您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue如何設置圖片不轉為base64,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在使用 Vue.js 框架開發項目時,vue-cli創建的webpack模板默認會將10K以下的圖片和字體文件轉為base64。
好處:帶來了更快的渲染,不會因為頁面切換時還有加載圖片的延遲感。
壞處:打包后的CSS,JS文件非常大,特別是圖片數量多的情況下,這個問題尤為明顯。
修改文件:vue.config.js
源碼如下
module.exports = {
// ...
/* 調整內聯文件的大小限制,讓小圖片不轉為base64 */
chainWebpack: config => {
config.module
.rule('images')
.use('url-loader')
.loader('url-loader')
.tap(options => Object.assign(options, { limit: 1 }))
},
// ...
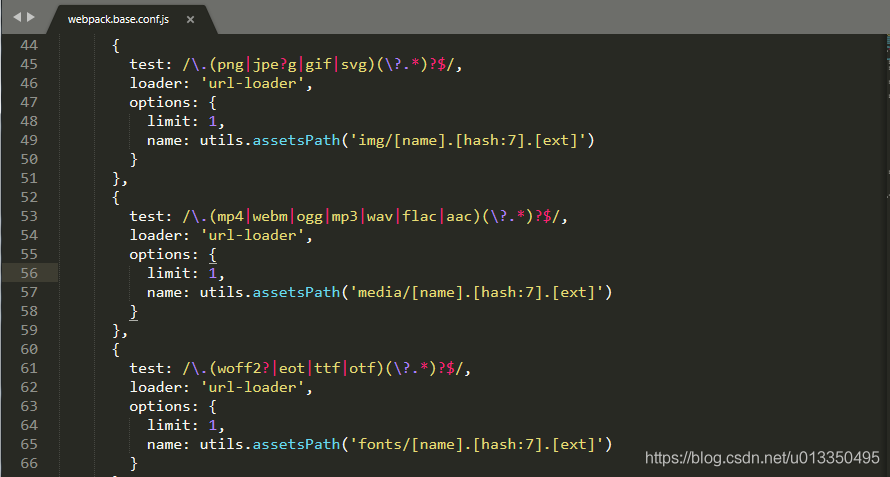
}修改文件:/build/webpack.base.conf.js
修改方式,如下圖所示位置,將圖片和字體的 limit(限制)修改為:1(0貌似無效),修改后文件都不會再被轉為base64格式了。

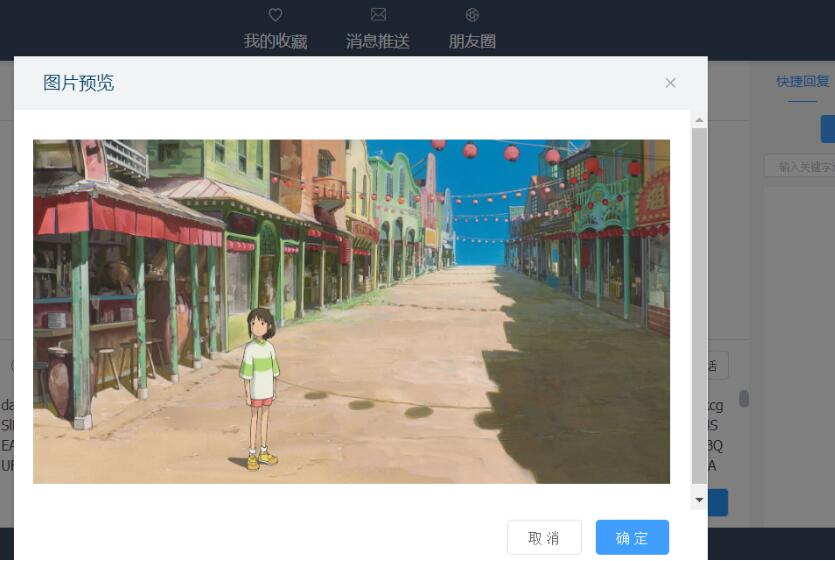
最近一個vue項目中,有個需求是, 發送消息是base64時,轉換成圖片預覽發送出去。
<el-input class="input-box" ref="elInputText" type="textarea" v-model="content" @paste.native="onPasteEvent" @keydown.native.enter.prevent="handlerKeyupEnter" ></el-input>
設定一個 dialog 彈框。
<!-- 圖片預覽dialog --> <el-dialog title="圖片預覽" :visible.sync="previewImgObj.show" v-if="previewImgObj.show" append-to-body > <img width="100%" v-if="previewImgObj.imgUrl" class="ly-margin-center" :src="previewImgObj.imgUrl" v-image-view /> <span slot="footer" class="dialog-footer"> <el-button @click="previewImgObj.show = false">取 消</el- button> <el-button type="primary" @click="sendBase64ImgMessge">確 定</el-button> </span> </el-dialog>
// 監聽粘貼事件
async onPasteEvent(e) {
e.preventDefault();
let data = await addEventPasteListener(e);
if (data.type === "string") {
// 復制某條消息
if (!data.string) return;
// console.log(data.string)
// 正則表達式判斷data是否是base64
function validDataUrl(s) {
return validDataUrl.regex.test(s);
}
validDataUrl.regex = /^\s*data:([a-z]+\/[a-z0-9-+.]+(;[a-z-]+=[a-z0-9-]+)?)?(;base64)?,([a-z0-9!$&',()*+;=\-._~:@\/?%\s]*?)\s*$/i;
// 如果是base64轉換成圖片預覽
if (validDataUrl(data.string)) {
let that = this;
function previwImg(item) {
that.previewImgObj = {
show: true,
imgUrl: item
};
}
previwImg(data.string);
}
}

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue如何設置圖片不轉為base64”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。