您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“JavaScript面向對象中的封裝和繼承怎么實現”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“JavaScript面向對象中的封裝和繼承怎么實現”文章吧。
【三大顯著特征】: 封裝、繼承、多態
【解釋】: 封裝的本質就是將有關聯的代碼組合在一起。
【優勢】:
保證代碼可以復用提高代碼的維護效率
【以前的封裝方法】:
函數封裝
function fn(){}命名空間封裝
let o={
name:'zhangsan',
age:20
}
let obj={
name:'lisi',
age:18
}【新的封裝方法】:
構造函數
//自定義構造函數
function Person(name,age,height,weight){
this.name=name;
this.age=age;
this.height=height;
this.weight=weight;
//方法
this.eat=function(){
console.log('吃飯')
}
this.sleep=function(){
console.log('睡覺')
}
}
//實例化一個對象
let obj1=new Person('zhangsan',20,'198cm','60kg')
console.log(obj1)
let obj2=new Person('lisi',24,'168cm','70kg')
console.log(obj2)【總結】:
構造函數體現了面向對象的封裝特性構造函數實例創建的對象彼此獨立、互不影響命名空間式的封裝無法保證數據的獨立性
【解釋】: 本質是構造函數的一個屬性,prototype 的是對象類據類型,稱為構造函數的原型對象。
【代碼示例】:
function Person(name,age){
this.name=name
this.age=age
//this.sing=function (){
//console.log('唱歌')
//}
}
console.log(Person.prototype);
Person.prototype.sing=function(){
console.log('唱歌')
}
let p1=new Person('zhangsan',20);
console.log(p1)
p1.sing()【總結】:
只要是構造函數就有原型對象
原型對象中的方法,實例對象可以直接調用
原型對象和構造函數都有相同的方法的時候就使用構造函數本身的方法
【constructor屬性】: 代表了該原型對象對應的構造函數。
【示例】:
function Person(name,age){
this.name=name
this.age=age
}
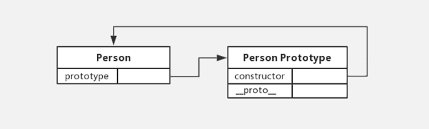
console.log(Person.prototype,constructor)【圖解】:

【__proto__屬性】: 用于指向原型對象
【示例】:
function Person(name,age){
this.name=name
this,age=age
}
Person.prototype.eat=function(){
console.log('吃飯')
}
let person1=new Person('張三',22);
console.log(person.__proto__===Person.prototype)【封裝問題引出】:
// 封裝中國人的行為特征
function Chinese() {
// 中國人的特征
this.arms = 2;
this.legs = 2;
this.eyes = 2;
this.skin = 'yellow';
this.language = '中文';
// 中國人的行為
this.walk = function () {}
this.sing = function () {}
this.sleep = function () {}
}
// 封裝日本人的行為特征
function Japanese() {
// 日本人的特征
this.arms = 2;
this.legs = 2;
this.eyes = 2;
this.skin = 'yellow';
this.language = '日文';
// 日本人的行為
this.walk = function () {}
this.sing = function () {}
this.sleep = function () {}
}【總結】:其實我們都知道無論是中國人、日本人還是其它民族,人們的大部分特征是一致的,然而體現在代碼中時人的相同的行為特征被重復編寫了多次,代碼顯得十分冗余,我們可以將重復的代碼抽離出來
【代碼改寫】:
<script>
// 所有人
function Person() {
// 人的特征
this.arms = 2;
this.legs = 2;
this.eyes = 2;
// 人的行為
this.walk = function () {}
this.sing = function () {}
this.sleep = function () {}
}
// 封裝中國人的行為特征
function Chinese() {
// 中國人的特征
this.skin = 'yellow';
this.language = '中文';
}
// 封裝日本人的行為特征
function Japanese() {
// 日本人的特征
this.skin = 'yellow';
this.language = '日文';
}
// human 是構造函數 Person 的實例
let human = new Person();
// 中國人
Chinese.prototype = new Person();
Chinese.prototype.constructor = Chinese;
// 日本人
Japanese.prototype = human;
Japanese.prototype.constructor = Japanese;以上就是關于“JavaScript面向對象中的封裝和繼承怎么實現”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。