您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“怎么使用pace.js美化網站加載進度條”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“怎么使用pace.js美化網站加載進度條”文章吧。
pace.js是一個自動加載頁面進度欄的小插件,它可以自動監視您的Ajax請求,事件循環滯后,文檔就緒狀態以及頁面上的元素來確定進度。在ajax導航上,它也能進行監聽,同時他也可以很方便的集成到Wordpress中,例如:
<head> <script src="/pace/pace.js"></script> <link href="/pace/themes/pace-theme-barber-shop.css" rel="external nofollow" rel="stylesheet" /> </head>
官網地址: pace.js
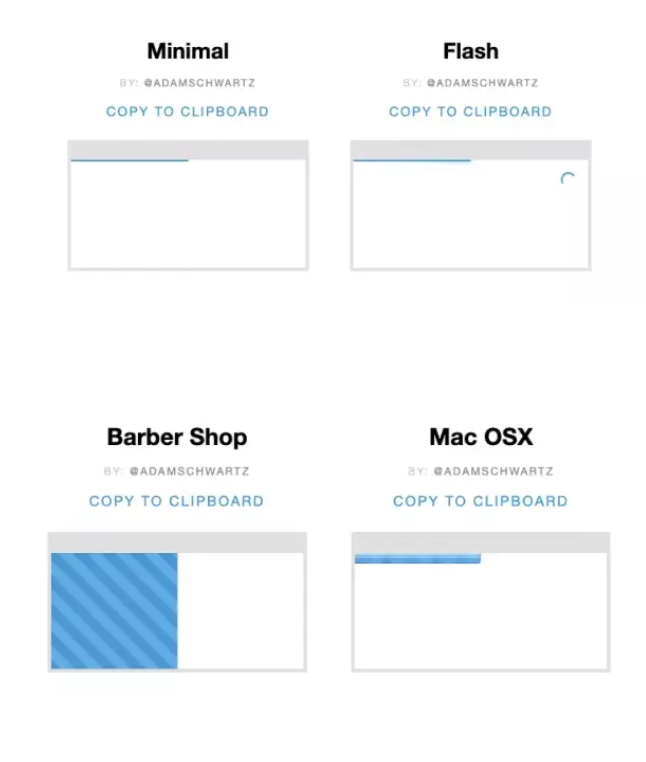
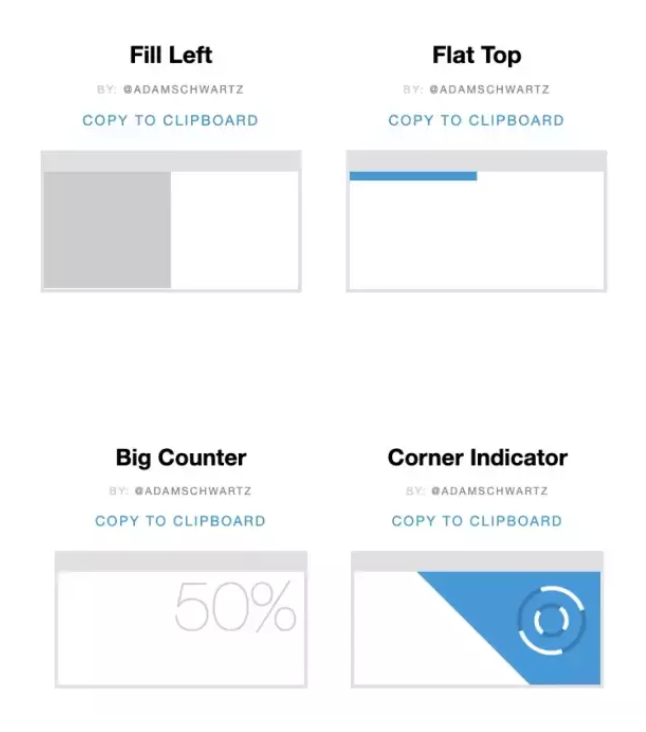
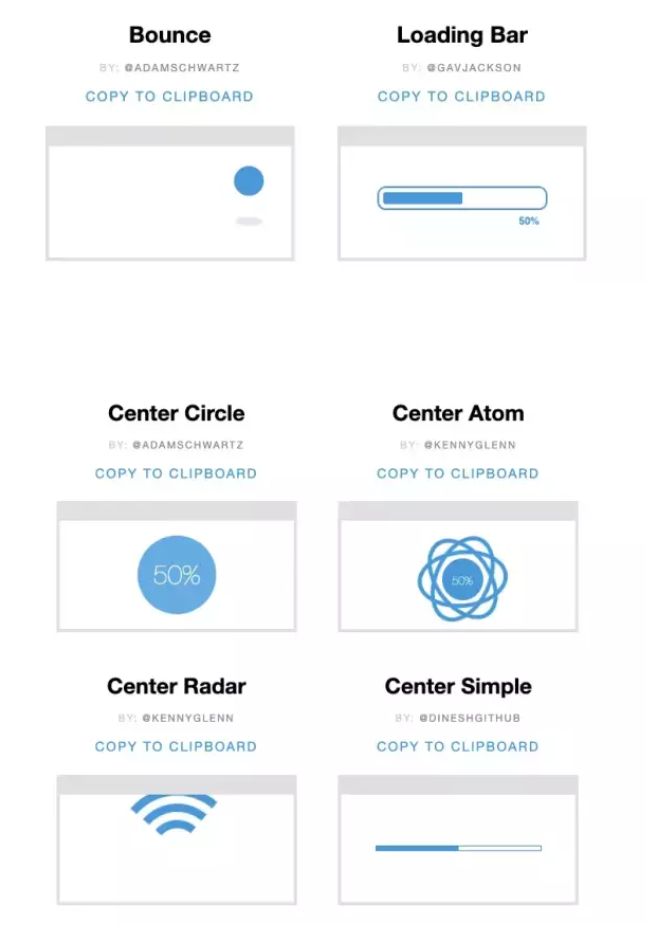
下面來展示幾個pace提供的幾個例子,當然我們也可以很方便的基于它去修改成更加定制化的加載進度樣式.



由于官網文檔是用全英文寫的,所以我在接下的介紹中會盡量用自己的額語言來向大家介紹其使用過程.
Pace是全自動的,無需進行配置即可上手。
如果我們想進行一些調整,請按以下步驟操作:
我們可以window.paceOptions在導入文件之前進行設置:
paceOptions = {
// 禁用元素源
elements: false,
// 只在常規下和ajax導航下展示進度條
// not every request
restartOnRequestAfter: false
}您還可以在腳本標簽上放置選項:
<script data-pace-options='{ "ajax": false }' src='pace.js'></script>如果你使用的是AMD或Browserify,則可以將選項傳遞給start:
define(['pace'], function(pace){
pace.start({
document: false
});
});Pace包含許多主題 ,可幫助我們入門。只要包括適當的css文件。關于如何修改css樣式,我在這里給大家舉個例子,其實也很方便,如果我們下載了某個主題的css:
.pace {
-webkit-pointer-events: none;
pointer-events: none;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
.pace-inactive {
display: none;
}
.pace .pace-progress {
background: #29d;
position: fixed;
z-index: 2000;
top: 0;
right: 100%;
width: 100%;
height: 2px;
}我們就可以直接修改它,包括進度條的樣式,形狀等等.
收集器是收集進度信息的代碼位。Pace包括四個默認收集器:
ajax 監視頁面上的所有ajax請求
element 檢查頁面上是否存在特定元素
Document 檢查文件readyState
Event Lag 檢查事件循環滯后信號,表明正在執行javascript
可以通過相同名稱的配置選項分別配置或禁用它們。
paceOptions = {
ajax: false, // disabled
document: false, // disabled
eventLag: false, // disabled
elements: {
selectors: ['.my-page']
}
};添加自己的類paceOptions.extraSources以添加更多源。每個源都應該具有一個.progress屬性,或者.elements是具有.progress屬性的對象列表的 屬性。Pace將自動處理所有縮放,以使進度更改對用戶而言看起來很平滑。
呈現到屏幕上的元素是我們確定頁面呈現的一種方法。如果我們想使用該信息源(根本不需要),請指定一個或多個選擇器。我們可以使用逗號分隔選擇器,以正確處理錯誤狀態(進度條應消失在錯誤狀態),但我們尋找的元素可能永遠不會出現:
paceOptions = {
elements: {
selectors: ['.timeline,.timeline-error', '.user-profile,.profile-error']
}
}當每個選擇器匹配某項時,Pace都會認為元素測試成功。對于此示例,當.timeline或.timeline-error存在時以及.user-profile 或.profile-error存在時。
大多數用戶希望進度欄在pushState事件發生時自動重新啟動(通常表示正在進行ajax導航)。我們可以禁用此功能:
paceOptions = {
restartOnPushState: false
}我們還可以對持續時間超過x ms的每個ajax請求重新啟動步速。如果我們發出用戶不需要知道的ajax請求(例如預緩存),則需要禁用此功能:
paceOptions = {
restartOnRequestAfter: false
}我們隨時可以通過以下方式手動觸發重新啟動
Pace.restart()
Pace公開以下方法:
Pace.start:顯示進度條并開始更新。如果您不使用AMD或CommonJS,則會自動調用。
Pace.restart:顯示進度條(如果已隱藏),然后從頭開始報告進度。每當pushState或replaceState默認情況下被自動調用。
Pace.stop:隱藏進度條并停止對其進行更新。
Pace.track:明確跟蹤一個或多個請求,請參閱下面的跟蹤
Pace.ignore:明確忽略一個或多個請求,請參見下面的跟蹤
這里舉個我自己使用的例子,比如我們在自己的腳手架中的ejs模板中導入:
<% if(context.env === 'production') { %>
<script src="<%= context.config.publicPath %>pace.min.js"></script>
<% } else {%>
<script src="https://cdn.bootcss.com/pace/1.0.2/pace.min.js"></script>
<% } %>然后我們再在項目中引入自己的css,這樣我們就能安心的在我們的react/vue項目中使用了.
以上就是關于“怎么使用pace.js美化網站加載進度條”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。