您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jQuery中Ajax的方法有哪些及怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“jQuery中Ajax的方法有哪些及怎么使用”文章能幫助大家解決問題。
a. 不需任何瀏覽器插件
不需任何瀏覽器插件,就可以被大多數瀏覽器所支持,用戶只需要允許 JavaScript 在瀏覽器上執行即可。
b. 優秀的用戶體驗。
最大的優點,能在不刷新整個頁面的前提下更新數據,這使得 Web 應用程序能迅速回應用戶的操作。
c. 提高 Web 程序的性能
與傳統模式相比,Ajax 模式在性能上最大區別就是在于傳輸數據的方式,在傳統模式中,數據提交是通過表單(from)來實現的,而數據獲取的是靠全面刷新網頁來說獲取整頁的內容,Ajax 的模式只是通過 XMLHttpRequest 對象來向服務器端提交需要提交的數據,即按需發送。
d. 減輕服務器和寬帶的負擔
Ajax 的工作的原理相當于在用戶和服務器之間加了一個中間層,是用戶操作與服務器響應異步化,他在客戶端創建 Ajax 引擎,把傳統方式下的一些服務器負擔的工作轉移到客戶端,便于客戶端資源來處理,減輕服務器和寬帶的負擔。
a. 瀏覽器對 XMLHttpRequest 對象的支持度不足
Ajax 的不足之一首先來自于瀏覽器,IE5.0 及以后的版本才支持 XMLHttpRequest 對象(現階段大部分客戶端都在IE6以上),Mozilla,Netscape 等瀏覽器支持 XMLHttpRequest 則更在其后,為了使得 Ajax 應用能在各個瀏覽器中正常運行,程序員必須花費大量的精力編碼以兼顧各個瀏覽器之間的差別,來讓 Aajx 應用能更好的兼容各個瀏覽器。
b. 破壞瀏覽器前進、后退按鈕的正常功能
在 Ajax 中,前進和后退按鈕的功能都會失效,雖然可以通過一定的方法(添加錨點)來使用戶可以使用前進和后退按鈕,但相對于傳統的方式卻麻煩了很多,對于用戶而言,他們經常會碰到這種狀況,當點擊一個按鈕觸發一個 Ajax 交互后又覺得不想這樣做,接著就去習慣性的單擊后退按鈕,結果發生了最不愿意看到的結果,瀏覽器后退到先前的一個頁面,通過 Ajax 交互得到的內容完全消失了。
c. 對搜索引擎的支持不足
通常搜索引擎都是通過爬蟲來對互聯網上的數以億計的海量數據進行搜索整理的,然而爬蟲程序現在還不能理解那些奇怪的 JavaScript 代碼和因此引起的頁面內容的變化,這使得應用 Ajax 的站點在網絡推廣上相對于傳統站點處于劣勢。
d. 開發和調試工具的缺乏
JavaScript 是 Ajax 的重要組成部分,在目前,由于缺少很好的 JavaScript 開發和調試工具,使很多Web開發者對于 JavaScript 望而生畏,這對于編寫 Ajax 代碼就更加苦難了,勇士,目前許多 Web 開發者已經習慣使用可視化的工具,對于親自編寫代碼有畏懼感,著她在一定程度上影響了大家對 Ajax 的應用。
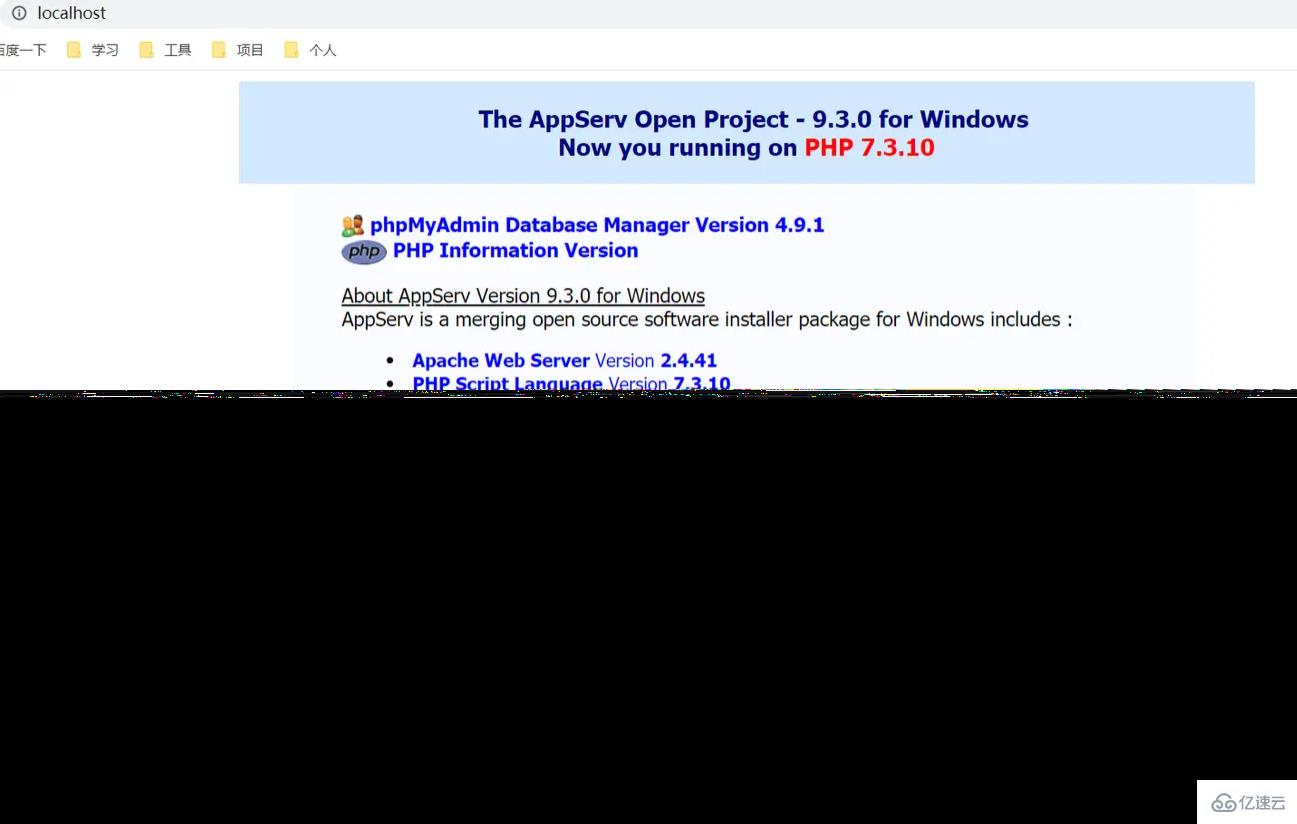
Ajax 方法需要與 Web 服務器端進行交互,所以需要環境,AppServe為安裝環境的工具包。
安裝:連續單機 Next 按鈕,輸入網址、電子郵箱、密碼等常用信息即可,端口默認為 80。
在瀏覽器輸入“http://localhost:80”,出現如下界面,表示安裝成功。

使用:將寫好的程序復制到安裝好后的 AppServ\www 文件夾中,然后在地址欄中輸入 “http://loaclhost:80/程序文件名稱” 即可訪問。
jQuery 庫擁有完整的 Ajax 兼容套件。其中的函數和方法允許我們在不刷新瀏覽器的情況下從服務器加載數據。

在上圖中,.get() 和 .getScript() 和 $.getJSON()方法。
相較于其他方法,最簡單且最常用,能載入遠程HTML代碼并插入DOM中。
結構
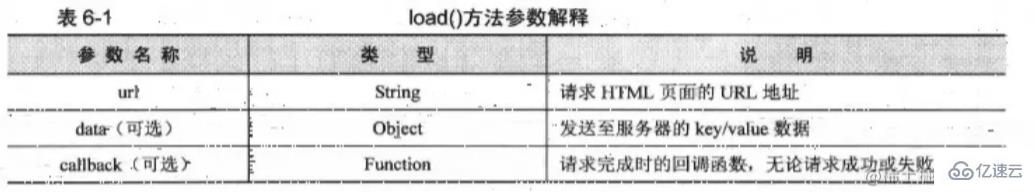
load( url , [data] , [callback] )
參數

應用
1)載入 HTML 文檔
首先構建一個被 load() 方法加載并追加到頁面中的HTML文件(test.html),HTML 代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>測試</title> </head> <body> <div> <p>hello world!</p> <ul> <li>C</li> <li>C#</li> <li>C++</li> <li>Java</li> <li>.Net</li> <li>JSP</li> <li>ASP</li> <li>PHP</li> <li>Python</li> <li>ios</li> <li>Android</li> <li>Javascript</li> <li>CSS</li> <li>HTML</li> <li>XML</li> <li>VUE</li> <li>React</li> <li>Angular</li> <li>SQL</li> </ul> </div> </body> </html>
然后新建一個空白頁面(main.html),包含觸發 Ajax 事件的按鈕 ,以及 id 為 “content” 的
用來顯示追加到的HTML內容(test.html),其代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="jquery/jquery-2.1.1.js"></script> <title>main</title> </head> <body> <!-- load() 方法 --> <button id="btn1">點擊加載</button> <h2>加載的內容:</h2> <div id="content1"></div> </body> </html>
接下來編寫 jQuery 代碼。等 DOM 加載完以后,通過點擊按鈕調用 load 方法,將 test.html 中的內容加載到 id 為 ”content“ 的元素中,代碼如下:
<script type="text/javascript">
$(function(){
// load(url)方法
$("#btn1").click(function(){
$("#content1").load("test.html")//單擊時將test.html的內容加載到當前頁面上
})
})
</script>2)篩選載入的HTML文檔
上面例子是將 test.html 中的內容全部都加載到 main.html 中 id 為 ”content“ 的元素中,如果只想加載某些內容,可以使用 load( url selector ) 來實現。
注意:url 和選擇器之間有一個空格。
例如只加載 test.html 中 p 標簽的內容,代碼如下:
<script type="text/javascript">
$(function(){
// load(url, selector)篩選
$("#btn1").click(function(){
$("#content1").load("test.html p")
})
})
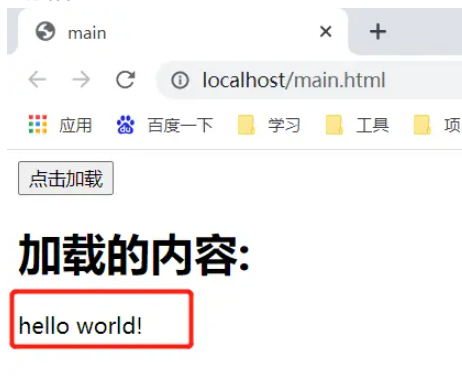
</script>運行結果

3)傳遞方式
load() 方法傳遞方式根據參數 data 來自動指定。如果沒有參數傳遞,則采用 GET 方式,反之,則自動轉換為 POST 方式。
// load(url,fn)方法,無參數傳遞,GET方式
$("#btn1").click(function(){
$("#content1").load("test.html", function(){
// code
})
})
// load(url,fn)方法,有參數傳遞,POST方式
$("#btn1").click(function(){
$("#content1").load("test.html", {name: "peiqi", age: "18"}, function(){
// code
})
})4)回調參數
對于必須在加載完成后才能繼續的操作,load() 方法提供了回調函數(callback),該函數有3個參數,分別代表“請求返回的內容”,“請求狀態”,“XMLHttpRequest對象”,代碼如下:
$("#content1").load("test.html p",function(responseText,textStates,XMLHttpRequest){
//responseText:請求返回的內容
//textStates:請求狀態:success error notmodified timeout4種
//XMLHttpRequest:XMLHttpRequest對象
});注意:在 load() 方法中,無論Ajax請求是否成功,只要請求完成(complete),回調函數(callback)都會被觸發。
load() 通常是從web服務器上獲取靜態的數據文件,如果需要傳遞一些參數給服務器中的頁面,可以使用 .post() 方法(或 $.ajax() 方法)。
注意:.post() 方法是 jQuery 中的全局函數。
1)$.get() 方法
$.get() 方法使用 GET 方式來進行異步請求。
結構
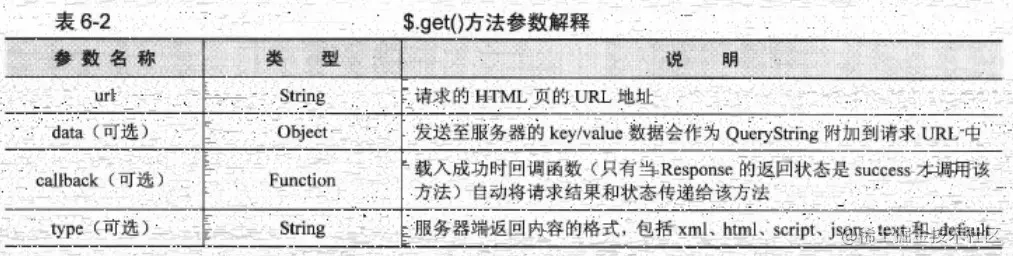
$.get( url,[ data ],[ callback ],[ type ])
參數

應用
下面是一段評論頁面的 HTML 代碼,通過該段代碼來介紹 $.get() 方法的使用。代碼如下:
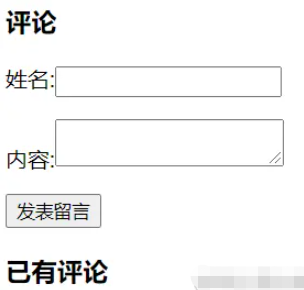
<!-- $.get() 和 $.post() 方法 --> <h4>評論</h4> <p>姓名:<input type="text" name="" id="name"></p> <p>內容:<textarea id="content2"></textarea></p> <button id="btn2">發表留言</button> <div id="msg"></div>
該段代碼生成的頁面如圖所示:

將姓名和內容填寫好后,就可以提交評論了。
a.首先需要確定請求的 URL 地址。
$("#btn2").click(function(){
$.get("test.php", data參數, 回調函數)
})b.提交之前,將姓名和內容的值作為參數 data 傳遞給后臺。
$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(), "content":$("#content2").val()}, 回調函數)
})c.如果服務器接收到傳遞的 data 數據并成功返回,那么就可以通過回調函數將返回的數據顯示到頁面上。
$.get() 方法的回調函數只有兩個參數
function(){
//data:返回的內容,可以是XML文檔,json文件,XHML片段等等
//textStatus:請求狀態:success error notmodified timeout 4種
}d. data 參數代表請求返回的內容,textStatus 參數代表請求狀態,而且回調函數只有當數據成功(success)后才能被調用( load() 是不管成功還是失敗都被調用 )。
// $.get()方法
$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus){
if(textStatus=="success"){ //success
// code
$(data).appendTo("#msg")
}
},
"html")//type
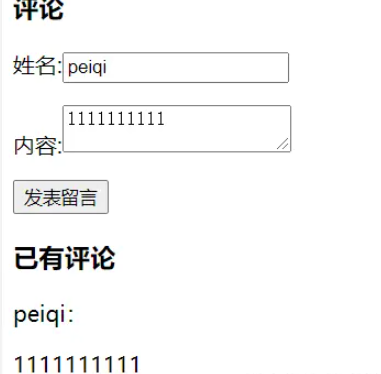
})e.運行結果

2)$.post() 方法
它與 $.get() 方法的結構和使用方式都相同,不過之間仍然有以下區別:
a. GET 方式會將參數跟在 URL 后進行傳遞且數據會被瀏覽器緩存起來,而 POST 方式則是作為 HTTP 消息的實體內容(也就是包裹在請求體中)發送給服務器,由此可見 POST 方式的安全性高于 GET 方式。
b. GET 方式對傳輸的數據有大小限制(通常不能大于2KB),而 POST 方式理論上大小不限制。
c. GET 方式與 POST 方式傳遞的數據在服務器端的獲取不相同。在 PHP 中,GET 方式的數據可用 "\_GET\[\]" 獲取,而 POST 方式可以用 "_POST[]" 獲取。2種方式都可用 "$_REQUEST[]" 來獲取。
d. GET 方式的傳輸速度高于 POST 方式。
由于 POST 和 GET 方式提交的所有數據都可以通過 $_REQUEST[] 來獲取,因此只要改變jQuery函數,就可以將程序在 GET 請求和 POST 請求之間切換,代碼如下:
// $.post()方法
$("#btn2").click(function(){
$.post("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus){
if(textStatus=="success"){ //success
// code
$(data).appendTo("#msg")
}
},
"html")//type
})另外,當 load() 方法帶有參數傳遞時,會使用 POST 方式發送請求。因此也可以使用 load() 方法來完成同樣的功能,代碼如下:
$("#btn2").click(function(){
$("#msg").load("test.php", {
"username":$("#name").val(),
"content":$("#content2").val()
});
})4、.getJson() 方法
1)$.getScript() 方法
有時候,在頁面初次加載時就獲取所需的全部 JavaScript 文件是完全沒有必要的。雖然可以在需要哪個 JavaScript 文件時,動態創建
$(document.createElement("script")).attr("src", "test.js").appendTo("head");
//或者
$("<script type='text/javascript' src='test.js' />").appendTo("head");但這種方式并不理想。jQuery 提供了 $.getScript() 方法來直接加載 js 文件,與加載一個 HTML 片段一樣簡單方便,并且不需要對 JavaScript 文件進行處理,JavaScript 文件會自動執行。
結構
$.getScript( url , fn ); //url:請求地址 //fn:回調函數
應用
新建一個 nowDate.js 文件,獲取當前日期,代碼如下:
function getNowDate(){
var date = new Date
return date;
}點擊“獲取當前時間”按鈕時 ,顯示最新時間日期,代碼如下:
//HTML代碼
<!-- $.getScript() 方法 -->
<button id="btn3">點擊獲取時間</button>
<div id="message1"></div>
//jQuery代碼
// $.getScript()方法
$("#btn3").click(function(){
$.getScript("nowDate.js", function(){
var date1 = getNowDate(); //調用nowDate.js中的getNowDate()方法獲取日期
var txtHtml= "<div>"+ date1 + "</div>";
$("#message1").html(txtHtml);
})
})2)$.getJSON() 方法
.getScript() 方法的用法相同。
結構
$.getJSON( url , fn); //url:請求地址 //fn:回調函數
應用
新建一個 test.json 文件,代碼如下:
{
"helen":{
"sex":"woman",
"age":18,
"weight":"50kg",
"height":"165cm"
},
"peter":{
"sex":"man",
"age":28,
"weight":"65kg",
"height":"185cm"
}
}新建一個 HTML 文件,代碼如下:
<!-- $.getJSON() 方法 --> <button id="btn4">點擊加載JSON文件</button> <div id="message2"></div>
當點擊加載按鈕時,頁面上看不到任何效果,可以在控制臺查看,代碼如下:
// $.getJSON()方法
$("#btn4").click(function(){
$.getJSON("test.json", function(data){
console.log(data); //控制臺輸出返回的數據
})
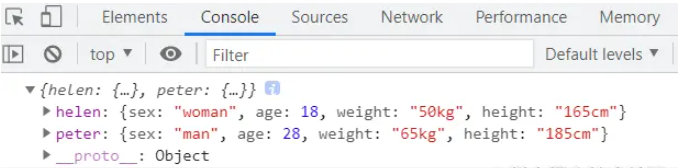
})控制臺輸出如圖:

以上雖然函數加載了 JSON 文件(test.json),但是并沒有告知 JavaScript 對返回的數據如何處理,所以在回調函數里我們可以處理返回的數據。
通常我們需要遍歷我們得到的數據,雖然這里我們可以使用傳統的for循環,但是我們也可以通過 .each() 函數是以一個數組或者對象為第1個參數,以一個回調函數作為第2個參數,回調函數擁有兩個參數,第1個為對象的成員或者數組的下標,第2個位對應變量或內容,代碼如下:
// $.getJSON()方法
$("#btn4").click(function(){
$.getJSON("test.json", function(data){
console.log(data); //控制臺輸出返回的數據
// 對返回的數據做處理
var txtHtml = "";
$.each(data, function(index, item){
txtHtml += "<div><h5>"
+ index + ":</h5><ul><li>sex:"
+ item["sex"] + "</li><li>age:"
+ item["age"] + "</li><li>weight:"
+ item["weight"] + "</li><li>height:"
+ item["height"] + "</li></div>";
})
$("#message2").html(txtHtml);
})
})關于“jQuery中Ajax的方法有哪些及怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。