您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“VSCode如何開發TypeScript”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
TypeScript是JaveScript的超集,為JavaScript增加了很多特性,它可以編譯成純JavaScript在瀏覽器上運行。TypeScript已經成為各種流行框架和前端應用開發的首選。
在VS Code中開發TypeScript,首先要安裝TypeScript,這里使用npm安裝:
npm install typescript -g
安裝完成后,運行下面代碼看一下版本:
tsc -version
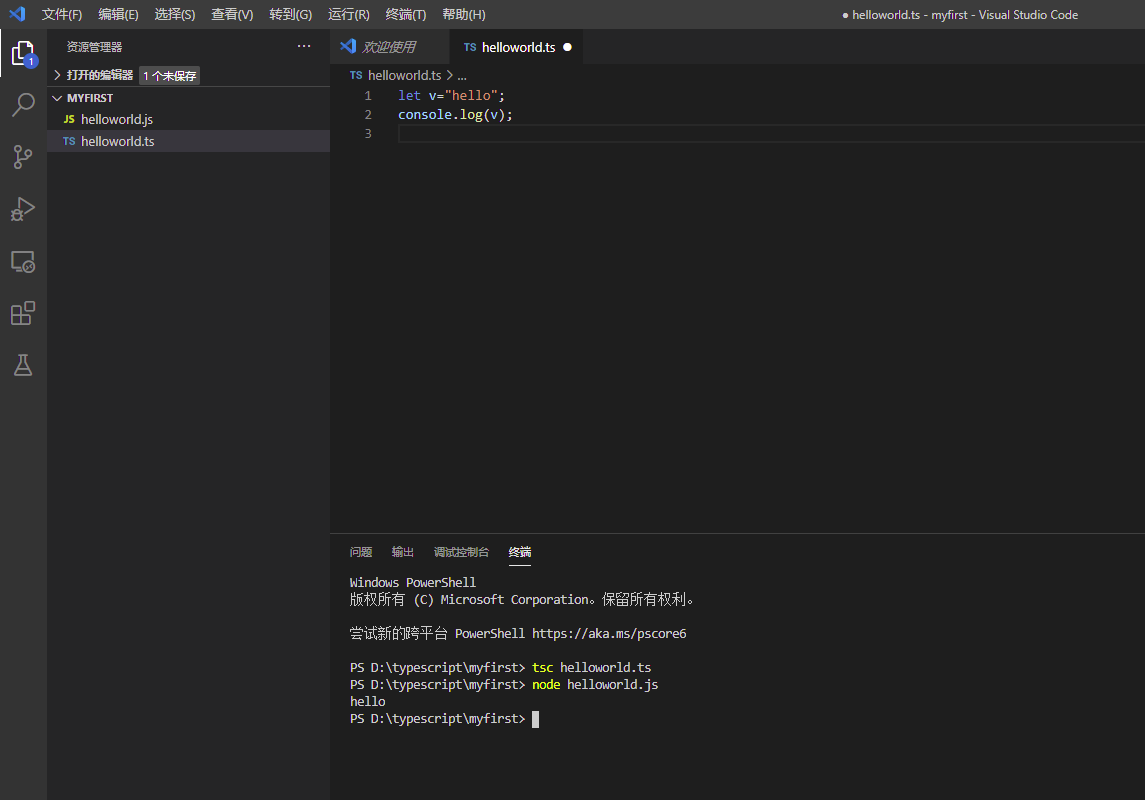
進入控制臺,創建一個文件夾,進入這個文件夾,運行命令code .。這會啟動VS Code,并且打開當前的文件夾。在文件夾中創建一個文件hello.ts,寫幾句代碼:
let v="hello"; console.log(v);
進入控制臺,輸入 tsc hello.ts,會生成對應的hello.js,輸入node hello.js,會運行代碼。

現在我們創建TypeScript項目的配置文件tsconfig.json,最簡單的內容如下:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs"
}
}編輯這個文件時,VSCode的智能提示很有幫助。常用的設置還有:js代碼的輸出路徑、是否可以包括js文件、調試時使用的代碼映射等等,下面是復雜一些的配置:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"allowJs": true,
"sourceMap": true,
"outDir": "out"
}
}這里輸出路徑設置為out,我們把前面編譯生成的js文件刪掉,重新編譯一下,注意,由于有了tsconfig.json文件,在終端中只要輸入tsc就可以了。

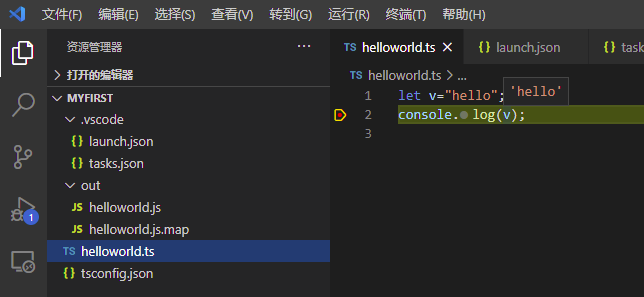
可以看到,編譯的文件保存在out子目錄中,并且多了map文件。
現在我們看如何在VS Code中進行調試,在前面的ts代碼界面,按F5調試,會出現選擇環境的提示框,選擇Node.js,出現下面的錯誤:

選擇“配置任務”,然后選擇“tsc: 構建 - tsconfig.json”,這時,會創建新的文件夾.vscode,在這個文件夾中創建task.json,內容如下:
{
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": "build",
"label": "tsc: 構建 - tsconfig.json"
}
]
}再次按F5,仍然出現上面的錯誤。選擇添加配置,會創建“launch.json”文件:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "啟動程序",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\\helloworld.ts",
"preLaunchTask": "tsc: build - tsconfig.json",
"outFiles": [
"${workspaceFolder}/out/**/*.js"
]
}
]
}再次按F5,仍然會出現錯誤,檢查一下,會發現生成的兩個文件中,任務的名稱是不一樣的,將task.json中的“tsc: 構建 - tsconfig.json”修改為“tsc: build - tsconfig.json”,再次按F5運行,這次可以了。試著加個斷點,也可以:

我們希望模塊化開發我們的代碼,將代碼分割到獨立的文件中,便于分別開發與調試。我們希望顯示地聲明引用,避免全局變量函數等等帶來的混亂。這時,我們需要使用export聲明可以被其它模塊使用的函數和變量,在使用這些函數和變量的模塊中,使用import導入需要的函數、變量等等。我們創建一個新的文件myfunctions.ts,里面只有一個函數:
export function myName(){
return "張三";
}修改helloworld.ts,調用這個函數:
import {myName} from './myfunctions'
let v="hello"+myName();
console.log(v);前幾部分針對的是服務端開發,對于客戶端的代碼,我們希望1)可以打包為單獨的js文件進行發布;2)可以方便地運行客戶端程序;3)可以方便地進行調試。這里我們使用Webpack作為打包工具,在VS Code中創建TypeScript的客戶端項目骨架。
首先,為我們的測試項目創建一個目錄,在控制臺進入這個目錄,運行code . 啟動vs code。在終端中執行npm init,創建項目的packeg.json,內容如下:
{
"name": "mydevnew",
"version": "1.0.0",
"description": "my new typescript project",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}然后,安裝必要的程序包,在終端中執行:
npm install --save-dev webpack webpack-cli typescript ts-loader webpack-dev-server source-map-loader
接下來,添加typescript的配置文件tsconfig.json:
{
"compilerOptions": {
"module": "es6",
"target": "es5",
"sourceMap": true,
"declaration": true,
"declarationDir": "./dist/typing",
"lib": [
"webworker",
"es6",
"es5",
"dom"
]
},
"exclude": [
"node_moudles",
"dist"
]
}還要添加webpack.config.js:
const path = require('path');
module.exports = {
mode: 'development',
entry: './src/main.ts',//入口文件
output: {
filename: 'main.js',//編譯出來的文件名
path: path.resolve(__dirname, 'dist'),//編譯文件所在目錄
publicPath: '/dist/',//靜態資源目錄,可以設為“編譯文件所在目錄”, 代碼自動編譯,網頁自動刷新
},
module: {
rules: [
{
// For our normal typescript
test: /\.ts?$/,
use: [
{
loader: 'ts-loader'
}
],
exclude: /(?:node_modules)/,
},
]
},
resolve: {
modules: [
'src',
'node_modules'
],
extensions: [
'.js',
'.ts'
]
},
devServer: {
static: {
directory: path.join(__dirname, ''),
},
hot: true,
compress: true,
host: 'localhost',
port: 8888
},
devtool:'source-map',
};修改package.json,在scritps中增加:
"build": "webpack", "dev": "webpack-dev-server",
到此,配置環境基本完成,可以寫代碼了,創建src目錄用來保存代碼,在src中創建main.ts和hello.ts,代碼如下:
import {myName} from "hello"
console.log("TypeScript測試項目");
console.log(myName());
document.body.innerHTML="你好!"+myName();hello.ts是一個小的模塊:
export function myName(){
return "張三";
}在根目錄創建一個引導頁面index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>TypeScript測試項目</title> </head> <body> <script src="dist/main.js"></script> </body> </html>
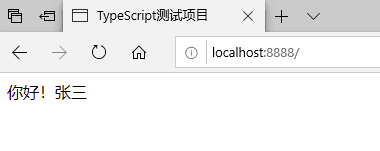
這時,我們可以在終端中運行 npm run dev,啟動webpack 的web server,在瀏覽器中,輸入http://localhost:8888,可以看到,已經可以運行了:

如果只是希望編譯,運行npm run build,生成js文件保存在dist目錄中,index.html是引導頁面。
“VSCode如何開發TypeScript”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。