您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue中常用的修飾符有哪些的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue中常用的修飾符有哪些文章都會有所收獲,下面我們一起來看看吧。

Vue修飾符候選人:又卷?誰平時沒事記這些啊,真正要用的時候我不知道去查文檔嗎?【相關推薦:vue.js視頻教程】
面試官:嗯?
候選人:好吧,我說。

面試官:這才對嘛,雖然考這些八股文看起來是沒啥意義,但其實我考察的是你對 vue 的熟悉程度,真正用 vue 開發過幾個大型項目的人,是不可能答不出 5 個以上的。
候選人:您說的都對。
...
解答及延伸:
在上一篇文章 《自定義組件中如何用v-model?聊聊.sync修飾符的使用場景》 中,我們介紹了 .sync 修飾符。由此引出了這篇文章的問題,說一下你平時用過的 vue 修飾符。
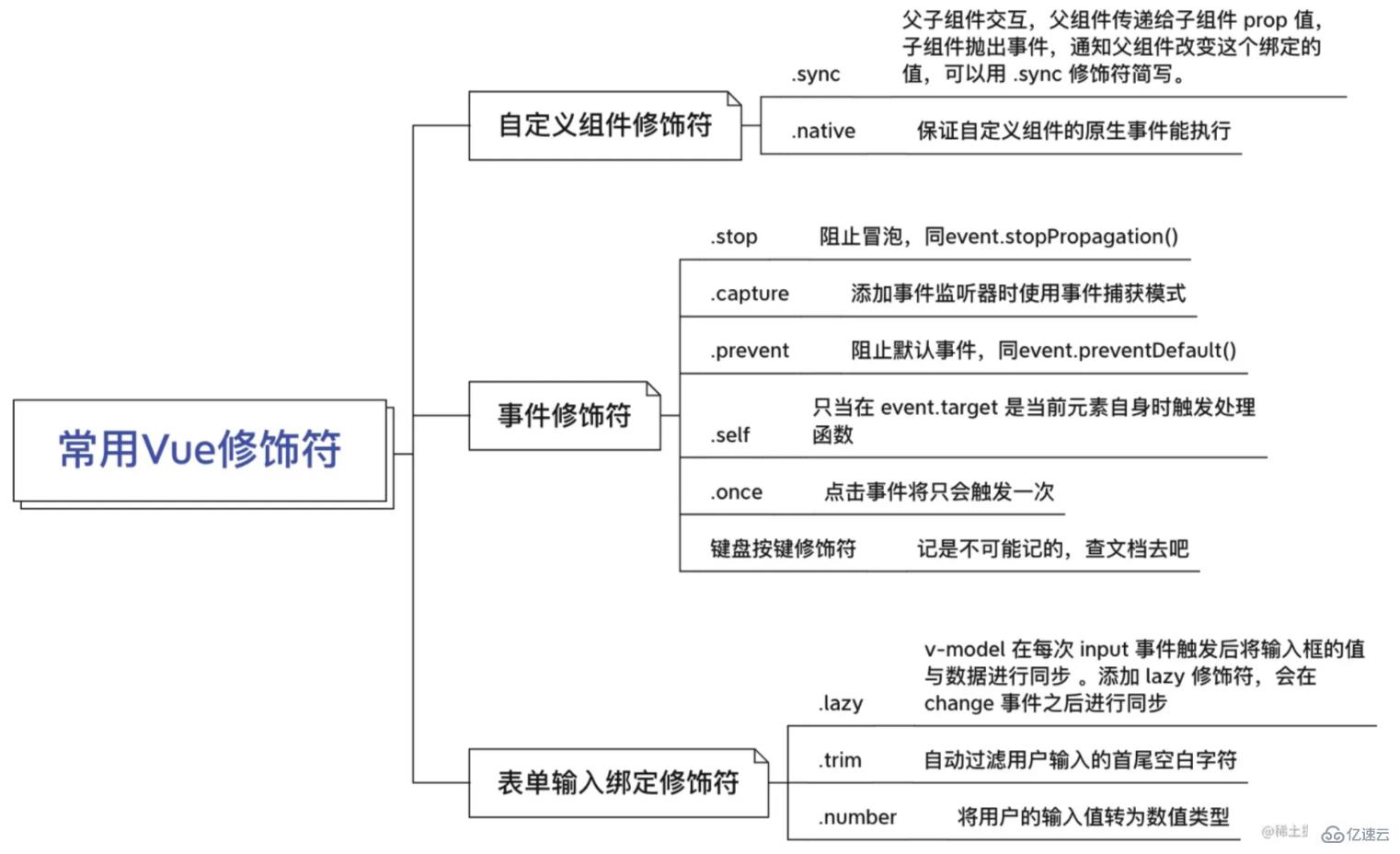
修飾符用得好,那開發效率杠杠滴,即使不是應對面試,我們也應該掌握常用的修飾符。
.sync
父子組件交互,父組件傳遞給子組件 prop 值,子組件拋出事件,通知父組件改變這個綁定的值,可以用 .sync 修飾符簡寫。
父組件里
<children :value="fatherValue" @update:value="val => fatherValue = val"></children>
子組件里
this.$emit('update:value', newValue)等價于
父組件里
<children :value.sync="fatherValue"></children>
子組件里
this.$emit('update:value', newValue).nativue
.native 修飾符是加在自定義組件的事件上,保證自定義組件的原生事件能執行
執行不了 <my-button @click="handleClick"></my-button> 可以執行 <my-button @click.native="handleClick"></my-button>
如果不寫 .native 修飾符,那上面的 @click 就是自定義事件 click,而非原生事件 click,除非在 my-button 組件內部 emit 了自定義事件 click,否則 handleClick 方法不會執行。
.stop
.stop 修飾符,用于阻止冒泡,同 event.stopPropagation()
<div @click="handleDivClick"> <button @click.stop="handleBtnClick">click</button> </div>

一個 div 里面包了一個 button。
button 上的事件不加 .stop 修飾符,點擊 button ,先執行 handleBtnClick ,再執行 handleDivClick 。
button 上的事件加了 .stop 修飾符,點擊 button ,只執行 handleBtnClick。
了解事件冒泡和捕獲,請 點擊這里,面試幾乎必考。
.capture
.capture 修飾符,用于添加事件監聽器時使用事件捕獲模式
<div @click.capture="handleDivClick"> <button @click="handleBtnClick">click</button> </div>

div 上的事件不加 .capture 修飾符,點擊 button ,先執行 handleBtnClick ,再執行 handleDivClick ,其實就是默認使用冒泡模式。
div 上的事件加了 .capture 修飾符,點擊 button ,先執行 handleDivClick ,再執行 handleBtnClick 。
.self
.self 修飾符,只當在 event.target 是當前元素自身時觸發處理函數
<div @click.self="handleDivClick"> <button @click="handleBtnClick">click</button> </div>

div 上的事件不加 .self 修飾符,點擊 button ,先執行 handleBtnClick ,再執行 handleDivClick ,其實就是默認使用冒泡模式。
div 上的事件加了 .self 修飾符,點擊 button ,只執行 handleBtnClick ,點擊 div,才執行 handleDivClick 。
.once
.once 修飾符,點擊事件將只會觸發一次
<button @click.once="handleBtnClick">button</button>
button 上的事件加了 .once 修飾符,點擊 button ,只執行一次 handleBtnClick 事件 ,之后再次點擊,handleBtnClick 事件不會執行。
.prevent
.prevent 阻止默認事件,同event.preventDefault()
阻止a標簽的跳轉行為 <a href="#" @click.prevent="handleClick">點擊跳轉</a> 阻止復選框被勾選 <input type="checkbox" @click.prevent /> 阻止 form 表單提交刷新頁面問題 <el-form :model="form" @submit.native.prevent> <el-form-item label="活動名稱"> <el-input v-model="form.name"></el-input> </el-form-item> </el-form>
鍵盤按鍵修飾符
需要用到的時候再去查 vue文檔 吧,太多了,不用記住。
.lazy
v-model 在每次 input 事件觸發后將輸入框的值與數據進行同步 。添加 .lazy 修飾符,會在 change 事件之后進行同步
<input v-model.lazy="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ....trim
使用 .trim 修飾符,會自動過濾用戶輸入的首尾空白字符
<input v-model.trim="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ....number
使用 .number 修飾符,會將用戶的輸入值轉為數值類型
<input v-model.number="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...關于“Vue中常用的修飾符有哪些”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue中常用的修飾符有哪些”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。