您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Ajax的跨域問題如何解決的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
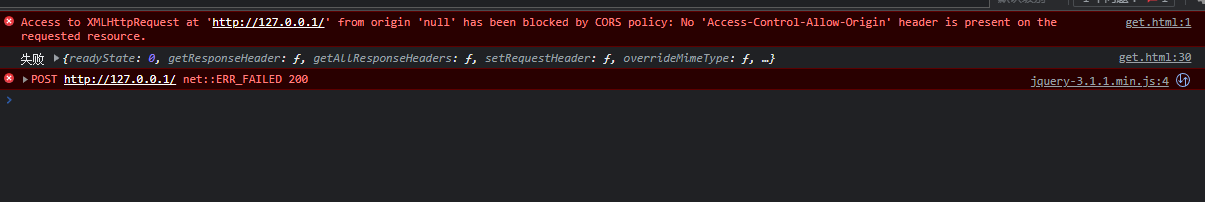
如圖所示,這是通過jquery封裝的ajax請求了一個本地的php文件(無框架),console提示CORS策略已阻止“來自來源”的“null”:請求的資源上不存在“訪問控制允許來源”標頭。

設置header頭
header("Access-Control-Allow-Origin: *");允許所有域名請求
header("Access-Control-Allow-Origin: http://127.0.0.1");允許一個域名請求
<?php
header("Access-Control-Allow-Origin: *");
function index(){
sleep(2);
return json_encode(['code'=>8888888]);
}
echo index();
?>這多半是因為你要求返回的是json格式的數據,但實際返回的數據不是正確的json數據
<script>
var data = {
parent:1
}
$.ajax({
type: "POST",
url: "http://127.0.0.1",
dataType:'json',
success: function (response,index,obj) {
console.log(obj.done(function() { //延遲請求成功后的回調
alert("$.get succeeded");
}));
console.log(index); //log success
console.log("成功",response); //請求成功返回的數據
},
error(res){
console.log("失敗",res);
}
});
</script>Ajax的第一個字母是asynchronous的開頭字母,這意味著所有的操作都是并行的,完成的順序沒有前后關系。$.ajax()的async參數總是設置成true,這標志著在請求開始后,其他代碼依然能夠執行。強烈不建議把這個選項設置成false,這意味著所有的請求都不再是異步的了,這也會導致瀏覽器被鎖死。
以上就是“Ajax的跨域問題如何解決”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。