您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery選擇器分為哪些類型”,在日常操作中,相信很多人在jquery選擇器分為哪些類型問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”jquery選擇器分為哪些類型”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
jquery的4種選擇器:1、基本選擇器,包括id選擇器、元素選擇器、類選擇器、群組選擇器;2、層次選擇器,通過DOM元素間的層次關系來獲取元素;3、過濾選擇器;4、表單選擇器。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jQuery選擇器的優勢:
(1) 代碼更簡單
(2) 支持CSS1到CSS3選擇器
(3) 完善的處理機制
jQuery選擇器的分類:
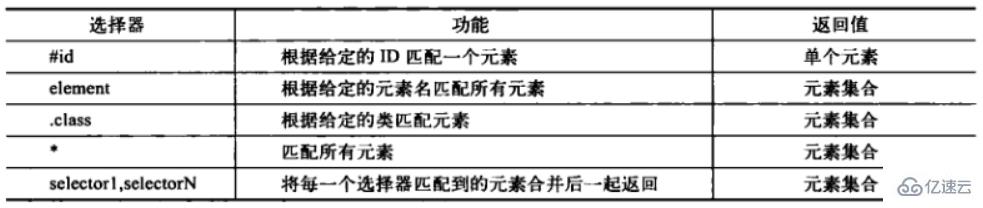
1) 基本選擇器
基本選擇器是jQuery中使用最多的選擇器,它又元素Id、class、元素名、多個元素符組成(群組選擇器)。

2) 層次選擇器
層次選擇器通過DOM元素間的層次關系來獲取元素,主要的層次關系包括父子、后代、相鄰、兄弟關系。

3) 過濾選擇器
① 簡單過濾選擇器
過濾選擇器是根據某類過濾規則進行元素的匹配,書寫時都以(:)開頭;簡單過濾選擇器是過濾選擇器中使用最廣泛的一種。
$("div:first") 選取所有<div>元素中第1個<div>元素
$("div:last") 選取所有<div>元素中最后一個<div>元素
$("input:not(.myClass)") 選取class不是myClass的<input>元素
$("input:even") 選取索引是偶數的<input>元素(索引從0開始)
$("input:odd") 選取索引是基數的<input>元素(索引從0開始)
$("input:eq(2)") 選取索引等于2的<input>元素
$("input:gt(4)") 選取索引大于4的<input>元素
$("input:lt(4)") 選取索引小于4的<input>元素
$(":header") 過濾掉所有標題元素,例如:h2、h3、h4等
$("div:animated") 選取正在執行動畫的<div>元素
$(":focus") 選取當前獲取焦點的元素② 內容過濾選擇器
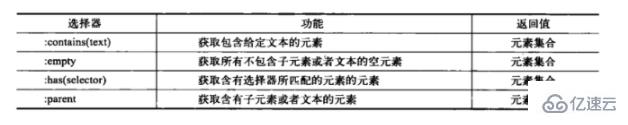
內容過濾選擇器是根據元素中的文字內容或所包含的的子元素特征獲取元素,其文字內容可以模糊或絕對匹配進行元素定位。

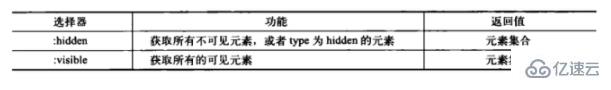
③ 可見性過濾選擇器
可見性過濾選擇器根據元素是否可見的特征來獲取元素

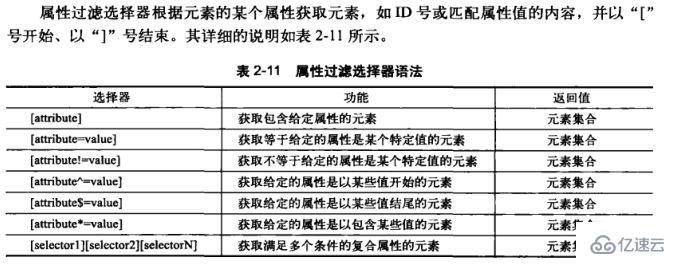
④ 屬性過濾選擇器

⑤ 子元素過濾選擇器

⑥ 表單對象屬性過濾選擇器
此選擇器主要是對所選擇的表單元素進行過濾,例如選擇被選中的下拉框,多選框等元素。

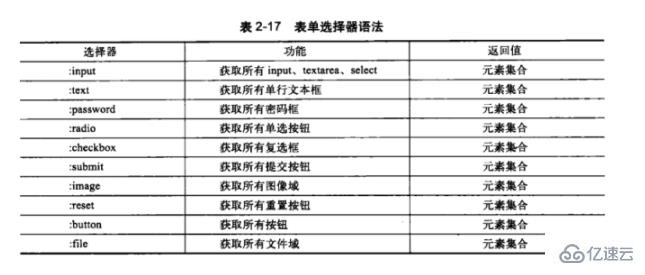
4) 表單選擇器


到此,關于“jquery選擇器分為哪些類型”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。