溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
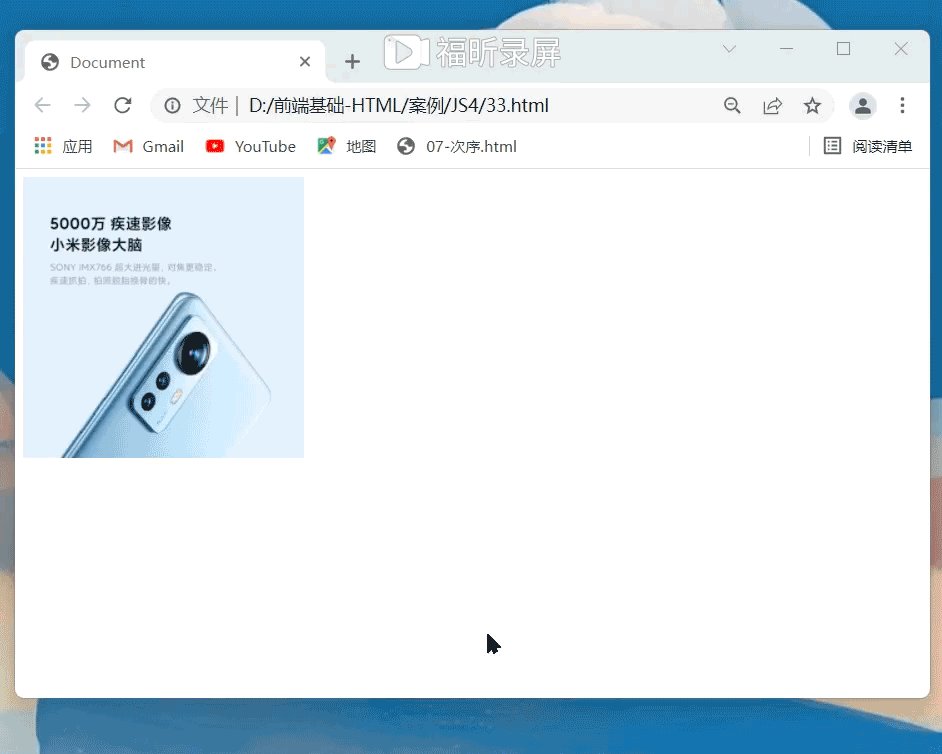
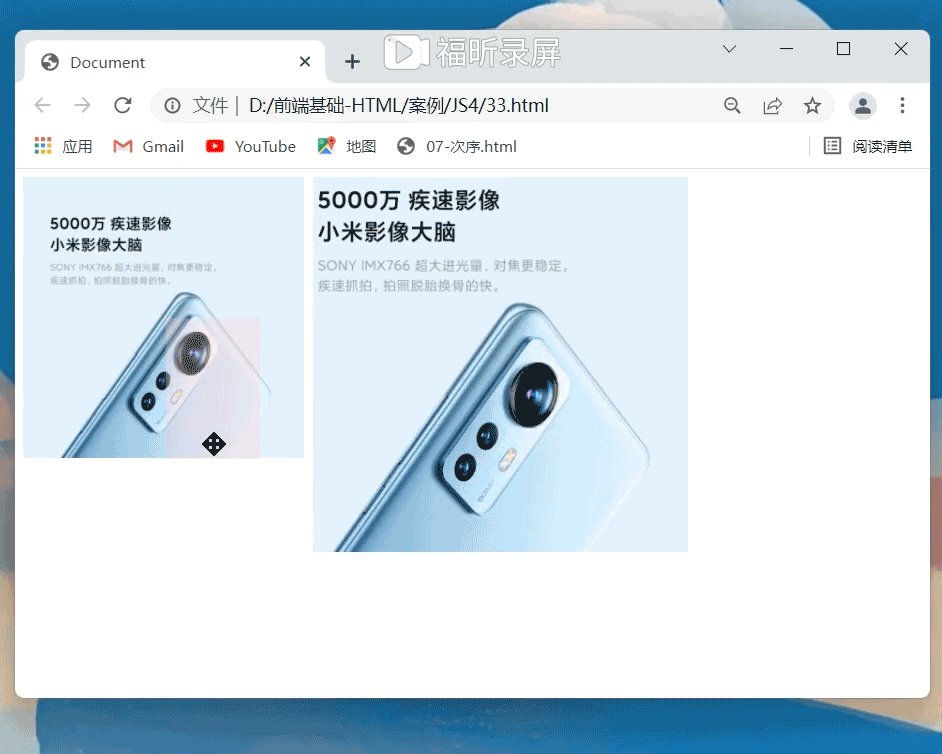
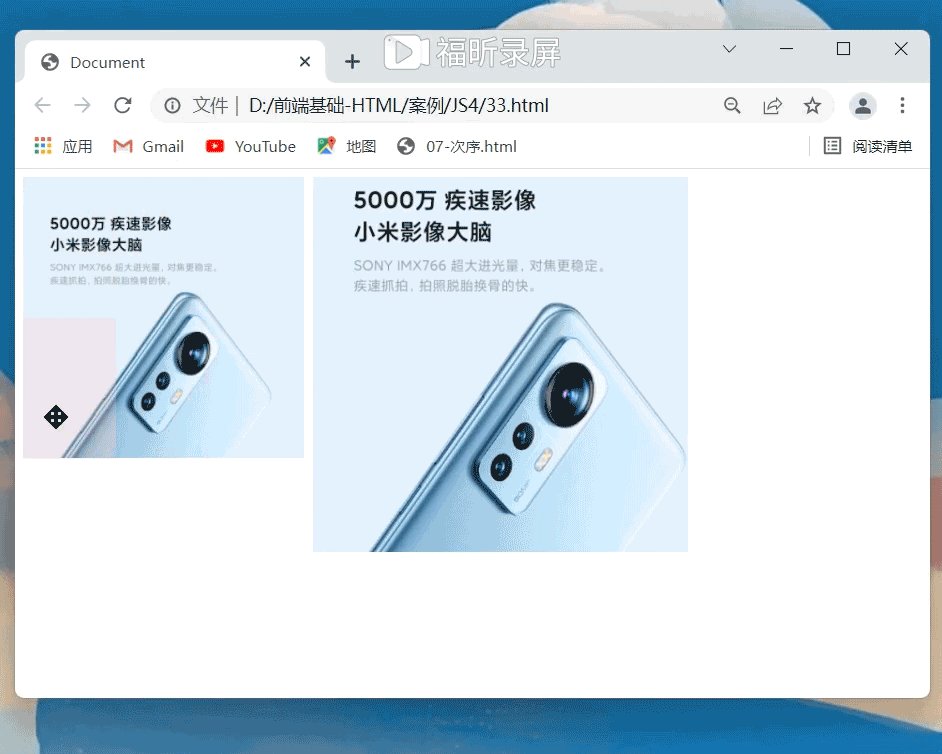
這篇文章主要介紹如何利用JavaScript實現仿京東放大鏡效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
功能實現
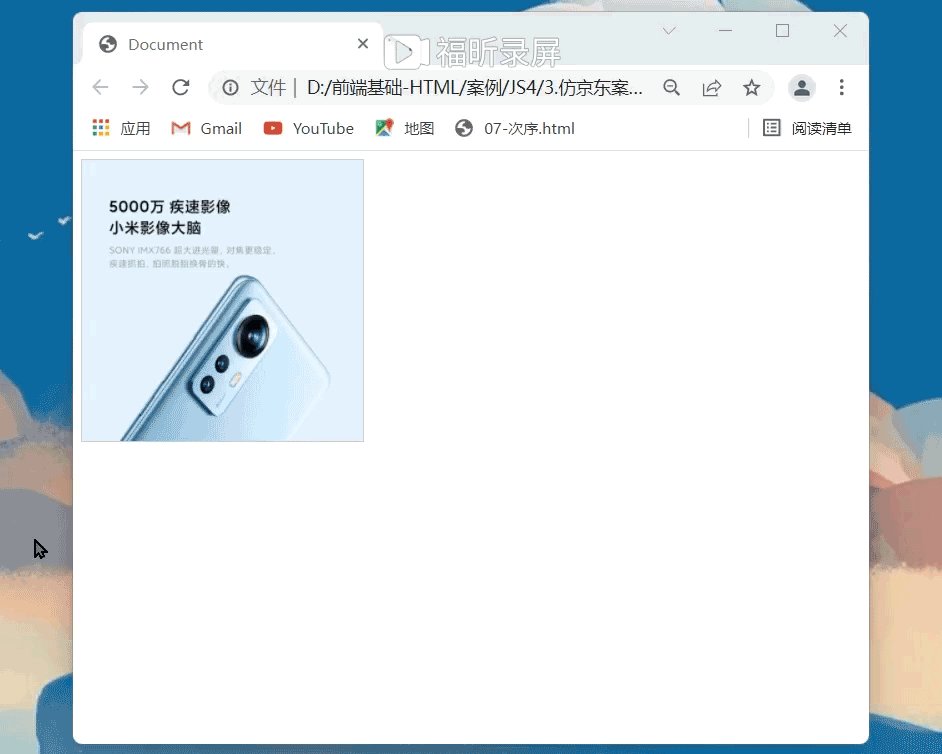
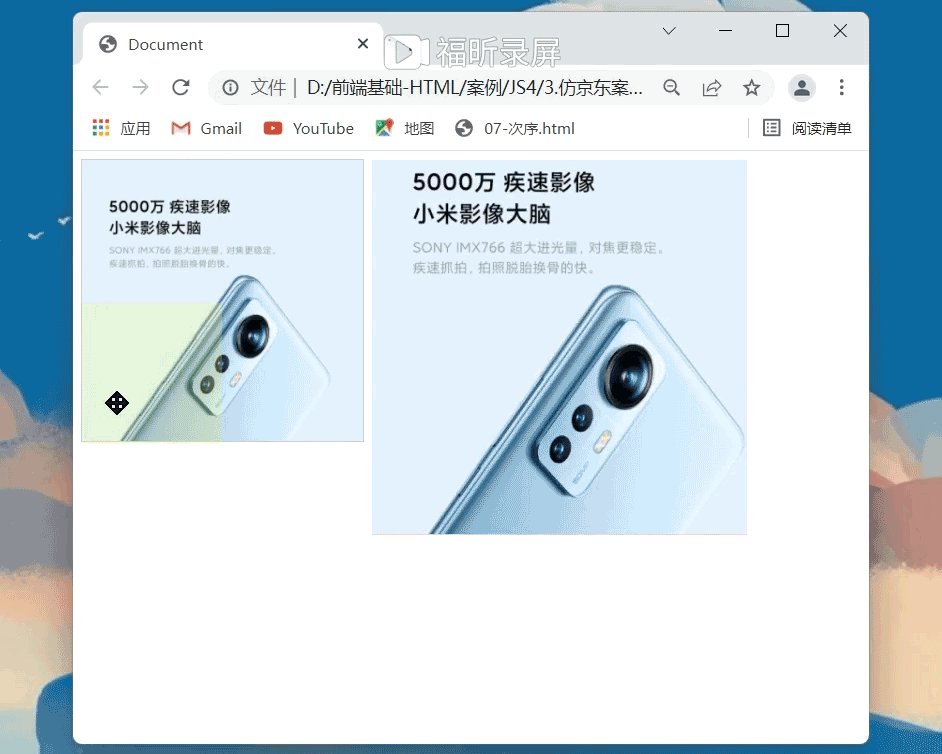
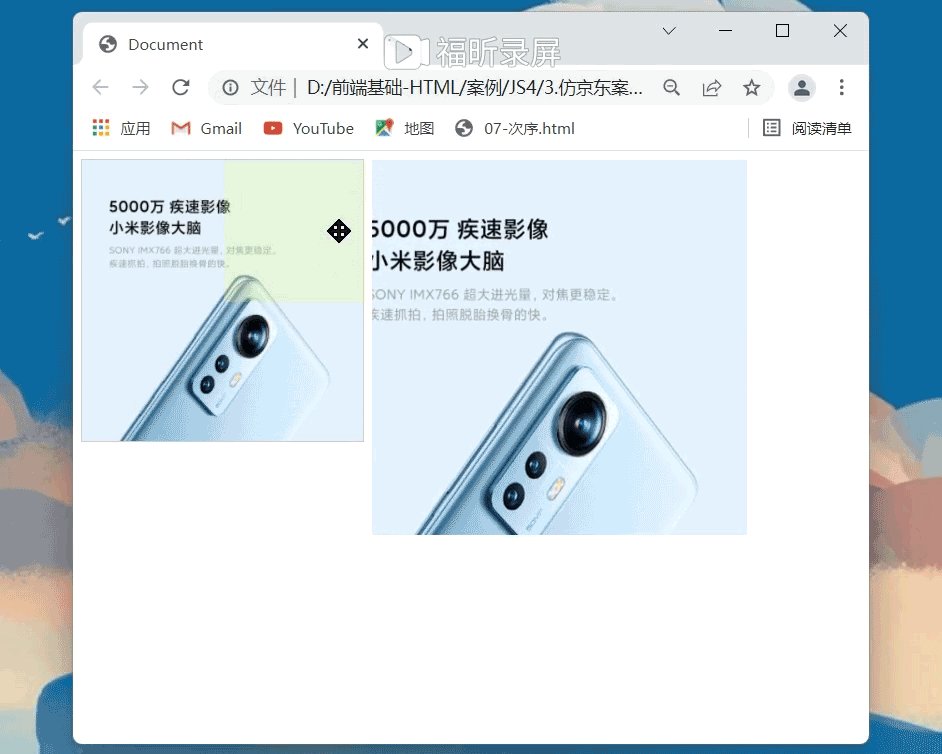
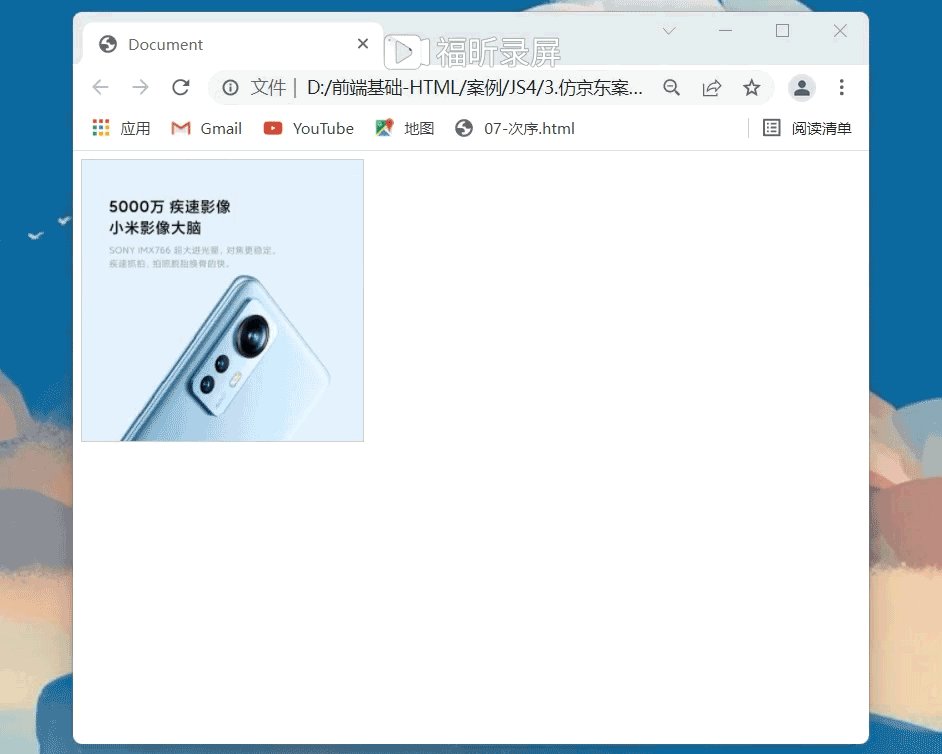
1、鼠標經過小圖片盒子,黃色的遮擋層和大圖片顯示,離開時就隱藏2個盒子功能
2、黃色遮擋層跟著鼠標走
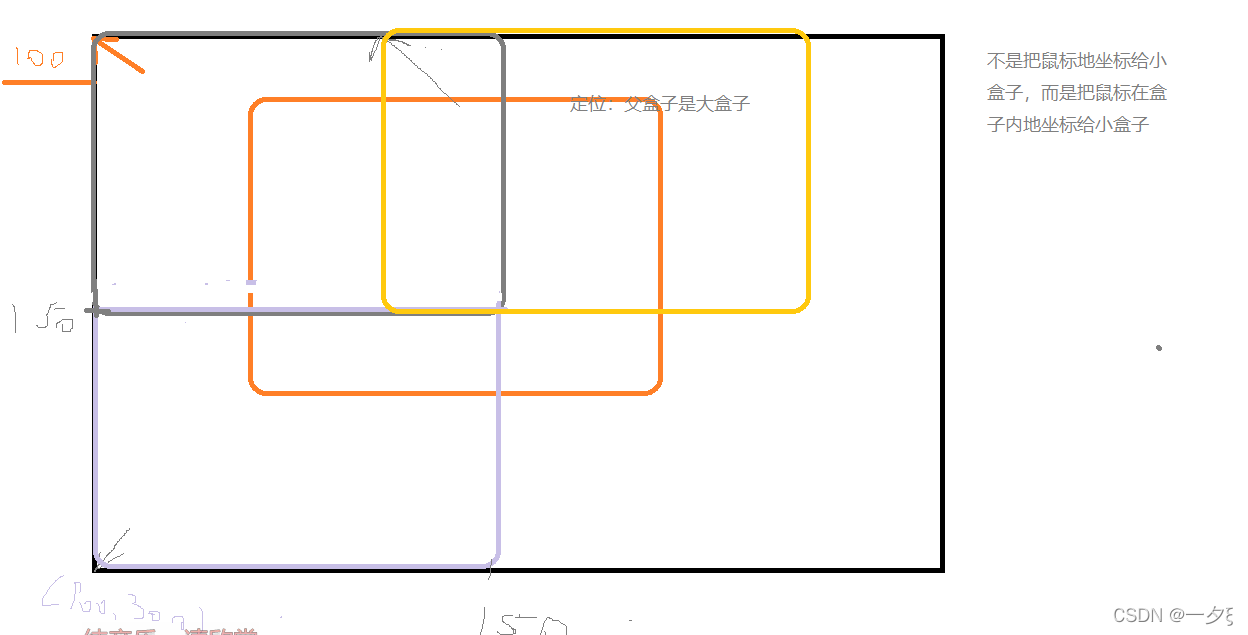
把鼠標的坐標給盒子,不斷地進行賦值操作
把鼠標地坐標給遮擋層不合適,因為遮擋層坐標以父盒子為準
首先是獲得鼠標在盒子內地坐標
然后把數值給遮擋層地left和top值
此時用到鼠標移動事件,但是還是在小圖片盒子內移動
發現,遮擋層位置不對,需要再減去盒子自身高度和寬度地一半
遮擋層不能超出小圖片盒子范圍
如果小于0,就把坐標設置為0
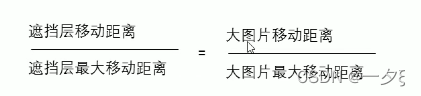
如果大于遮擋層最大地移動距離,就把坐標設置為最大地移動距離
遮擋層地最大移動距離:小圖片盒子寬度減去遮擋層盒子寬度
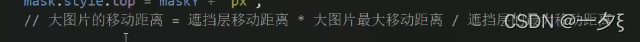
3、移動黃色遮擋層,大盒子跟著圖片走



也太難了、、、、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 300px;
height: 300px;
position: relative;
border: 1px solid #ccc;
}
.tupian {
width: 100%;
height: 100%;
}
/* 不能是box里面所有地img百分百比例,這樣是無法再大盒子里面移動圖片地 */
.mask {
display: none;
width: 150px;
height: 150px;
background: rgba(228, 248, 138, 0.3);
position: absolute;
top: 0px;
left: 0px;
cursor: move;
}
.big {
display: none;
width: 400px;
height: 400px;
position: absolute;
top: 0px;
left: 310px;
background-color: pink;
overflow: hidden;
}
.big img {
position: absolute;
top: 0px;
left: 400px
}
</style>
</head>
<body>
<div class="box"><img src="http://img14.360buyimg.com/n1/s450x450_jfs/t1/131049/21/21277/105207/61dfcd46E2318f45d/32bd21d7732845bc.jpg" alt="" class="tupian">
<div class="mask"></div>
<div class="big"><img src="http://img14.360buyimg.com/n1/s450x450_jfs/t1/131049/21/21277/105207/61dfcd46E2318f45d/32bd21d7732845bc.jpg" alt="" class="bigimg"></div>
</div>
<script>
//當鼠標放在box上,箭頭變為移動
var tupian = document.querySelector('.tupian')
var mask = document.querySelector('.mask')
var big = document.querySelector('.big')
var box = document.querySelector('.box')
var bigimg = document.querySelector('.bigimg')
//鼠標放在小圖片上時,黃色遮擋層顯示以及大盒子顯示
box.addEventListener('mouseover', function() { //不能是圖片添加的事件,因為mask一顯示就會把圖片給擋住
mask.style.display = 'block'
big.style.display = 'block'
})
//鼠標離開小圖片,就隱藏
box.addEventListener('mouseout', function() {
mask.style.display = 'none'
big.style.display = 'none'
})
box.addEventListener('mousemove', function(e) {
//先計算出鼠標在盒子內地坐標
var x = e.pageX - box.offsetLeft
var y = e.pageY - box.offsetTop
//減75(盒子地一般)是為了讓鼠標位于盒子地中心
//mask移動地距離
var maskx = x - mask.offsetWidth / 2
var masky = y - mask.offsetHeight / 2 //最好這樣賦值一下,就不用考慮if里面地單位情況
//約束--設置小盒子移動范圍
if (maskx <= 0) {
maskx = 0
} else if (maskx >= box.offsetWidth - mask.offsetWidth) {
maskx = box.offsetWidth - mask.offsetWidth
}
if (masky <= 0) {
masky = 0
} else if (masky >= box.offsetHeight - mask.offsetHeight) {
masky = box.offsetHeight - mask.offsetHeight
}
mask.style.left = maskx + 'px'
mask.style.top = masky + 'px'
var maxMax = box.offsetWidth - mask.offsetWidth //遮擋層地最大移動距離
var bigMax = bigimg.offsetWidth - big.offsetWidth //大圖片地最大移動距離
//大圖片地移動距離
var bigx = maskx * bigMax / maxMax
var bigy = masky * bigMax / maxMax
bigimg.style.left = -bigx + 'px'
bigimg.style.top = -bigy + 'px'
})
// tupian.addEventListener('mouseover', function() {
// tupian.addEventListener('mousemove', function(e1) {
// mask.style.display = 'block'
// var x = e1.pageX - tupian.offsetLeft
// var y = e1.pageY - tupian.offsetTop
// mask.style.left = x - 75 + 'px'
// mask.style.top = y - 75 + 'px'
// if (mask.style.bottom < -10) {
// mask.style.bottom = 0 + 'px'
// }
// })
//讓遮罩層跟隨鼠標移動
// div.addEventListener('mousemove', function(e) {
// var a = e.pageX - div.offsetLeft
// var b = e.pageY - div.offsetTop
// if (a > 75) {
// mask.style.left = e.pageX - div.offsetLeft - x + 'px'
// }
// if (mask.style.left < 0) {
// mask.style.left = 0
// }
// if (b > 75) {
// mask.style.top = e.pageY - y + 'px'
// }
// if (mask.style.top < 0) {
// mask.style.top = 0
// }
// mask.style.left = x - 75 + 'px' //鼠標并不一定要在mask的正中間
// mask.style.top = y - 75 + 'px'
// div.addEventListener('mousemove', fn)
// function fn(e) { //這個函數一定要寫在mousedown函數里面才能取出x和y
// //不能讓白色遮罩層出box盒子
// mask.style.left = e.pageX - x - 75 + 'px'
// mask.style.top = e.pageY - y - 75 + 'px'
// }
// })
//鼠標離開盒子就取消移動事件
// div.addEventListener('mouseout', function() {
// div.removeEventListener('mousemove', fn)
// })
// })
</script>
</body>
</html>
復盤:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 300px;
height: 300px;
position: relative;
}
.pre {
width: 100%
}
.mask {
display: none;
position: absolute;
top: 0px;
left: 0px;
width: 100px;
height: 150px;
background-color: pink;
opacity: 0.3;
}
.big {
/* display: none; */
position: absolute;
top: 0px;
left: 310px;
width: 400px;
height: 400px;
background-color: pink;
overflow: hidden;
/* 當大盒子里面地圖片出來地時候,就將出來部分地圖片進行隱藏 */
}
/* 鼠標進入小盒子地時候,變為移動 */
.bigtu {
position: absolute;
top: 0px;
left: 0px;
}
.box:hover {
cursor: move
}
</style>
</head>
<body>
<div class="box">
<img src="http://img14.360buyimg.com/n1/s450x450_jfs/t1/131049/21/21277/105207/61dfcd46E2318f45d/32bd21d7732845bc.jpg" alt="" class="pre">
<div class="mask"></div>
<div class="big"> <img src="http://img14.360buyimg.com/n1/s450x450_jfs/t1/131049/21/21277/105207/61dfcd46E2318f45d/32bd21d7732845bc.jpg" alt="" class="bigtu"></div>
</div>
<script>
//1、鼠標進入小盒子,遮罩層、大盒子出現
var box = document.querySelector('.box')
var mask = document.querySelector('.mask')
var big = document.querySelector('.big')
var bigtu = document.querySelector('.bigtu')
box.addEventListener('mouseover', function() {
mask.style.display = 'block'
big.style.display = 'block'
})
//2、鼠標離開小盒子地時候,遮罩層、大盒子隱藏
box.addEventListener('mouseout', function() {
mask.style.display = 'none'
big.style.display = 'none'
})
//3、添加移動效果,遮罩層跟隨鼠標移動,鼠標再小盒子地坐標就是遮罩層地位置
box.addEventListener('mousemove', function(e) {
//求鼠標在小盒子里面地坐標
var x = e.pageX - box.offsetLeft
var y = e.pageY - box.offsetTop
//將鼠標地坐標給遮罩層
// mask.style.left = x + 'px'
// mask.style.top = y + 'px'
//鼠標應該位于遮罩層地中心位置
var maskx = x - mask.offsetWidth / 2
var masky = y - mask.offsetHeight / 2
//4、應該約束遮罩層地移動范圍,也就是約束鼠標地位置,maskx、masky要大于0,以及要小于一個值,不能初到底部下面或者右邊地右邊
if (maskx < 0) {
maskx = 0
}
if (maskx > box.offsetWidth - mask.offsetWidth) {
maskx = box.offsetWidth - mask.offsetWidth
}
if (masky < 0) {
masky = 0
}
if (masky > box.offsetHeight - mask.offsetHeight) {
masky = box.offsetHeight - mask.offsetHeight
}
mask.style.left = maskx + 'px'
mask.style.top = masky + 'px'
//5、要讓大盒子里面地圖片移動,加相對定位.原理鼠標在小盒子里面移動地距離與鼠標在大盒子里面移動地距離是成比例地.其實就是小盒子圖片地left、top值與大盒子里面地left、top值是成比例地 弄清楚這個比例關系很重要
var bigtux = maskx * (bigtu.offsetWidth - big.offsetWidth) / (box.offsetWidth - mask.offsetWidth)
var bigtuy = masky * (bigtu.offsetHeight - big.offsetHeight) / (box.offsetHeight - mask.offsetHeight)
bigtu.style.left = -bigtux + 'px'
bigtu.style.top = -bigtuy + 'px'
//應該也要對大盒子里面地圖片移動范圍進行約束
//忽視了一點:bigtu地大小是450*450地,所以大盒子不能直接等于450*450;應該小于450*450;這樣圖片在大盒子里面才有移動地余地
//相當于左側地小盒子,對圖片進行了縮小,需要在大盒子里面顯示原始圖片,位置對應
})
</script>
</body>
</html>以上是“如何利用JavaScript實現仿京東放大鏡效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。