溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序如何實現美食展示與收藏功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
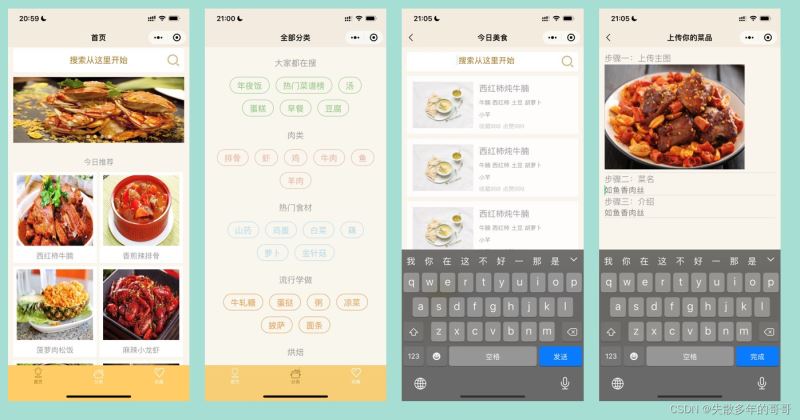
今日美食是為用戶提供各種美食的制作方法,詳細介紹了配料和制作流程

首頁采用垂直布局,由搜索欄、輪播圖、宮格三大組件組成
點擊搜索欄將跳轉到搜索界面,同時展示歷史搜索內容
核心代碼如下:
<!--index.wxml-->
<view class="container" >
<view class="section">
<navigator url="/pages/searchList/searchList" hover-class="navigator-hover">
<view class="search" >搜索從這里開始</view>
<image src="../img/search.png"/>
</navigator>
</view>
<!-- 輪播圖片 -->
<view class="swiper-box">
<swiper indicator-dots="{{swiper.indicatorDots}}" indicator-color="{{swiper.indicatorColor}}" indicator-active-color="{{swiper.indicatorActiveColor}}"
autoplay="{{swiper.autoplay}}" interval="{{swiper.interval}}" duration="{{swiper.duration}}" circular="{{swiper.s}}">
<block wx:for="{{swiper.imgUrls}}">
<swiper-item>
<navigator data-id="{{item.id}}" url="/pages/detailFood/detailFood?id={{item.id}}" hover-class="navigator-hover">
<image src="{{item.name}}" class="slide-image" mode="apsectFit"/>
</navigator>
</swiper-item>
</block>
</swiper>
</view>
<!-- 今日推薦 -->
<view class="todayNew">
<view class="todayTitle">
今日推薦
</view>
<view class="todayList " >
<navigator class="todayItem " wx:for="{{todayListArr}}" data-id="{{item.id}}" url="/pages/detailFood/detailFood?id={{item.id}}" hover-class="navigator-hover">
<image src="{{item.imgUrl}}"/>
<text>{{item.text}}</text>
</navigator>
</view>
</view>
<!-- 上拉加載更多 -->
<view hidden="{{noMore}}">
<view class="loadMore" hidden="{{isLoading}}">上拉加載更多</view>
<view class="loadMore" hidden="{{!isLoading}}">加載中...</view>
</view>
<view class="loadMore" hidden="{{!noMore}}">沒有更多數據</view>
</view>個人收藏界面是對用戶的收藏內容進行列表展示
展現形式和首頁的宮格展現形式類似
點擊后將展示美食的主要內容:

核心代碼如下:
<!--pages/detailFood/detailFood.wxml-->
<!-- 底部固定喜歡收藏 -->
<view class="fixed-box">
<view class="{{addLike.add?'add':''}} like" bindtap="funLike"><image src="{{addLike.url}}"></image>點贊</view>
<view class="{{addSave.add?'add':''}} save" bindtap="funSave"><image src="{{addSave.url}}"></image>收藏</view>
</view>
<!-- 詳情 -->
<view class="content">
<!-- 菜品圖片 -->
<view class="title-image">
<image src="{{detail.imgUrl}}"></image>
</view>
</view>
<view class="container detail-container">
<!-- 菜品標題 -->
<text class="title-text">{{detail.title}}</text>
<!-- 菜品收藏點贊量 -->
<view class="like-save-count">
<view class="author">
<image src="../img/tou02.png"></image>
{{detail.author}}
</view>
<view class="like-count">
<image src="../img/like02.png"></image>
{{detail.like}}
</view>
<view class="save-count">
<image src="../img/save04.png"></image>
{{detail.save}}
</view>
</view>
<!-- 菜品描述 -->
<view class="food-text">
{{detail.foodText}}
</view>
<!-- 菜品難度、時間 -->
<view class="food-time">
<view>烹飪難度:<text>{{detail.foodGrade}}</text></view>
<view>烹飪時間:<text>{{detail.foodTime}}</text></view>
</view>
<!-- 食材清單 -->
<view class="food-listbox01">
<view class="food-list-title">——食材清單——</view>
<view class="food-list" >
<view class="food-item" wx:for="{{detail.materialListArr}}">
<text>{{item.name}}</text>
<text>{{item.count}}g</text>
</view>
</view>
</view>
<!-- 做法步驟 -->
<view class="way-listbox">
<view class="food-list-title">——做法步驟——</view>
<view class="way-list">
<view class="way-item" wx:for="{{detail.wayListArr}}">
<text>{{index+1}}</text>{{item}}
</view>
</view>
</view>
<!-- 圖片分享 -->
<view class="pic-listbox">
<view class="food-list-title">——圖片分享——</view>
<view class="pic-list">
<view class="pic-item" wx:for="{{detail.picListArr}}">
<text>{{index+1}}</text>
<image src="{{item}}"></image>
</view>
</view>
</view>
<!-- 烹飪小竅門 -->
<view class="little-tip">
<view class="food-list-title">——烹飪小竅門——</view>
<view class="tip-content">
{{detail.tipContent}}
</view>
</view>
</view>以上是“微信小程序如何實現美食展示與收藏功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。