您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下HTML5語義化的標簽怎么用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

在我們寫HTML時其實無所謂,因為你里面長啥樣,用戶看不到,也不用看到。
因為你有CSS的漂亮衣服,即使你的HTML一塌糊涂,CSS也可以讓它光鮮亮麗。
但是用戶看不到,開發者看得到呀!因此,這個語義化的友好者是開發者本身。
所謂語義化,就是憑著HTML本身,也能體驗出人性化的結構!
在沒有CSS的情況下,頁面也能呈現出很好地內容結構、代碼結構。這樣開發者一眼就明了你的意圖,一秒破冰!
對SEO友好。對開發者友好,那么對開發者的小蟲子們也是當然!
當標簽應用得當,體現出上下文中你想要關鍵字的權重,那么搜索引擎爬蟲就到了你的頭上了。那么網站的訪問量不就來了嗎。
可以支持一些特殊的設備(盲人閱讀、移動設備),網頁翻譯等。
最直觀的一點,便是你的隊友都希望和你合作!你的代碼的語義化,隊友都愛啊!
語義化更具可讀性,遵循W3C標準的團隊都遵循這個標準,可以減少差異化。(跳槽快速融入?)
不要使用一些純樣式標簽,這些CSS會幫我們做到。如:b、font、u等一些標簽。
需要強調的文本,可以包含在strong或者em標簽中(,strong默認樣式是加粗(不要用b),em是斜體(不用i)。使用 mark標簽來表示標注的/突出顯示的文本。
但是還是可以考慮使用CSS來完成。
每個input標簽對應的說明文本都需要使用label標簽,并且通過為input設置id屬性,在lable標簽中設置for=someld來讓說明文本和相對應的input關聯起來。
表單域要用fieldset標簽包起來,并用legend標簽說明表單的用途。
應該使用<h2> - <h7>來表示標題。
當用CSS寫樣式的時候命名也需要遵循HTML的結構,體現出語義化的本質。
1、<header> 標簽定義文檔的頁眉
通常包含頁面的正副標題。
<header> <h2>他真的是美男子嗎?</h2> <p>據現場勘查,他真的是美男子!</p> </header>
2、<footer>標簽定義文檔或節的頁腳
頁腳通常包含文檔的作者、版權信息、使用條款鏈接、聯系信息等等。
可以在一個文檔中使用多<footer>元素。
<footer> <p>Posted by: 美男子</p></footer>
3、<main>標簽規定文檔的主要內容。
<main>元素中的內容對于文檔來說應當是唯一的。
它不應包含在文檔中重復出現的內容,比如側欄、導航欄、版權信息、站點標志或搜索表單。
在一個文檔中,不能出現多個
<main>元素。<main>元素不能是以下元素的后代:<article>、<aside>、<footer>、<header>或<nav>。
<main> <h2>我的介紹</h2> <p>我是一個聰明的孩子</p></main>
4、<section> 標簽定義文檔中的片段。
比如章節、頁眉、頁腳或文檔中的其他部分。
<section> <h2>PRC</h2> <p>The People's Republic of China was born in 1949...</p></section>
5、<article> 標簽規定獨立的自包含內容
比如文章下的評論之類的
<article> <h2>我為什么聰明呢</h2> <p>我聰明的秘訣是我愛思考</p></article>
6、<aside> 標簽定義其所處內容之外的內容。
用來裝載非正文類的內容。例如廣告,成組的鏈接,側邊欄等等。
<p>聰明的研究</p><aside> <h2>我為什么聰明呢</h2> <p>我聰明的秘訣是我愛思考</p></aside>
7、<nav> 元素代表頁面的導航鏈接區域。
用于定義頁面的主要導航部分。
<nav> <ul> <li><a href=”https://www.baidu.com”>百度</a></li> <li><a href=”https://www.guizimo.com”>歸子莫</a></li> </ul> </nav>
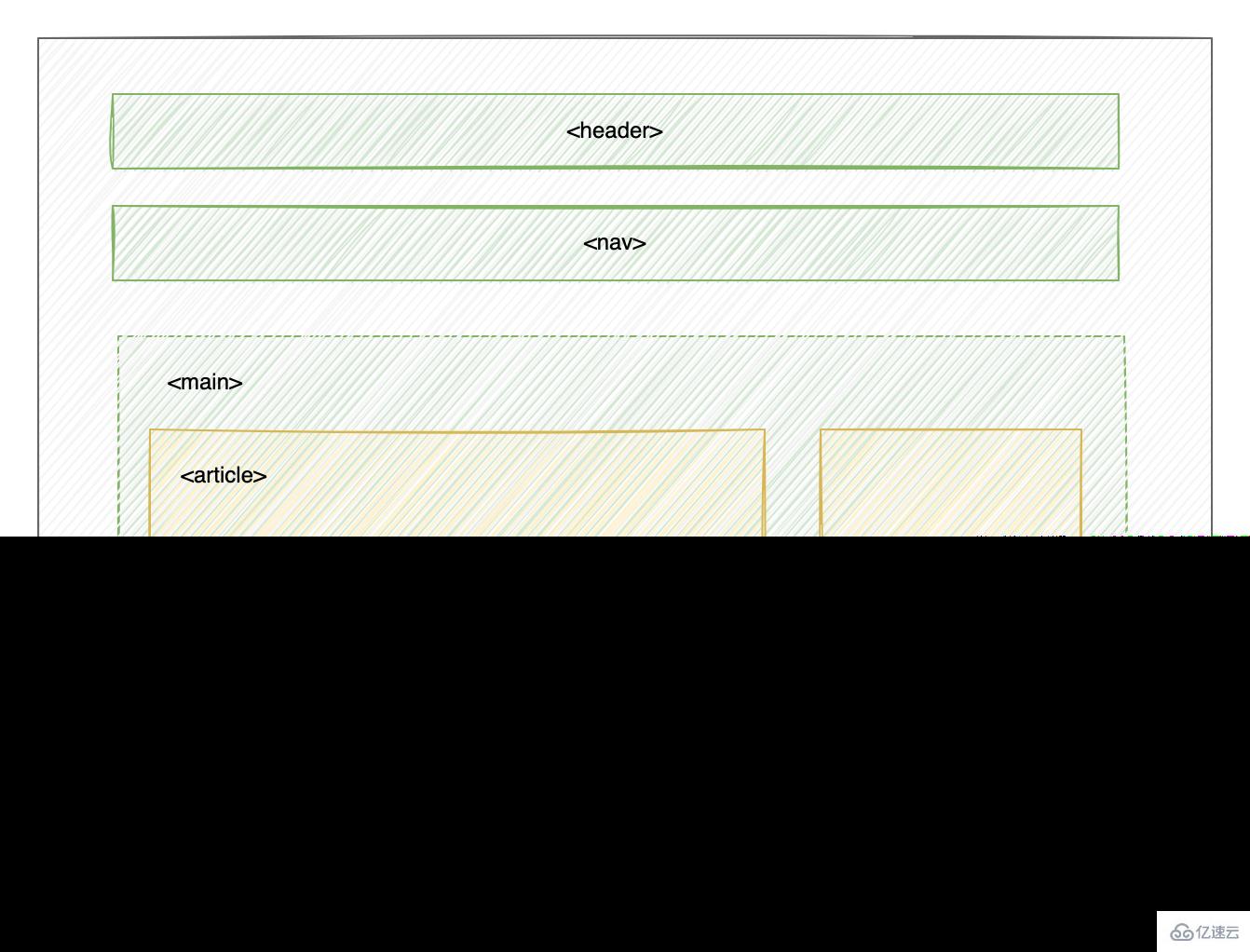
先來看一張圖。

看起來,一個標標致致的HTML結構就很清晰了。
以上就是“HTML5語義化的標簽怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。