您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何使用Vue3實現文章目錄功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用Vue3實現文章目錄功能”這篇文章吧。
這一段時間一直在做一個博客項目 Kila Kila Blog,找了一圈發現沒有特別滿足自己需求的目錄組件,所以決定自己動手,完成一個滿足以下預期目標的目錄組件:
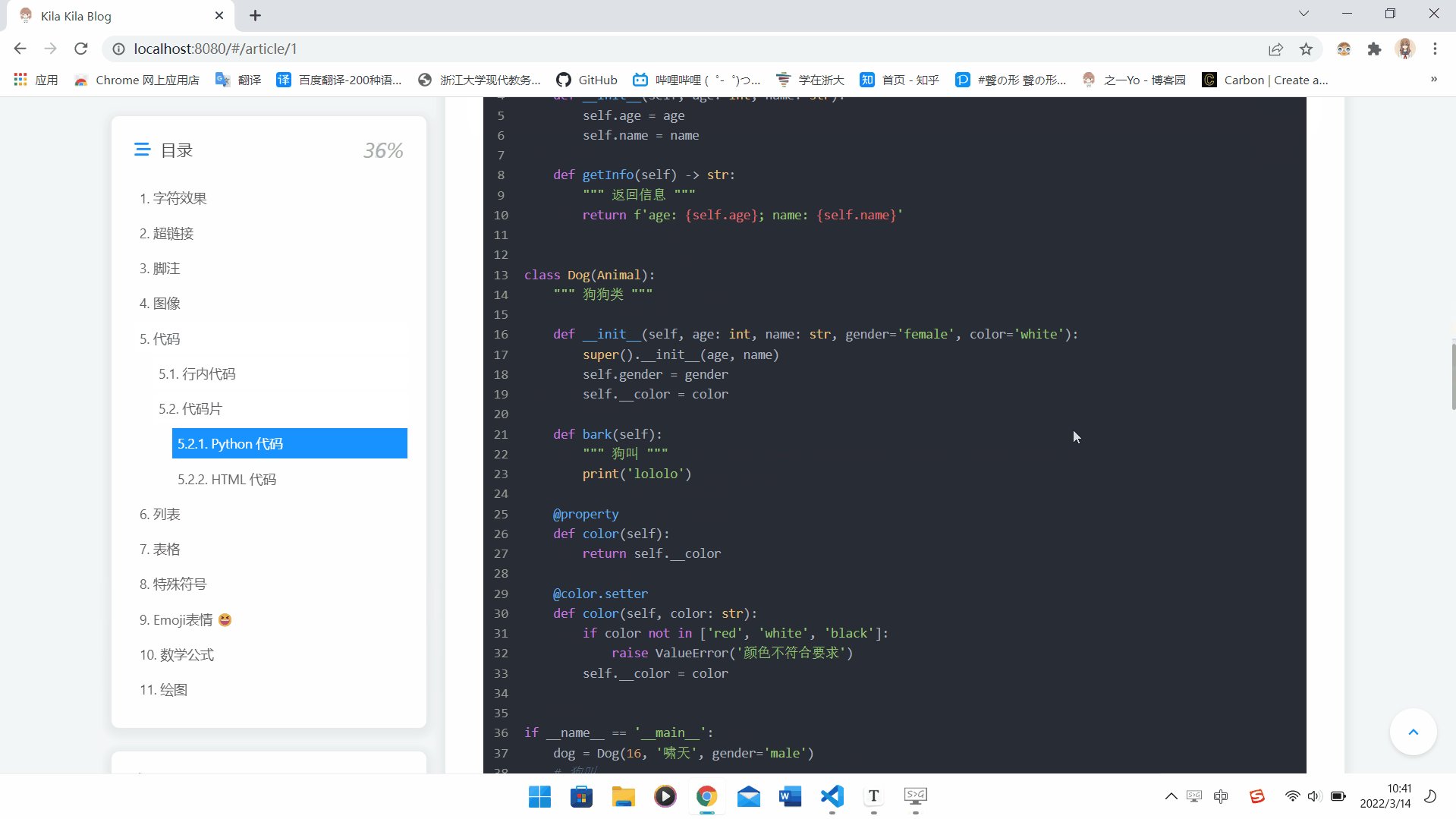
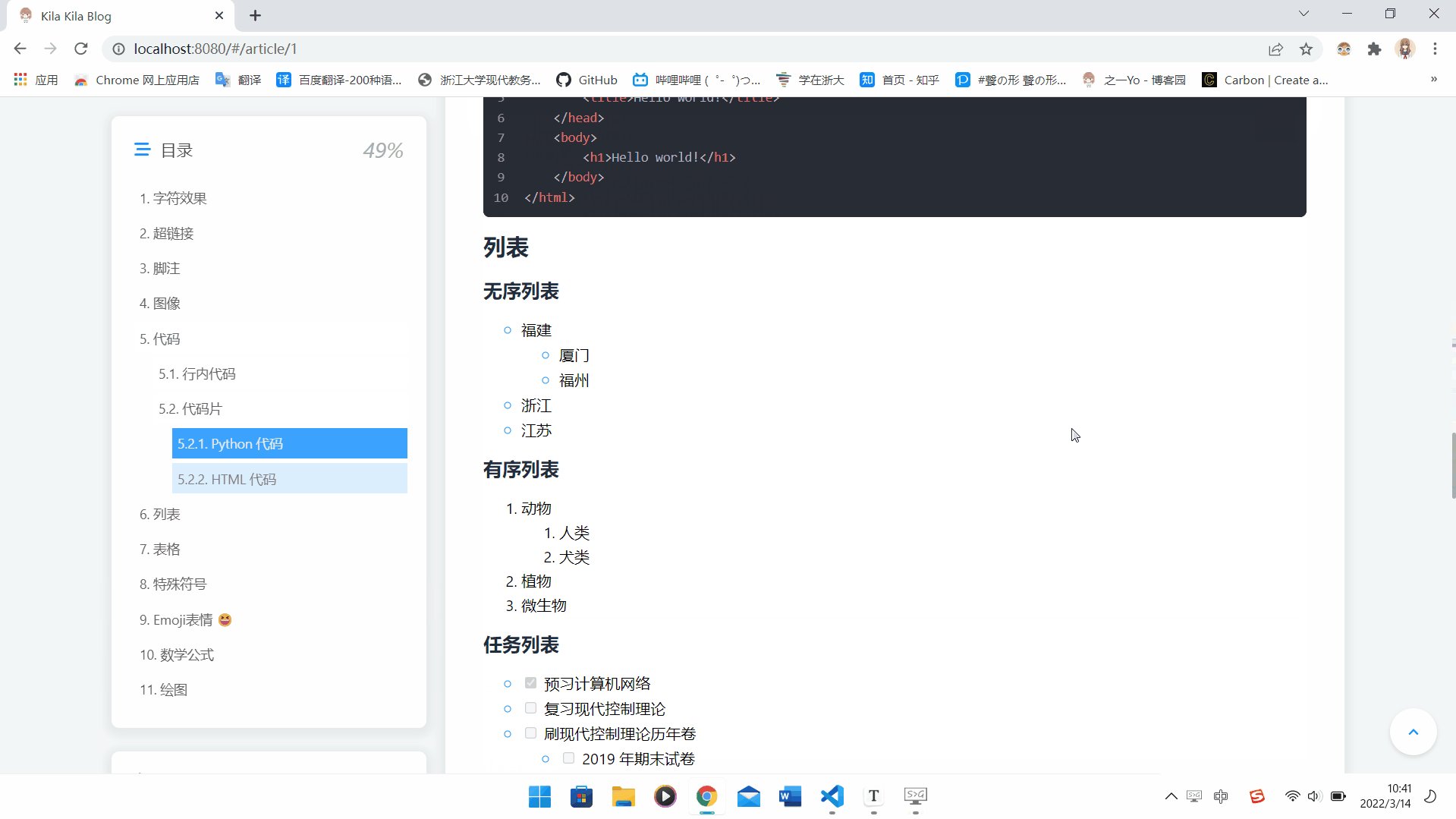
自動高亮選中當前正在閱讀的章節
自動展開當前正在閱讀的章節的子標題,并隱藏其他章節的子標題
顯示閱讀進度
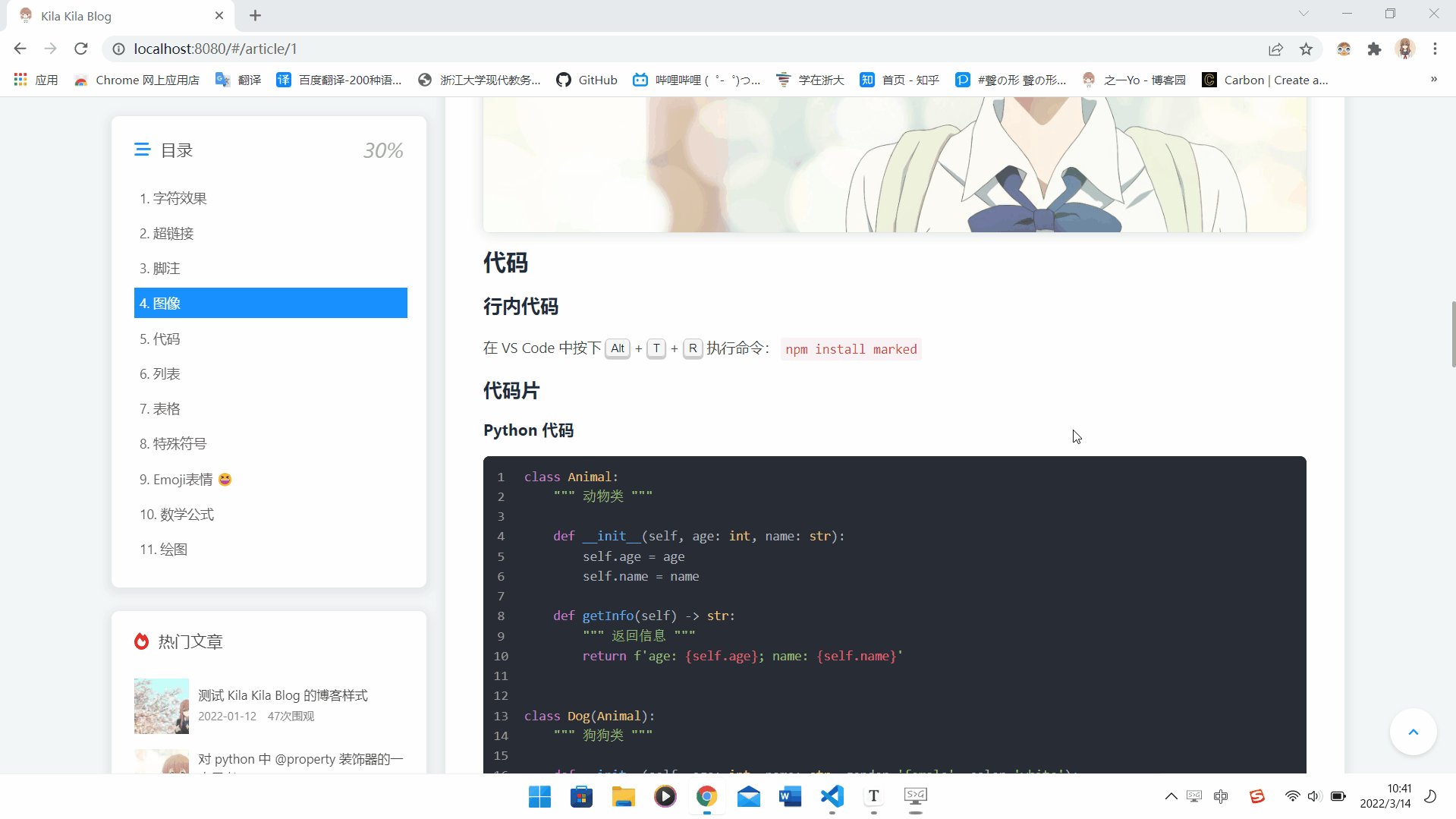
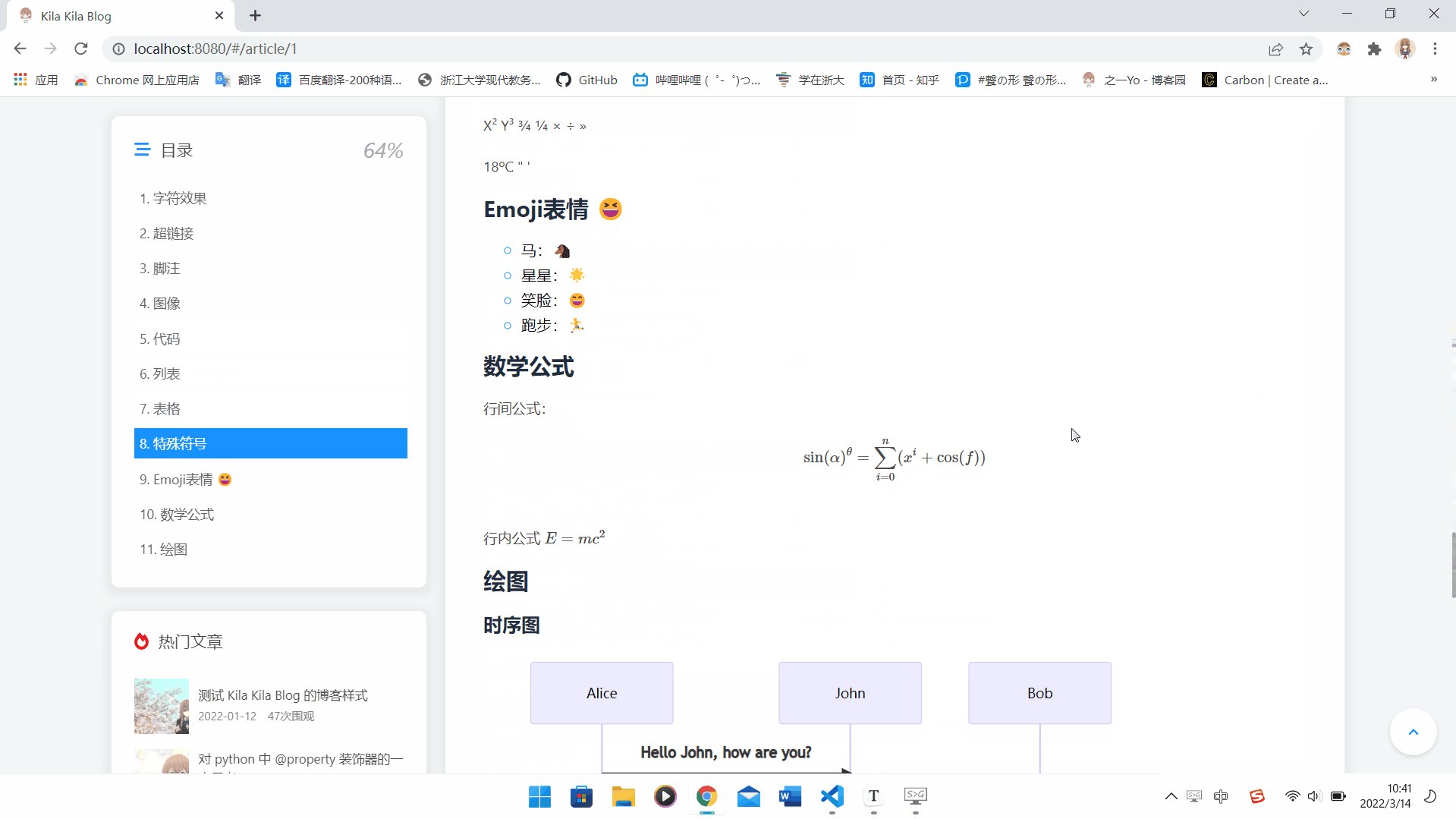
完成后的目錄組件如下圖左側所示:

由于標題之間有父子的關系,所以我們應該用樹數據結構來解決這個問題。我們遍歷文章容器中的所有標簽,如果遇到 <h2>、<h3>這類標簽,就創建一個節點,將其放到列表中,之后使用 v-for 指令來生成目錄就行了。下面分析一下每個節點需要有哪些屬性。
一個樹的節點,應該具有的屬性包括:父節點的指針 parent、子節點的指針列表 children,因為一個節點代表一個標題,所以還要包含:標題的 ID號 id(用于 v-for 的 key),標題名 name(添加了標題的序號)、原始標題名 rawName 和標題的可見性 isVisible,當我們點擊標題時,應該滾動到標題的位置,所以還要有 scrollTop 屬性。在我們遍歷文章容器中的所有標簽時,需要判斷當前遇到的標簽和上一個標簽之間的父子關系,所以要有一個 level 屬性代表每一個節點的等級。下面是具體實現代碼:
<template>
<div class="catalog-card" v-if="Object.keys(titles).length > 0">
<div class="catalog-card-header">
<div>
<span
><font-awesome-icon
:icon="['fas', 'bars-staggered']"
class="catalog-icon"
/></span>
<span>目錄</span>
</div>
<span class="progress">{{ progress }}</span>
</div>
<div class="catalog-content">
<div
v-for="title in titles"
:key="title.id"
@click="scrollToView(title.scrollTop)"
:class="[
'catalog-item',
currentTitle.id == title.id ? 'active' : 'not-active',
]"
:
v-show="title.isVisible"
:title="title.rawName"
>
{{ title.name }}
</div>
</div>
</div>
</template>
<script>
import { reactive, ref } from "vue";
export default {
name: "KilaKilaCatalog",
setup(props) {
let titles = reactive(getTitles());
let currentTitle = reactive({});
let progress = ref(0);
// 獲取目錄的標題
function getTitles() {
let titles = [];
let levels = ["h2", "h3", "h4"];
let articleElement = document.querySelector(props.container);
if (!articleElement) {
return titles;
}
let elements = Array.from(articleElement.querySelectorAll("*"));
// 調整標簽等級
let tagNames = new Set(
elements.map((el) => el.tagName.toLowerCase())
);
for (let i = levels.length - 1; i >= 0; i--) {
if (!tagNames.has(levels[i])) {
levels.splice(i, 1);
}
}
let serialNumbers = levels.map(() => 0);
for (let i = 0; i < elements.length; i++) {
const element = elements[i];
let tagName = element.tagName.toLowerCase();
let level = levels.indexOf(tagName);
if (level == -1) continue;
let id = tagName + "-" + element.innerText + "-" + i;
let node = {
id,
level,
parent: null,
children: [],
rawName: element.innerText,
scrollTop: element.offsetTop,
};
if (titles.length > 0) {
let lastNode = titles.at(-1);
// 遇到子標題
if (lastNode.level < node.level) {
node.parent = lastNode;
lastNode.children.push(node);
}
// 遇到上一級標題
else if (lastNode.level > node.level) {
serialNumbers.fill(0, level + 1);
let parent = lastNode.parent;
while (parent) {
if (parent.level < node.level) {
parent.children.push(node);
node.parent = parent;
break;
}
parent = parent.parent;
}
}
// 遇到平級
else if (lastNode.parent) {
node.parent = lastNode.parent;
lastNode.parent.children.push(node);
}
}
serialNumbers[level] += 1;
let serialNumber = serialNumbers.slice(0, level + 1).join(".");
node.isVisible = node.parent == null;
node.name = serialNumber + ". " + element.innerText;
titles.push(node);
}
return titles;
}
// 監聽滾動事件并更新樣式
window.addEventListener("scroll", function () {
progress.value =
parseInt(
(window.scrollY / document.documentElement.scrollHeight) *
100
) + "%";
let visibleTitles = [];
for (let i = titles.length - 1; i >= 0; i--) {
const title = titles[i];
if (title.scrollTop <= window.scrollY) {
if (currentTitle.id === title.id) return;
Object.assign(currentTitle, title);
// 展開節點
setChildrenVisible(title, true);
visibleTitles.push(title);
// 展開父節點
let parent = title.parent;
while (parent) {
setChildrenVisible(parent, true);
visibleTitles.push(parent);
parent = parent.parent;
}
// 折疊其余節點
for (const t of titles) {
if (!visibleTitles.includes(t)) {
setChildrenVisible(t, false);
}
}
return;
}
}
});
// 設置子節點的可見性
function setChildrenVisible(title, isVisible) {
for (const child of title.children) {
child.isVisible = isVisible;
}
}
// 滾動到指定的位置
function scrollToView(scrollTop) {
window.scrollTo({ top: scrollTop, behavior: "smooth" });
}
return { titles, currentTitle, progress, scrollToView };
},
props: {
container: {
type: String,
default: ".post-body .article-content",
},
},
};
</script>
<style lang="less" scoped>
.catalog-card {
background: white;
border-radius: 8px;
box-shadow: 0 3px 8px 6px rgba(7, 17, 27, 0.05);
padding: 20px 24px;
width: 100%;
margin-top: 25px;
box-sizing: border-box;
}
.catalog-card-header {
text-align: left !important;
margin-bottom: 15px;
display: flex;
justify-content: space-between;
align-items: center;
}
.catalog-icon {
font-size: 18px;
margin-right: 10px;
color: dodgerblue;
}
.catalog-card-header div > span {
font-size: 17px;
color: #4c4948;
}
.progress {
color: #a9a9a9;
font-style: italic;
font-size: 140%;
}
.catalog-content {
max-height: calc(100vh - 120px);
overflow: auto;
margin-right: -24px;
padding-right: 20px;
}
.catalog-item {
color: #666261;
margin: 5px 0;
line-height: 28px;
cursor: pointer;
transition: all 0.2s ease-in-out;
font-size: 14px;
padding: 2px 6px;
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
&:hover {
color: #1892ff;
}
}
.active {
background-color: #;
color: white;
&:hover {
background-color: #0c82e9;
color: white;
}
}
</style>以上是“如何使用Vue3實現文章目錄功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。