您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“使用最小WEB API實現文件上傳會遇到哪些坑及怎么解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“使用最小WEB API實現文件上傳會遇到哪些坑及怎么解決”文章吧。
在 .NET 6 之前,實現文件上傳功能十分簡單:
[HttpPost("upload")]
public async Task<IActionResult> Upload(IFormFile file)
{
//對file執行操作
return Ok(file.FileName);
}但是,當使用 .NET 6 的最小 WEB API 來實現相同功能時,卻意外地遇到了不少坑。
轉換為最小 WEB API 來實現后,代碼是這樣的:
app.MapPost("/upload", async (IFormFile file) =>
{
return Results.Ok(file.FileName);
});但是,在使用相同的客戶端代碼調用時,卻返回了 HTTP 415 錯誤:

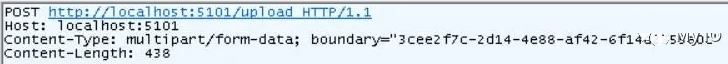
這是由于上傳文件時,使用的 Content-Type 不是默認的 application/json,而是 multipart/form-data

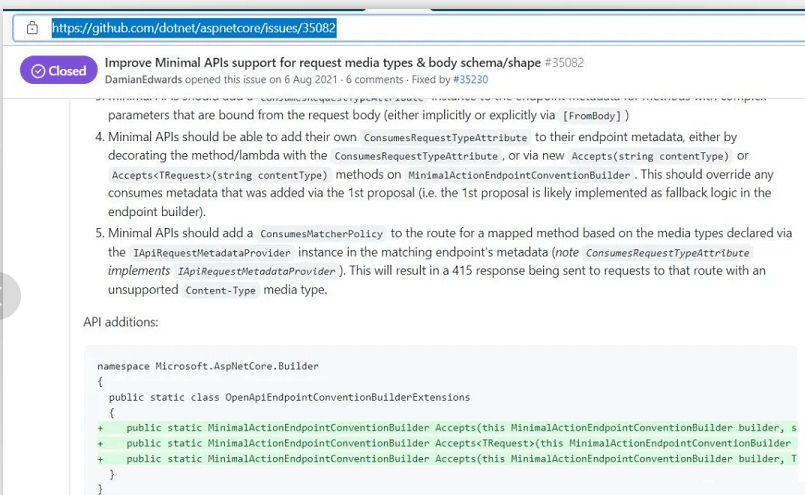
在 dotnet/aspnetcore 的 issues 中,我們找到了相關解決方案:

修改代碼如下:
app.MapPost("/upload", async (IFormFile file) =>
{
return Results.Ok(file.FileName);
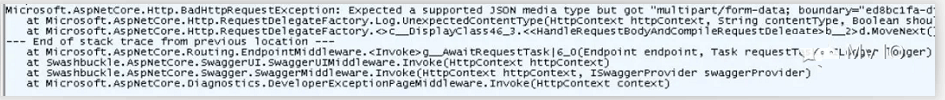
}).Accepts<IFormFile>("multipart/form-data");結果,還是返回了415錯誤。更奇怪的是,多出來了一堆錯誤堆棧信息:

于是,想通過查看代碼方式找到問題。
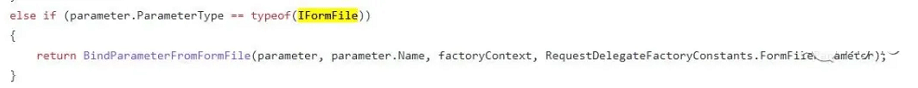
使用錯誤信息“Expected a supported JSON media type but got”,我們定位到了源代碼文件 Http/Http.Extensions/src/RequestDelegateFactory.cs:
但是,發現 master 分支和 v6.0.0 分支的代碼,差別巨大。比如,master 分支有 IFormFile 相關代碼,而 v6.0.0 上完全沒有:

查看該文件的提交歷史,我們找到了這樣一條提交:

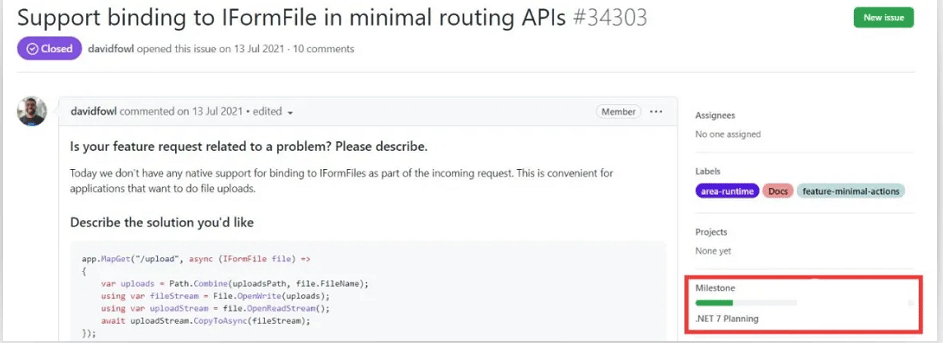
根據提交,我們找到了對應的 issue:

看來,要想支持 IFormFile 參數,我們得等到2022年11月(.NET 7 預計發布日期)!!!
幸好,該 issue 也提供了變通的解決方案,傳入 HttpRequest 參數:
app.MapPost("/upload",
async (HttpRequest request) =>
{
var form = await request.ReadFormAsync();
return Results.Ok(form.Files.First().FileName);
});驗證成功。
以上就是關于“使用最小WEB API實現文件上傳會遇到哪些坑及怎么解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。