您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“css3 scale指的是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“css3 scale指的是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在css3中,scale表示“縮放”,是運用于transform屬性的內置函數,用于對指定元素進行2D或3D的縮放轉換;scale函數有多種,包括:scale()、scaleX()、scaleY()、scaleZ()、scale3d()。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css3中,scale的意思為“縮放”,是運用于transform屬性的內置函數。
transform屬性的scale函數有多種:
scale()
scaleX()
scaleY()
scaleZ()
scale3d()
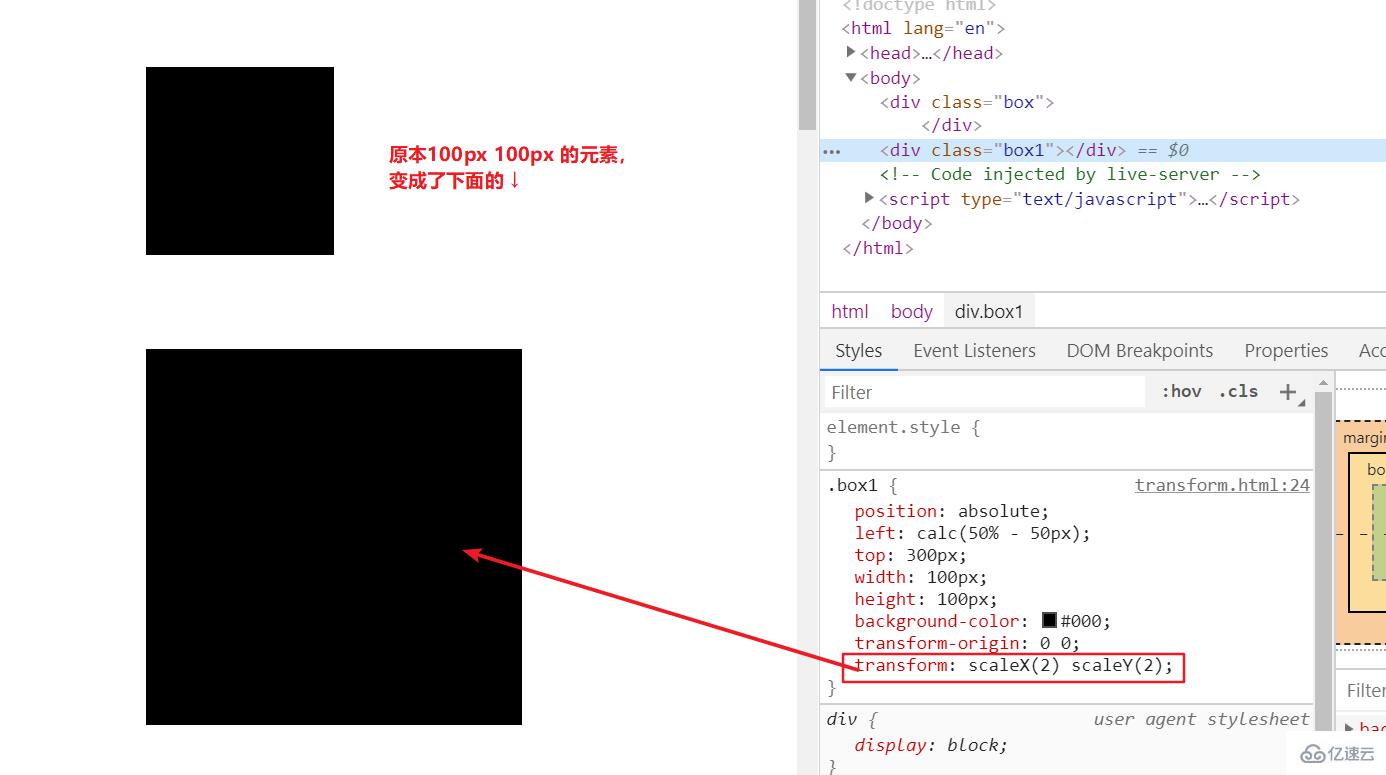
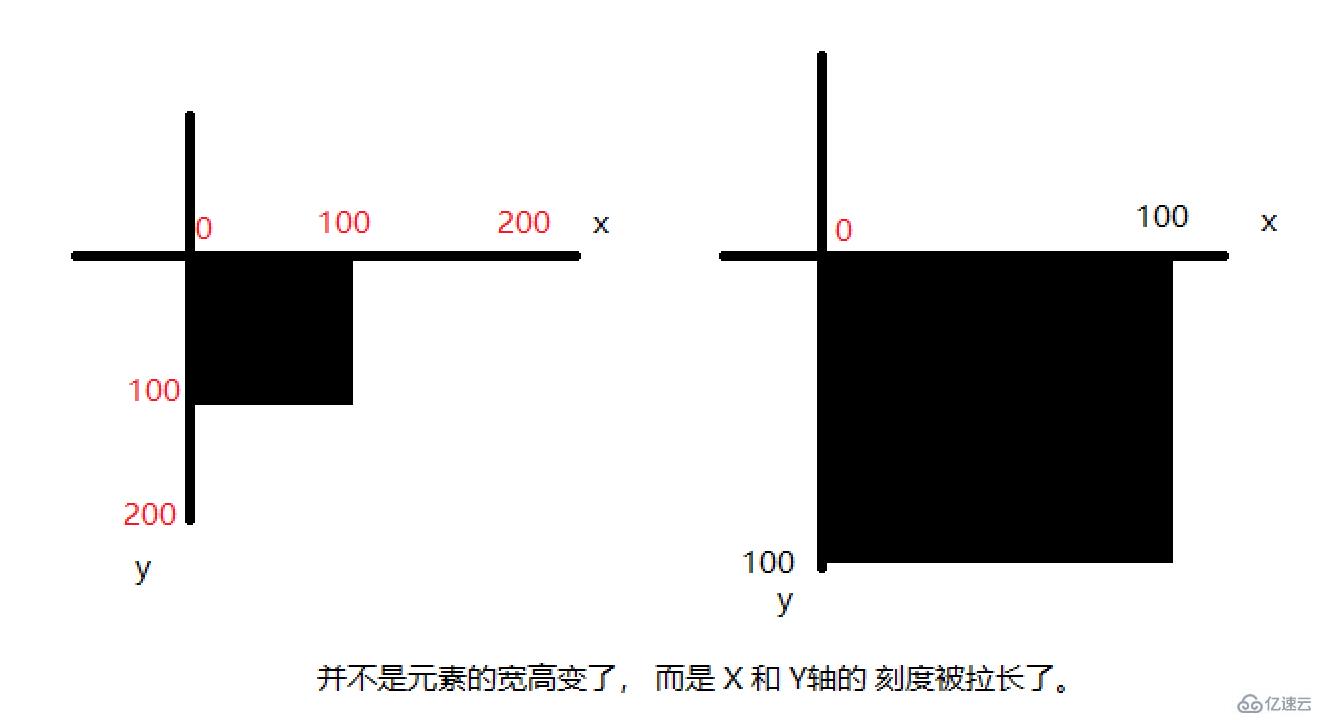
改變的不是元素的寬高,而是 X 和 Y 軸的刻度
scaleX(),scaleY()
縮放該元素,>1 放大, <1 縮小 默認值是 1;

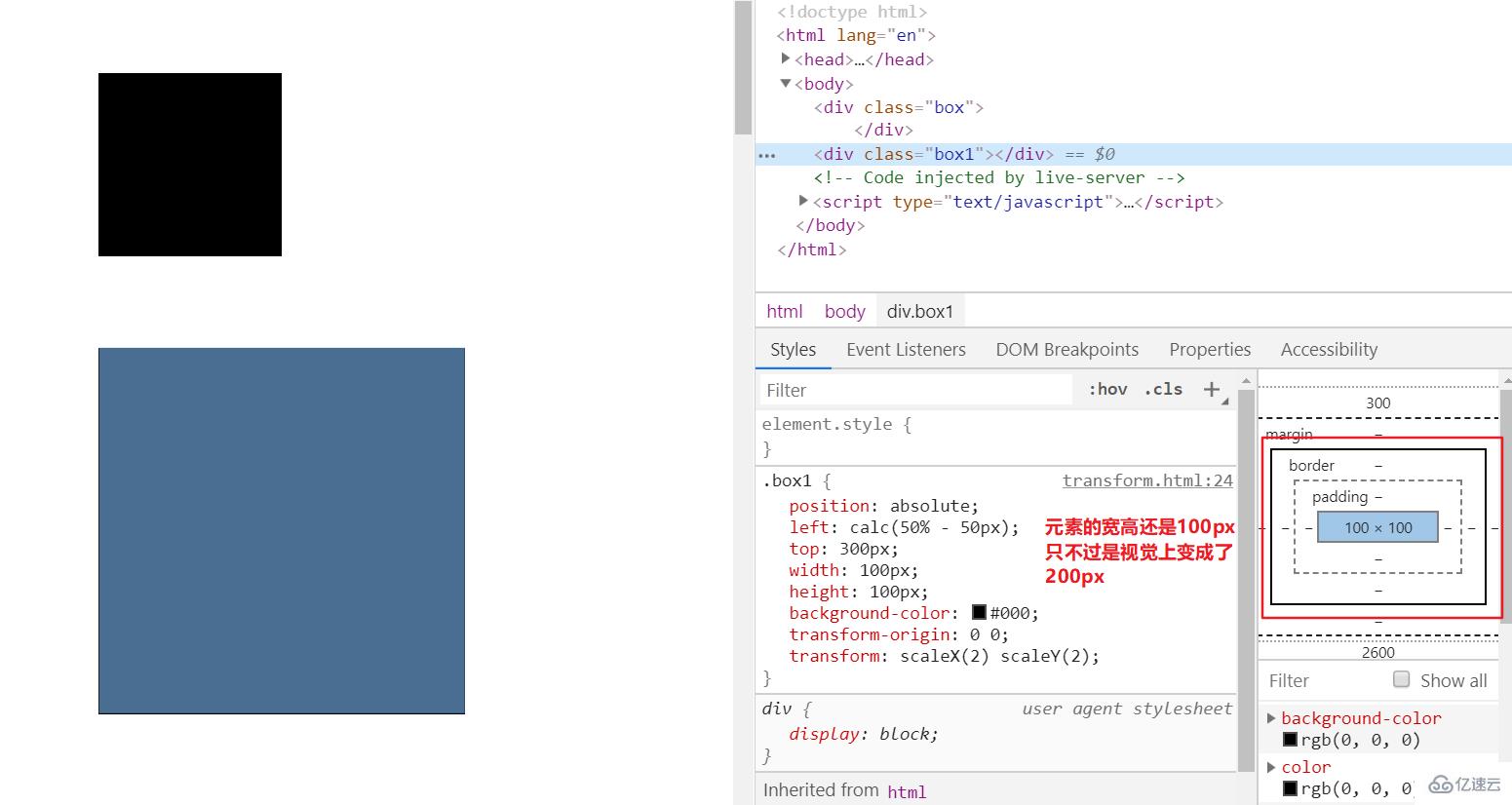
看了上面的圖,你可能會覺得,好像是100px 變成了200px 但是實際上,并不是。變的不是 元素的 寬高。

其實,他改變的不是元素的寬高,而是x 和 y 軸的刻度 ↓

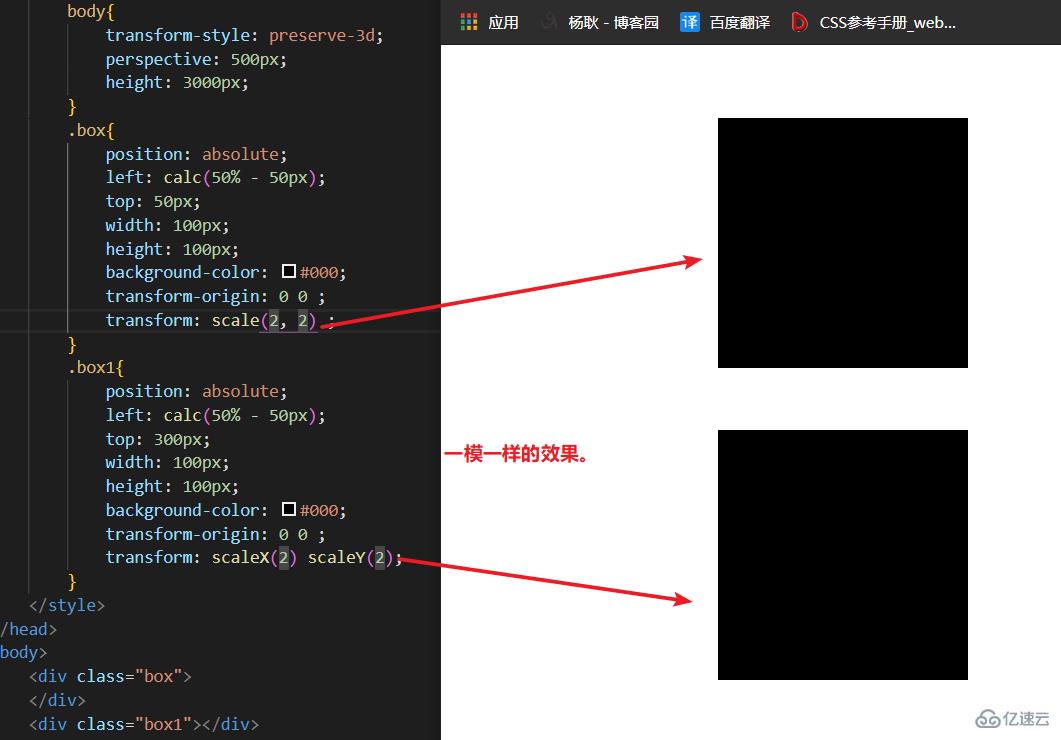
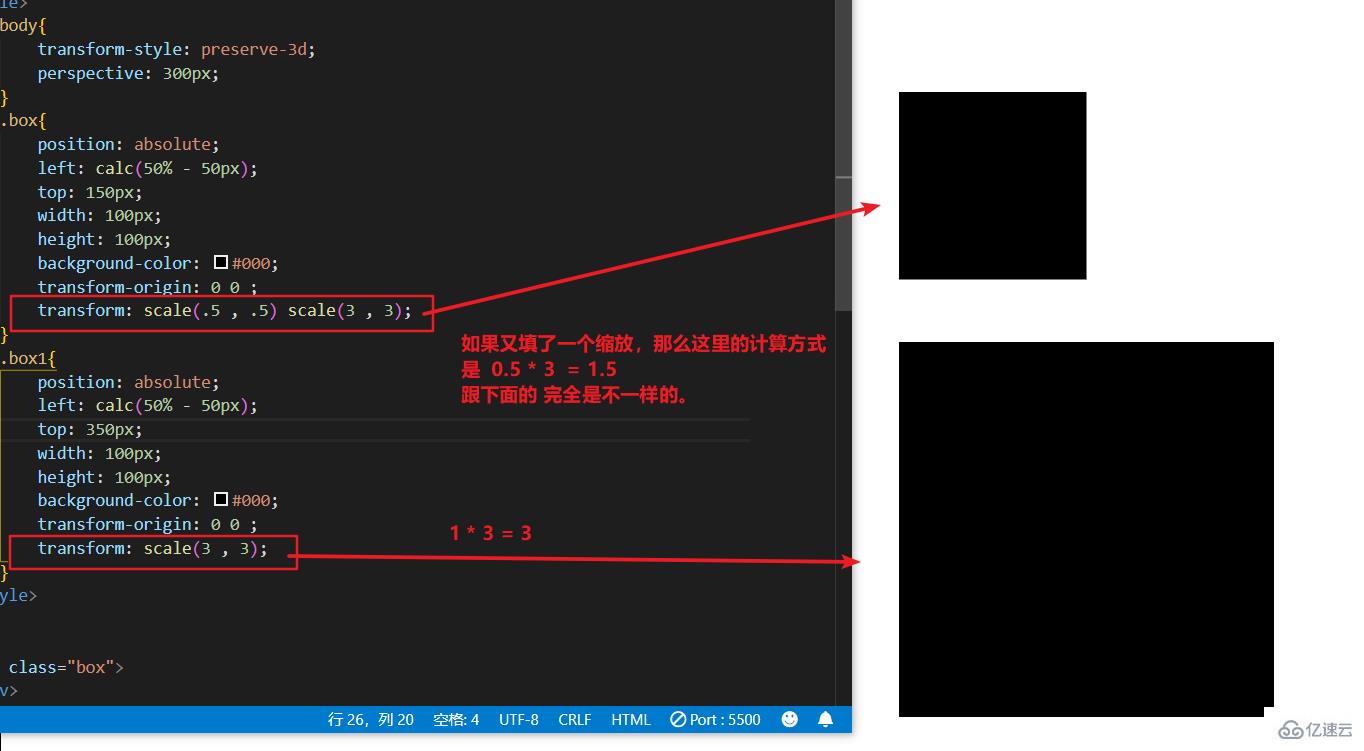
scale()
這個呢,是上面兩個的合體,也就是 參數 第一個是x 第二個是y


scale3d()
第一個參數是 x 第二個參數是y 第三個參數是z ,也就是scalex scaley scalez 的結合體。
scalez吧,這個值原本就是3D的,所以可能會有點難理解, 像上面這個圖, 本來就是2D 的圖,你再怎么拉伸他的Z 軸,也是看不出效果的。前提是你的圖,是3D的才能拉伸,2D的是拉伸不了的。 如果有不知道Z軸在哪里的朋友,請點這里→ rotateZ
探索:
首先,我們來思考一個問題,使用 rotate進行旋轉,那么 X 和 Y 軸是會跟著旋轉而變化的,那么這個時候加上 scaleX 和 Y,那么旋轉的過程中,會不會帶上scale 的效果?
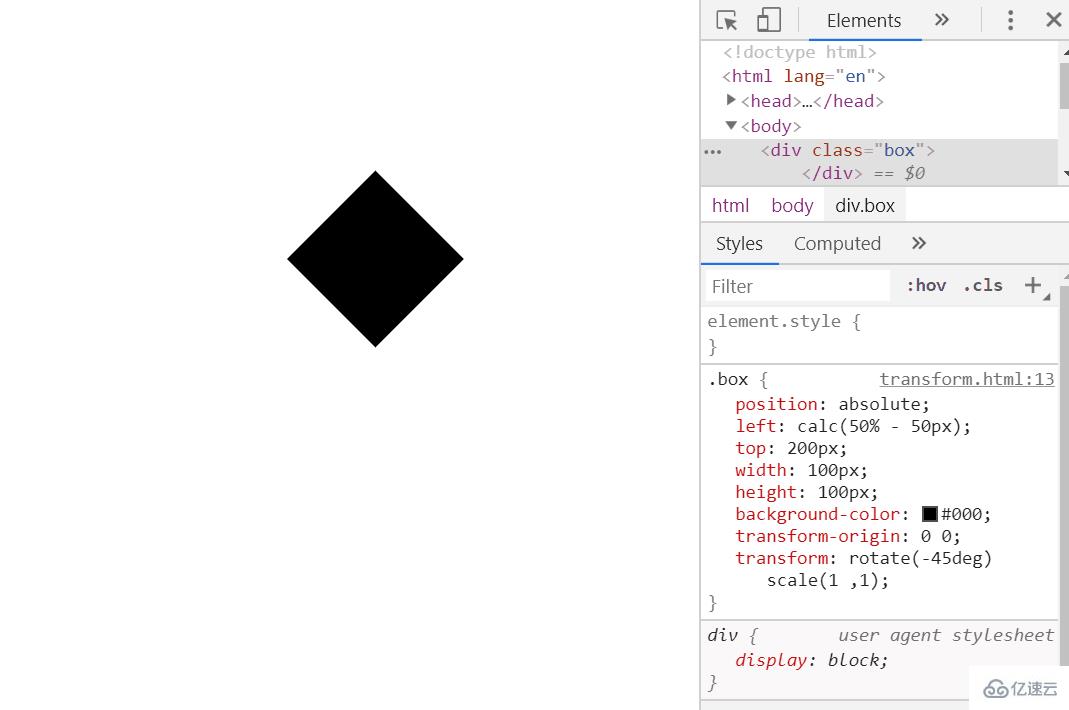
先來觀察一下, 先rotate 再 scale 的效果:

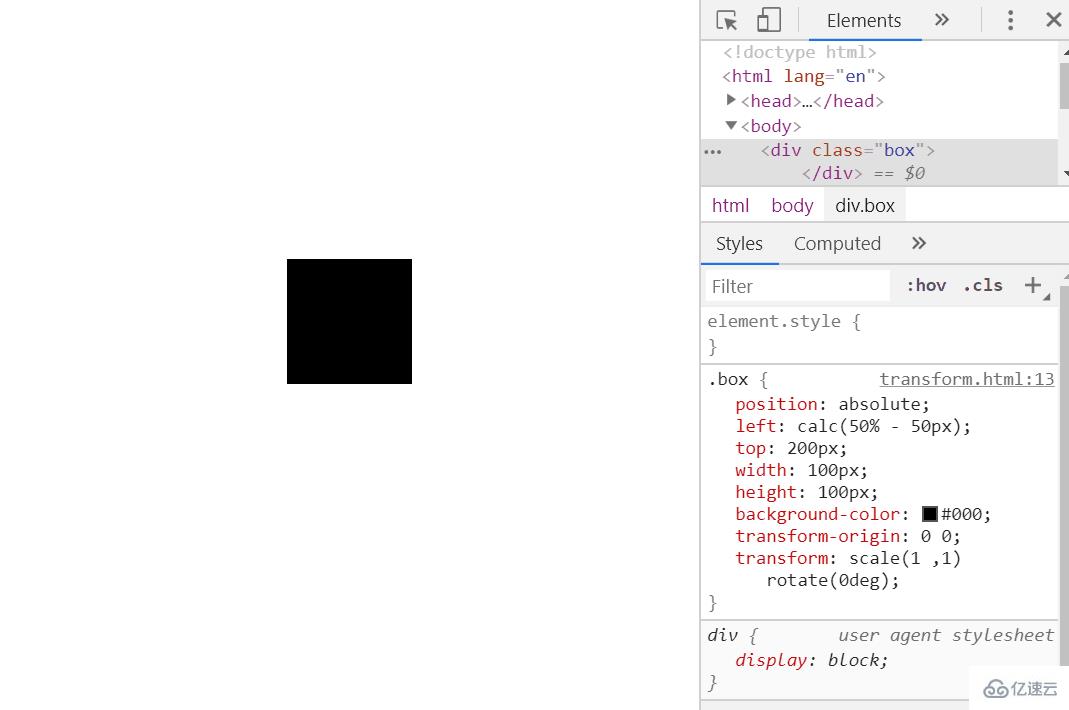
看完上面的圖,是不是覺得,旋轉的時候,會帶著scale的效果一起旋轉。 但是! 如果把他倆位置換了,那結果是截然不同的,先scale 再 rotate

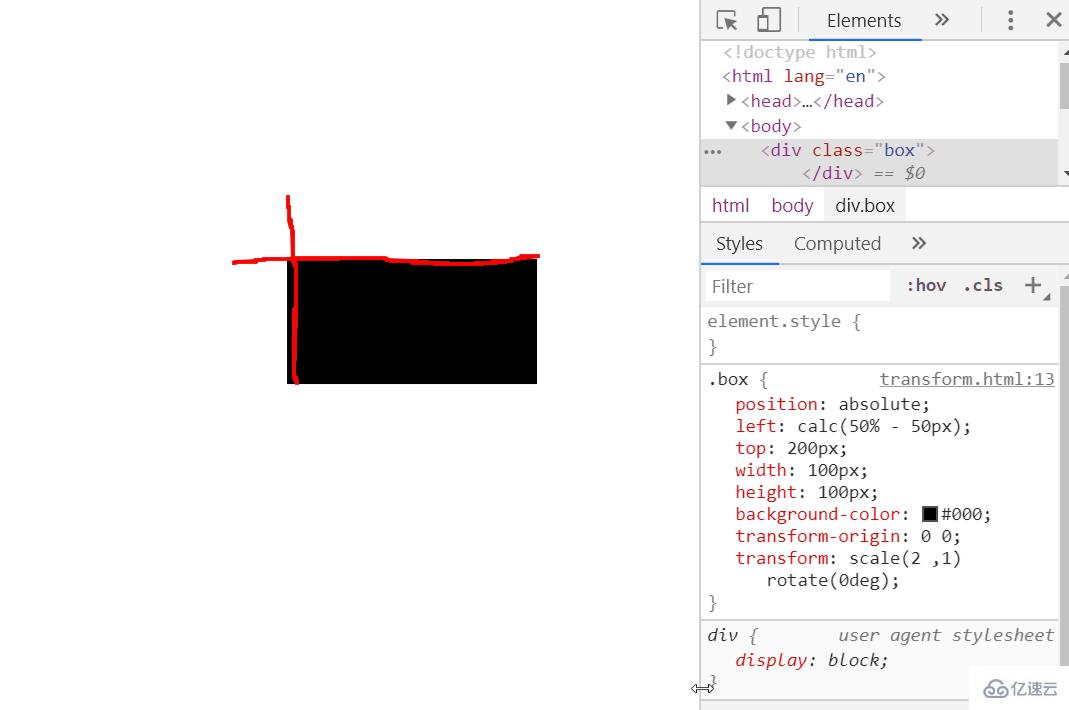
對比兩張圖,你就會發現,第一張的效果,確實是帶上了scale的效果一起旋轉的,怎么 換了個位置,就不一樣呢?
其實呢,先rotate,再scale(先旋轉,后縮放) 是會把效果帶上旋轉的,但是 先scale 再rotate(先縮放,后旋轉) 是不會把縮放的效果帶上旋轉的,縮放的效果,會留在原地,等你經過的時候,就會生效。看下面的圖解,縮放的比例,會留在原地,經過的時候,就會恢復比例。

讀到這里,這篇“css3 scale指的是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。