溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序如何實現幸運大轉盤功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
幸運大轉盤是一個簡單的抽獎小程序
參與用戶點擊抽獎便可抽取輪盤的獎品

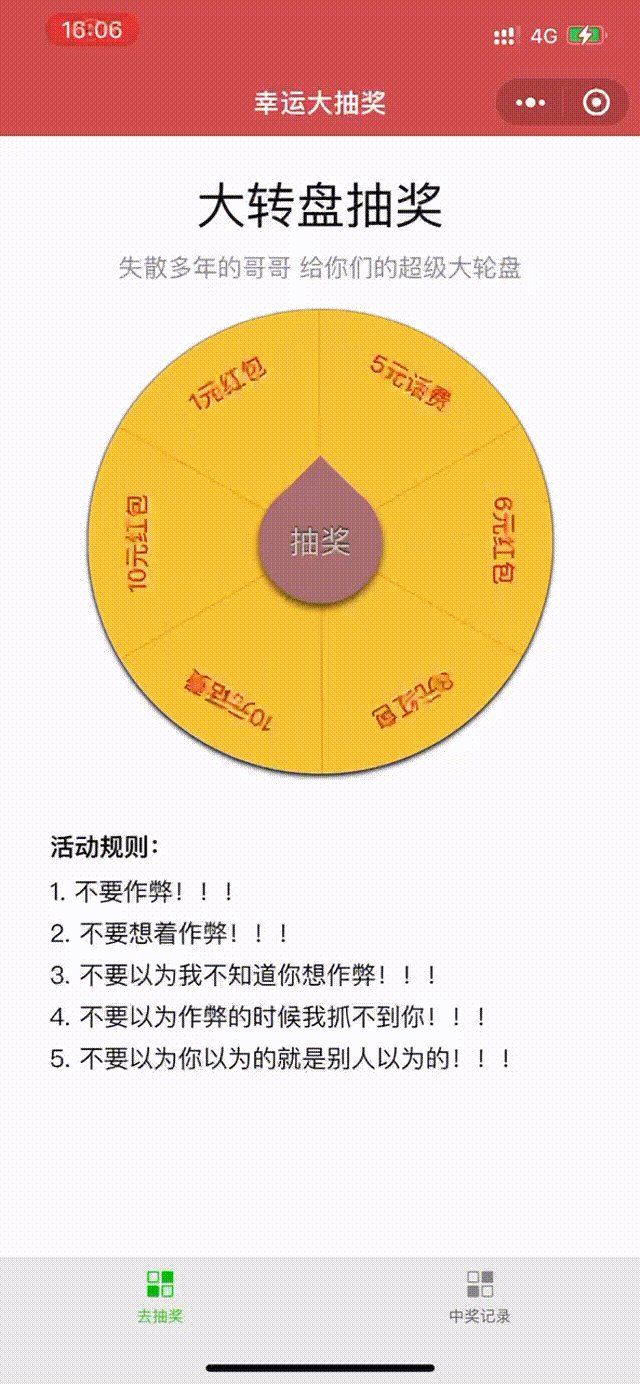
抽獎頁是一個大輪盤和活動規則
頁面形式簡單
主要核心在于輪盤
核心代碼【輪盤旋轉】如下:
getLottery: function () {
var that = this
var awardIndex = Math.random() * 6 >>> 0;
// 獲取獎品配置
var awardsConfig = app.awardsConfig,
runNum = 8
if (awardIndex < 2) awardsConfig.chance = false
console.log(awardIndex)
// 旋轉抽獎
app.runDegs = app.runDegs || 0
console.log('deg', app.runDegs)
app.runDegs = app.runDegs + (360 - app.runDegs % 360) + (360 * runNum - awardIndex * (360 / 6))
console.log('deg', app.runDegs)
var animationRun = wx.createAnimation({
duration: 4000,
timingFunction: 'ease'
})
that.animationRun = animationRun
animationRun.rotate(app.runDegs).step()
that.setData({
animationData: animationRun.export(),
btnDisabled: 'disabled'
})
// 繪制轉盤
var awardsConfig = app.awardsConfig.awards,
len = awardsConfig.length,
rotateDeg = 360 / len / 2 + 90,
html = [],
turnNum = 1 / len // 文字旋轉 turn 值
that.setData({
btnDisabled: app.awardsConfig.chance ? '' : 'disabled'
})
var ctx = wx.createContext()
for (var i = 0; i < len; i++) {
// 保存當前狀態
ctx.save();
// 開始一條新路徑
ctx.beginPath();
// 位移到圓心,下面需要圍繞圓心旋轉
ctx.translate(150, 150);
// 從(0, 0)坐標開始定義一條新的子路徑
ctx.moveTo(0, 0);
// 旋轉弧度,需將角度轉換為弧度,使用 degrees * Math.PI/180 公式進行計算。
ctx.rotate((360 / len * i - rotateDeg) * Math.PI/180);
// 繪制圓弧
ctx.arc(0, 0, 150, 0, 2 * Math.PI / len, false);
// 顏色間隔
if (i % 2 == 0) {
ctx.setFillStyle('rgba(255,184,32,.1)');
}else{
ctx.setFillStyle('rgba(255,203,63,.1)');
}
// 填充扇形
ctx.fill();
// 繪制邊框
ctx.setLineWidth(0.5);
ctx.setStrokeStyle('rgba(228,55,14,.1)');
ctx.stroke();
// 恢復前一個狀態
ctx.restore();
// 獎項列表
html.push({turn: i * turnNum + 'turn', lineTurn: i * turnNum + turnNum / 2 + 'turn', award: awardsConfig[i].name});
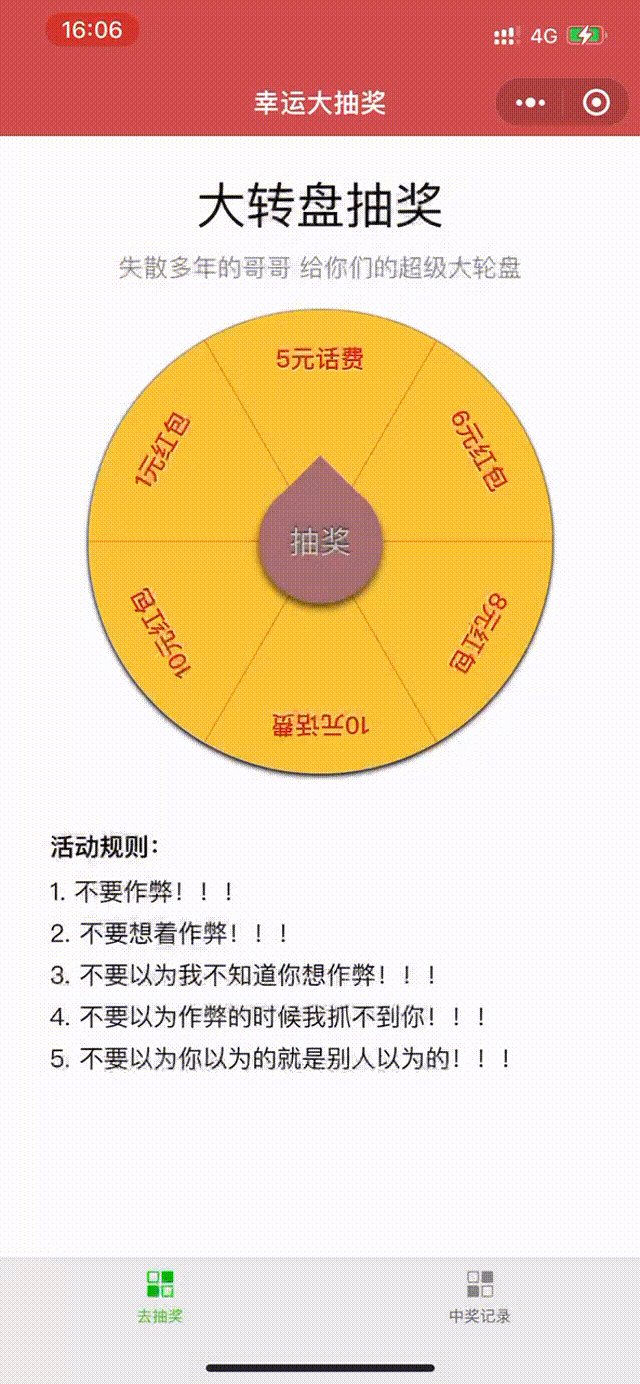
}效果如下:

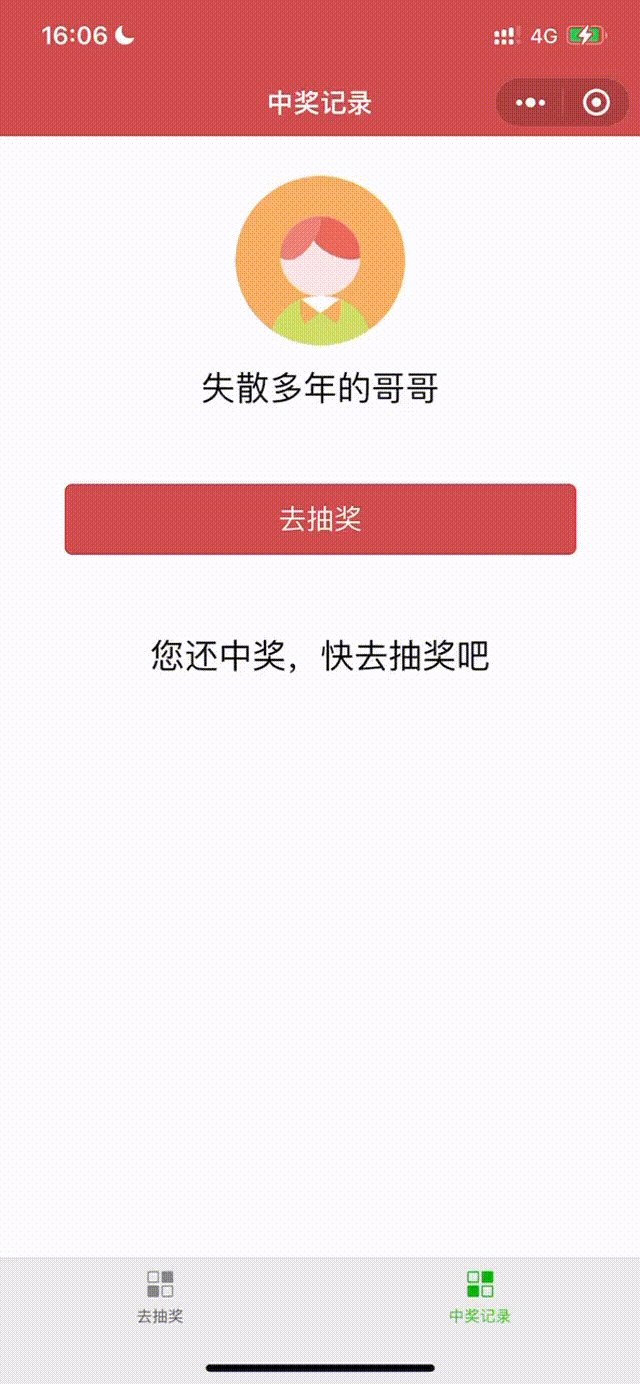
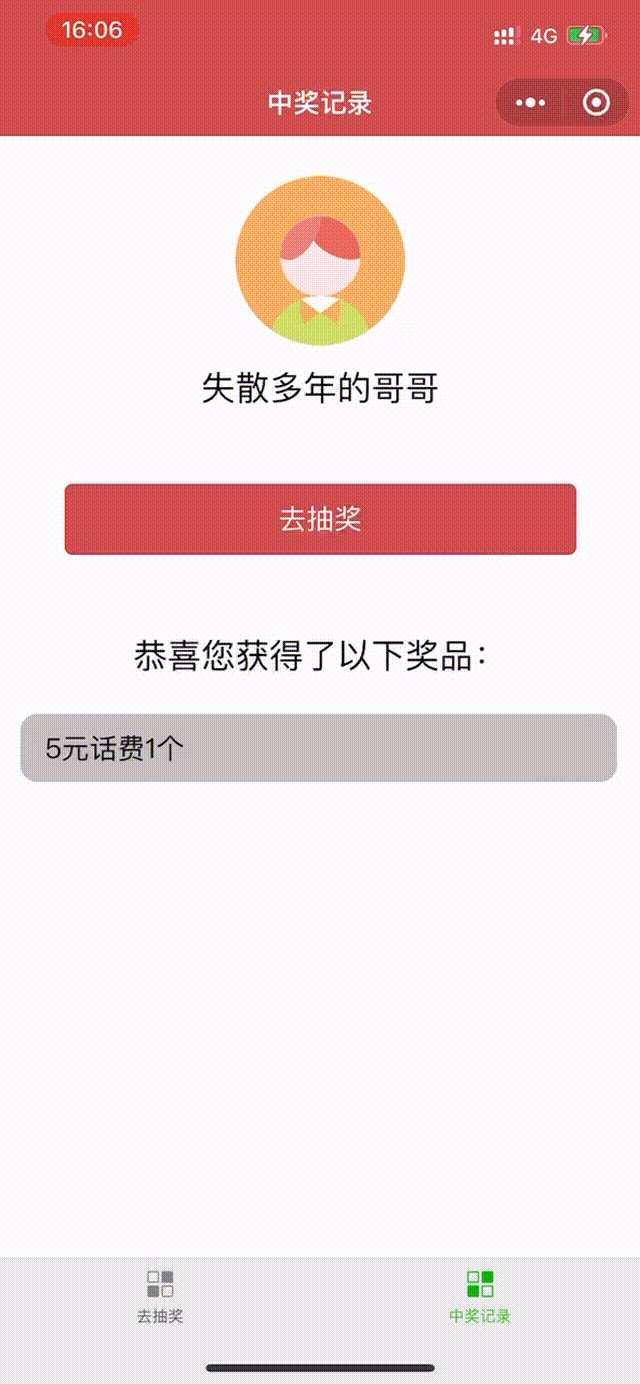
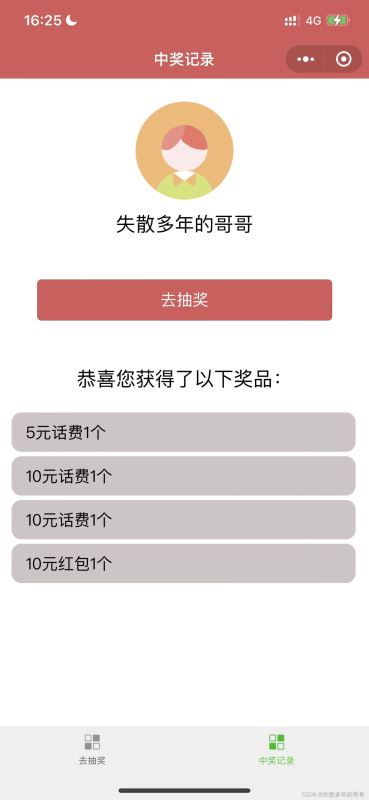
領獎頁是對獲獎的信息進行羅列
<view class="top">
<image class="userinfo-avatar" src="{{head}}" background-size="cover"></image>
<text >失散多年的哥哥</text>
</view>
<view class="mid">
<button bindtap="gotoLottery" type="primary" >去抽獎</button>
</view>
<view class="txt">
<text wx:if="{{awardsList.length > 0}}">恭喜您獲得了以下獎品:</text>
<text wx:if="{{awardsList.length == 0}}">您還中獎,快去抽獎吧</text>
</view>
<view class="gift" wx:for="{{awardsList}}" wx:key="unique">
<text >{{item}}</text>
</view>
感謝各位的閱讀!關于“微信小程序如何實現幸運大轉盤功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。