語法
target: target-name target-new target-position;
target-name 規定在何處打開超鏈接(target destination)。
target-new 規定應該在新窗口或已有窗口的新標簽頁中打開超鏈接。
target-position 規定在何處放置新的目的地鏈接。
“css3中target怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。