溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue實現菜單功能的代碼怎么寫”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue實現菜單功能的代碼怎么寫”吧!
菜單管理是一個對菜單樹結構的增刪改查操作。
提供一個菜單查詢接口,查詢整顆菜單樹形結構。
http/modules/menu.js 添加findMenuTree 接口。
import axios from '../axios'
/*
* 菜單管理模塊
*/
// 保存
export const save = (data) => {
return axios({
url: '/menu/save',
method: 'post',
data
})
}
// 刪除
export const batchDelete = (data) => {
url: '/menu/delete',
// 查找導航菜單樹
export const findNavTree = (params) => {
url: '/menu/findNavTree',
method: 'get',
params
export const findMenuTree = () => {
url: '/menu/findMenuTree',
method: 'get'菜單管理界面是使用封裝的表格樹組件顯示菜單結構,并提供增刪改查的功能。
Menu.vue
<template>
<div class="container" >
<!--工具欄-->
<div class="toolbar" >
<el-form :inline="true" :model="filters" :size="size">
<el-form-item>
<el-input v-model="filters.name" placeholder="名稱"></el-input>
</el-form-item>
<el-form-item>
<kt-button label="查詢" perms="sys:menu:view" type="primary" @click="findTreeData(null)"/>
</el-form-item>
<el-form-item>
<kt-button label="新增" perms="sys:menu:add" type="primary" @click="handleAdd"/>
</el-form-item>
</el-form>
</div>
<!--表格樹內容欄-->
<el-table :data="tableTreeDdata" stripe size="mini"
v-loading="loading" element-loading-text="拼命加載中">
<el-table-column
prop="id" header-align="center" align="center" width="80" label="ID">
</el-table-column>
<table-tree-column
prop="name" header-align="center" treeKey="id" width="150" label="名稱">
</table-tree-column>
<el-table-column header-align="center" align="center" label="圖標">
<template slot-scope="scope">
<i :class="scope.row.icon || ''"></i>
</template>
</el-table-column>
<el-table-column prop="type" header-align="center" align="center" label="類型">
<template slot-scope="scope">
<el-tag v-if="scope.row.type === 0" size="small">目錄</el-tag>
<el-tag v-else-if="scope.row.type === 1" size="small" type="success">菜單</el-tag>
<el-tag v-else-if="scope.row.type === 2" size="small" type="info">按鈕</el-tag>
</template>
</el-table-column>
<el-table-column
prop="parentName" header-align="center" align="center" width="120" label="上級菜單">
</el-table-column>
<el-table-column
prop="url" header-align="center" align="center" width="150"
:show-overflow-tooltip="true" label="菜單URL">
</el-table-column>
<el-table-column
prop="perms" header-align="center" align="center" width="150"
:show-overflow-tooltip="true" label="授權標識">
</el-table-column>
<el-table-column
prop="orderNum" header-align="center" align="center" label="排序">
</el-table-column>
<el-table-column
fixed="right" header-align="center" align="center" width="150" label="操作">
<template slot-scope="scope">
<kt-button label="修改" perms="sys:menu:edit" @click="handleEdit(scope.row)"/>
<kt-button label="刪除" perms="sys:menu:delete" type="danger" @click="handleDelete(scope.row)"/>
</template>
</el-table-column>
</el-table>
<!-- 新增修改界面 -->
<el-dialog :title="!dataForm.id ? '新增' : '修改'" width="40%" :visible.sync="dialogVisible" :close-on-click-modal="false">
<el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="submitForm()"
label-width="80px" :size="size" >
<el-form-item label="菜單類型" prop="type">
<el-radio-group v-model="dataForm.type">
<el-radio v-for="(type, index) in menuTypeList" :label="index" :key="index">{{ type }}</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item :label="menuTypeList[dataForm.type] + '名稱'" prop="name">
<el-input v-model="dataForm.name" :placeholder="menuTypeList[dataForm.type] + '名稱'"></el-input>
</el-form-item>
<el-form-item label="上級菜單" prop="parentName">
<popup-tree-input
:data="popupTreeData" :props="popupTreeProps" :prop="dataForm.parentName==null?'根節點':dataForm.parentName"
:nodeKey="''+dataForm.parentId" :currentChangeHandle="handleTreeSelectChange">
</popup-tree-input>
</el-form-item>
<el-form-item v-if="dataForm.type === 1" label="菜單路由" prop="url">
<el-input v-model="dataForm.url" placeholder="菜單路由"></el-input>
</el-form-item>
<el-form-item v-if="dataForm.type !== 0" label="授權標識" prop="perms">
<el-input v-model="dataForm.perms" placeholder="如: sys:user:add, sys:user:edit, sys:user:delete"></el-input>
</el-form-item>
<el-form-item v-if="dataForm.type !== 2" label="排序編號" prop="orderNum">
<el-input-number v-model="dataForm.orderNum" controls-position="right" :min="0" label="排序編號"></el-input-number>
</el-form-item>
<el-form-item v-if="dataForm.type !== 2" label="菜單圖標" prop="icon">
<el-row>
<el-col :span="22">
<!-- <el-popover
ref="iconListPopover"
placement="bottom-start"
trigger="click"
popper-class="mod-menu__icon-popover">
<div class="mod-menu__icon-list">
<el-button
v-for="(item, index) in dataForm.iconList"
:key="index"
@click="iconActiveHandle(item)"
:class="{ 'is-active': item === dataForm.icon }">
<icon-svg :name="item"></icon-svg>
</el-button>
</div>
</el-popover> -->
<el-input v-model="dataForm.icon" v-popover:iconListPopover :readonly="true" placeholder="菜單圖標名稱(如:fa fa-home fa-lg)" class="icon-list__input"></el-input>
</el-col>
<el-col :span="2" class="icon-list__tips">
<fa-icon-tooltip />
</el-col>
</el-row>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button :size="size" @click="dialogVisible = false">取消</el-button>
<el-button :size="size" type="primary" @click="submitForm()">確定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import KtButton from "@/views/Core/KtButton"
import TableTreeColumn from '@/views/Core/TableTreeColumn'
import PopupTreeInput from "@/components/PopupTreeInput"
import FaIconTooltip from "@/components/FaIconTooltip"
export default {
components:{
PopupTreeInput,
KtButton,
TableTreeColumn,
FaIconTooltip
},
data() {
return {
size: 'small',
loading: false,
filters: {
name: ''
},
tableTreeDdata: [],
dialogVisible: false,
menuTypeList: ['目錄', '菜單', '按鈕'],
dataForm: {
id: 0,
type: 1,
name: '',
parentId: 0,
parentName: '',
url: '',
perms: '',
orderNum: 0,
icon: '',
iconList: []
},
dataRule: {
name: [
{ required: true, message: '菜單名稱不能為空', trigger: 'blur' }
],
parentName: [
{ required: true, message: '上級菜單不能為空', trigger: 'change' }
]
},
popupTreeData: [],
popupTreeProps: {
label: 'name',
children: 'children'
}
}
},
methods: {
// 獲取數據
findTreeData: function () {
this.loading = true
this.$api.menu.findMenuTree().then((res) => {
this.tableTreeDdata = res.data
this.popupTreeData = this.getParentMenuTree(res.data)
this.loading = false
})
},
// 獲取上級菜單樹
getParentMenuTree: function (tableTreeDdata) {
let parent = {
parentId: -1,
name: '根節點',
children: tableTreeDdata
}
return [parent]
},
// 顯示新增界面
handleAdd: function () {
this.dialogVisible = true
this.dataForm = {
id: 0,
type: 1,
typeList: ['目錄', '菜單', '按鈕'],
name: '',
parentId: 0,
parentName: '',
url: '',
perms: '',
orderNum: 0,
icon: '',
iconList: []
}
},
// 顯示編輯界面
handleEdit: function (row) {
this.dialogVisible = true
Object.assign(this.dataForm, row);
},
// 刪除
handleDelete (row) {
this.$confirm('確認刪除選中記錄嗎?', '提示', {
type: 'warning'
}).then(() => {
let params = this.getDeleteIds([], row)
this.$api.menu.batchDelete(params).then( res => {
this.findTreeData()
this.$message({message: '刪除成功', type: 'success'})
})
})
},
// 獲取刪除的包含子菜單的id列表
getDeleteIds (ids, row) {
ids.push({id:row.id})
if(row.children != null) {
for(let i=0, len=row.children.length; i<len; i++) {
this.getDeleteIds(ids, row.children[i])
}
}
return ids
},
// 菜單樹選中
handleTreeSelectChange (data, node) {
this.dataForm.parentId = data.id
this.dataForm.parentName = data.name
},
// 圖標選中
iconActiveHandle (iconName) {
this.dataForm.icon = iconName
},
// 表單提交
submitForm () {
this.$refs['dataForm'].validate((valid) => {
if (valid) {
this.$confirm('確認提交嗎?', '提示', {}).then(() => {
this.editLoading = true
let params = Object.assign({}, this.dataForm)
this.$api.menu.save(params).then((res) => {
if(res.code == 200) {
this.$message({ message: '操作成功', type: 'success' })
} else {
this.$message({message: '操作失敗, ' + res.msg, type: 'error'})
}
this.editLoading = false
this.$refs['dataForm'].resetFields()
this.dialogVisible = false
this.findTreeData()
})
})
}
})
}
},
mounted() {
this.findTreeData()
}
}
</script>
<style scoped>
</style>其中對表格樹組件進行了簡單的封裝。
views/Core/TableTreeColumn.vue
<template>
<el-table-column :prop="prop" v-bind="$attrs">
<template slot-scope="scope">
<span @click.prevent="toggleHandle(scope.$index, scope.row)" :>
<i :class="iconClasses(scope.row)" :></i>
{{ scope.row[prop] }}
</span>
</template>
</el-table-column>
</template>
<script>
import isArray from 'lodash/isArray'
export default {
name: 'table-tree-column',
props: {
prop: {
type: String
},
treeKey: {
type: String,
default: 'id'
},
parentKey: {
type: String,
default: 'parentId'
},
levelKey: {
type: String,
default: 'level'
},
childKey: {
type: String,
default: 'children'
}
},
methods: {
childStyles (row) {
return { 'padding-left': (row[this.levelKey] * 25) + 'px' }
},
iconClasses (row) {
return [ !row._expanded ? 'el-icon-caret-right' : 'el-icon-caret-bottom' ]
},
iconStyles (row) {
return { 'visibility': this.hasChild(row) ? 'visible' : 'hidden' }
},
hasChild (row) {
return (isArray(row[this.childKey]) && row[this.childKey].length >= 1) || false
},
// 切換處理
toggleHandle (index, row) {
if (this.hasChild(row)) {
var data = this.$parent.store.states.data.slice(0)
data[index]._expanded = !data[index]._expanded
if (data[index]._expanded) {
data = data.splice(0, index + 1).concat(row[this.childKey]).concat(data)
} else {
data = this.removeChildNode(data, row[this.treeKey])
}
this.$parent.store.commit('setData', data)
this.$nextTick(() => {
this.$parent.doLayout()
})
}
},
// 移除子節點
removeChildNode (data, parentId) {
var parentIds = isArray(parentId) ? parentId : [parentId]
if (parentId.length <= 0) {
return data
}
var ids = []
for (var i = 0; i < data.length; i++) {
if (parentIds.indexOf(data[i][this.parentKey]) !== -1 && parentIds.indexOf(data[i][this.treeKey]) === -1) {
ids.push(data.splice(i, 1)[0][this.treeKey])
i--
}
}
return this.removeChildNode(data, ids)
}
}
}
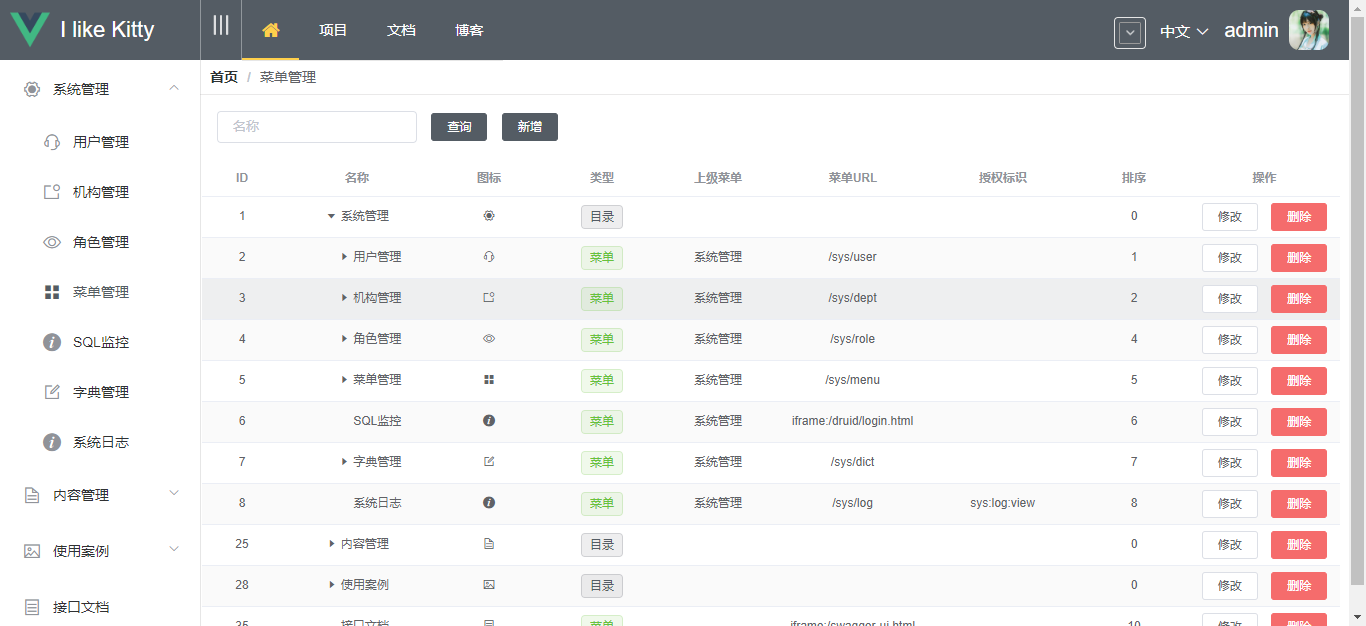
</script>最終測試效果下圖所示。

到此,相信大家對“Vue實現菜單功能的代碼怎么寫”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。