您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
WPF控件模板與其觸發器是怎樣的,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
ControlTemplate(控件模板)不僅是用于來定義控件的外觀、樣式, 還可通過控件模板的觸發器(ControlTemplate.Triggers)修改控件的行為、響應動畫等。
通過剖析控件了解ControlTemplate的組成:
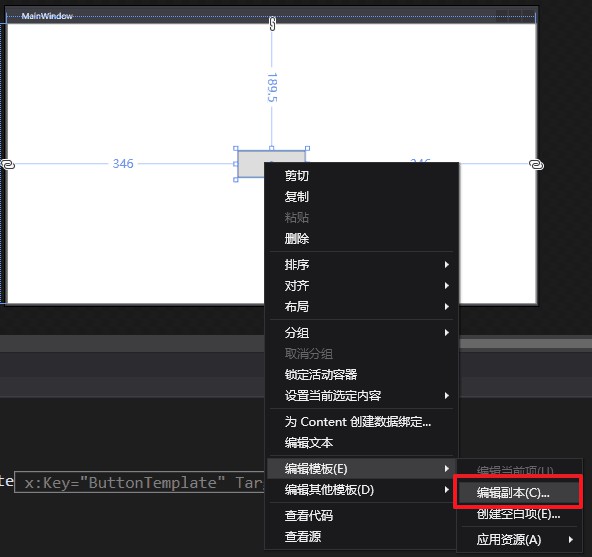
首先,創建一個WPF項目, 創建一個Button按鈕, 然后選中該按鈕, 右鍵選擇編輯模板>編輯副本:

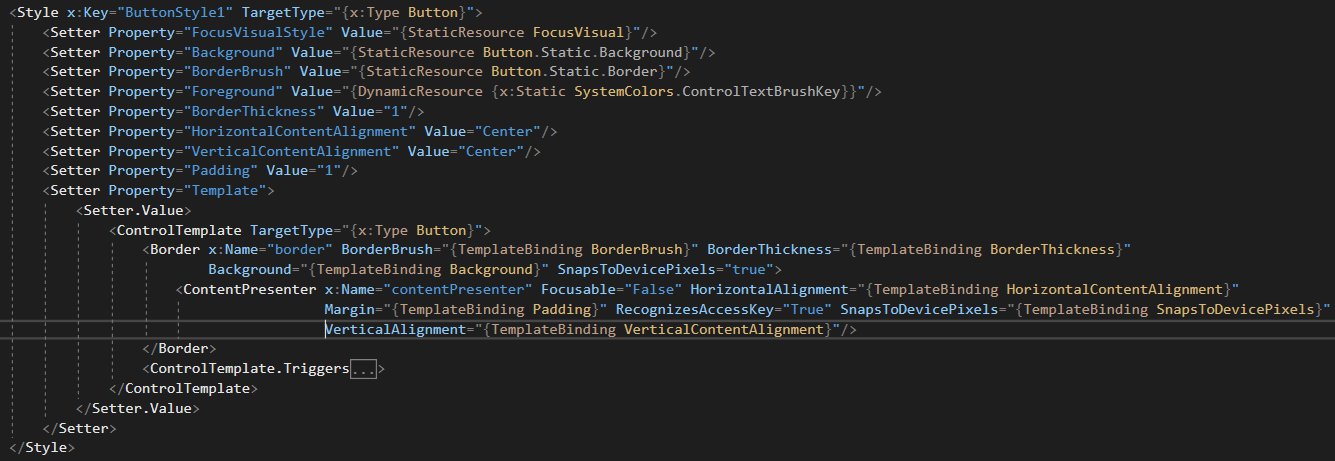
創建完成后, 會在當前頁面<Windows.Resources> 鍵下面生成一些樣式片段 , 一個key為ButtonStyle1的樣式:

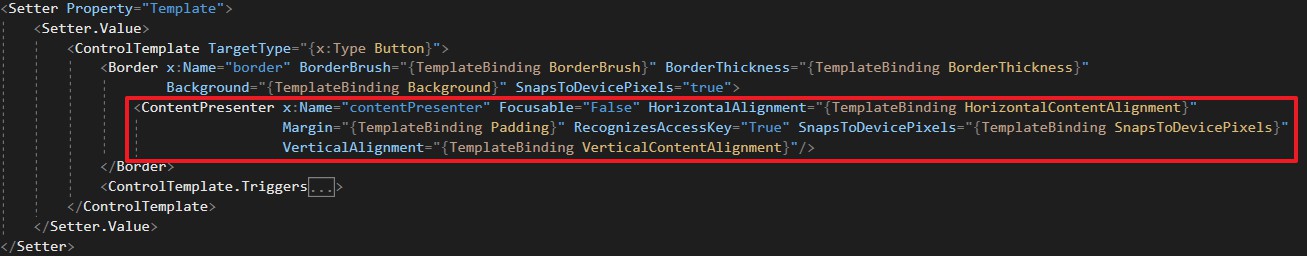
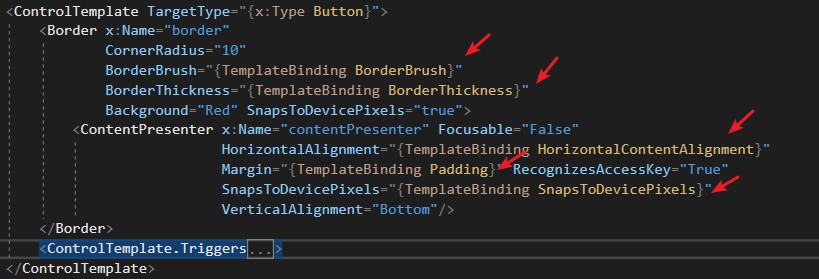
在看到該樣式定義了一些基礎的樣式, 背景顏色、字體顏色、邊框大小、垂直水平位置等, 除此之外, 下方則有一個Template的對象, 其中則就是ControlTemplate, 可以看到, ControlTemplate定義了一個Border ,然后其中定義了一個內弄呈現的控件, ContentPresenter則主要用于呈現按鈕的顯示內容主體, 如下標記:

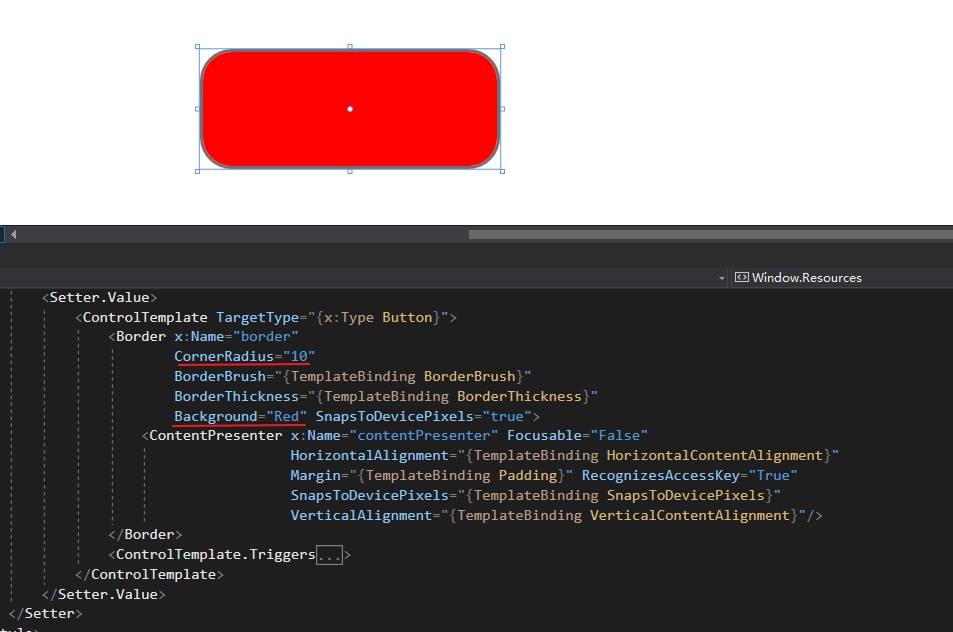
我們可以進行一些嘗試, 試圖修改border的屬性, 觀察Button會發生怎樣的變化, 通過為Border 添加一個 圓角矩形參數, 將背景顏色設置成固定的值, 如下:

通過簡單的嘗試,可以觀察到, 該Border 作為Button按鈕的邊緣樣式和整體的外觀控制。
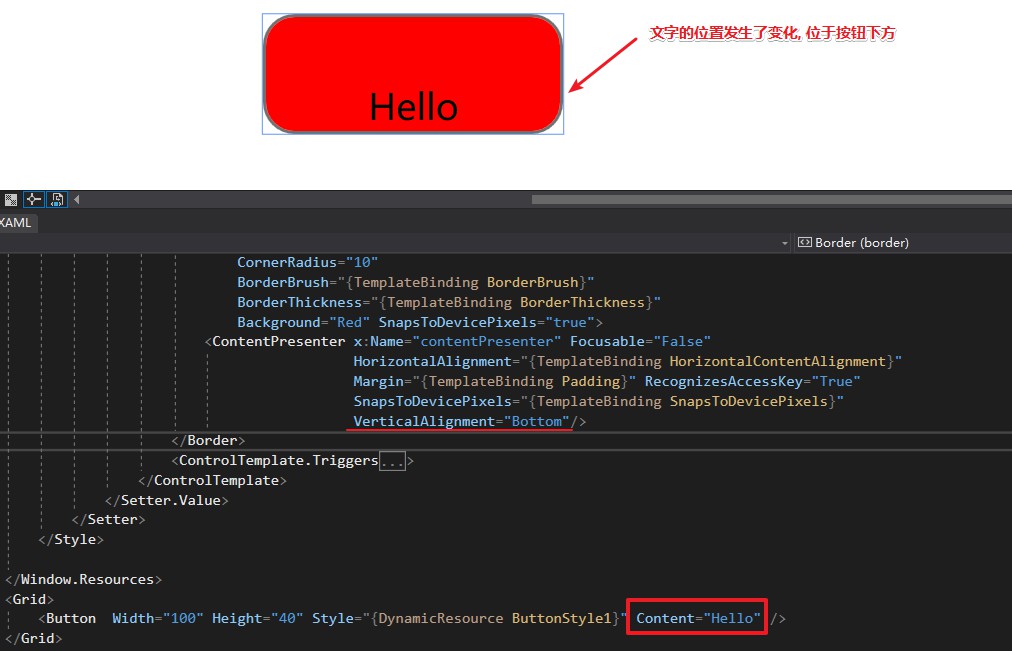
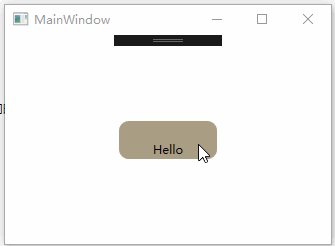
- 接下來, 我們可以通過修改ContentPresenter 中的一些參數, 看看該控件是怎樣的一個存在。 修改其中的垂直位置為居下, 為Button設置一個固定Content的值 “Hello”, 觀察Hello的位置:

通道實踐, 可以了解到, 該內容呈現控件(ContentPresenter) 負責了內容的展示、和一部分屬性的控制。
在ControlTemplate中, 可以看多多次有定義 TemplateBinding 的代碼:

TemplateBinding 可以理解為, 通過模板綁定關聯到指定的樣式、屬性。 如此一來 , 當按鈕通過顯示設置該屬性, 則最終會影響著Template綁定的屬性值。
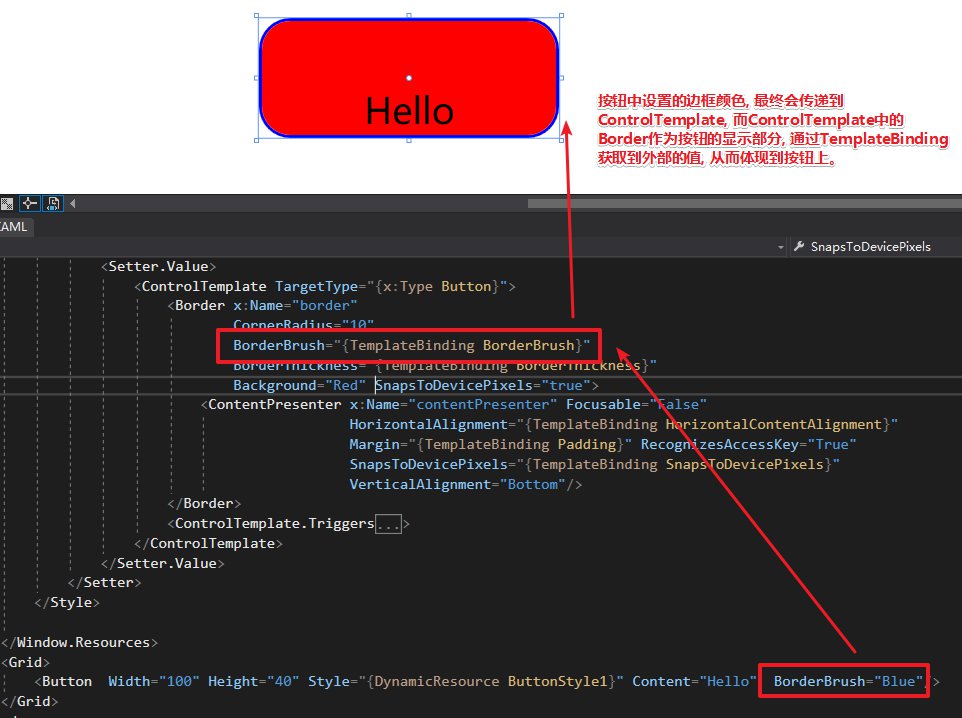
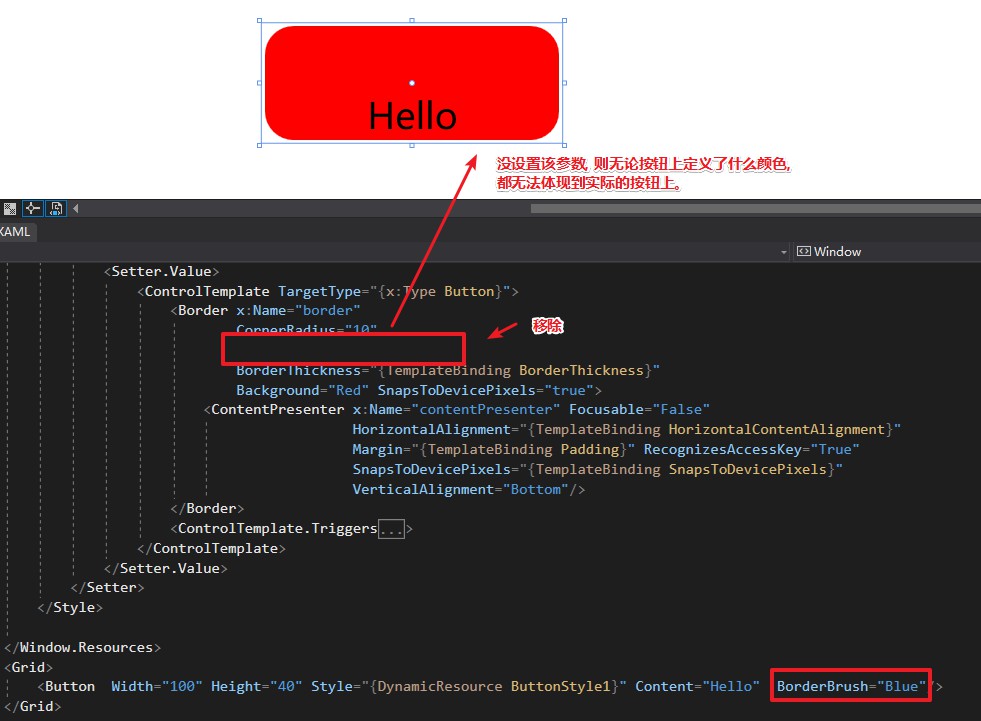
下面將通過代碼演示, 有 TemplateBinding 和 無TemplateBinding 的區別, 在Button按鈕中, 顯示定義 按鈕的邊框顏色為 “Blue”, 分別看兩者中的影響:
圖(1), 有TemplateBinding :

圖(2), 無TemplateBinding:

可以理解, TemplateBinding 主要的作用為, 與外部的屬性關系起來, 使其達到改變樣式屬性的作用。
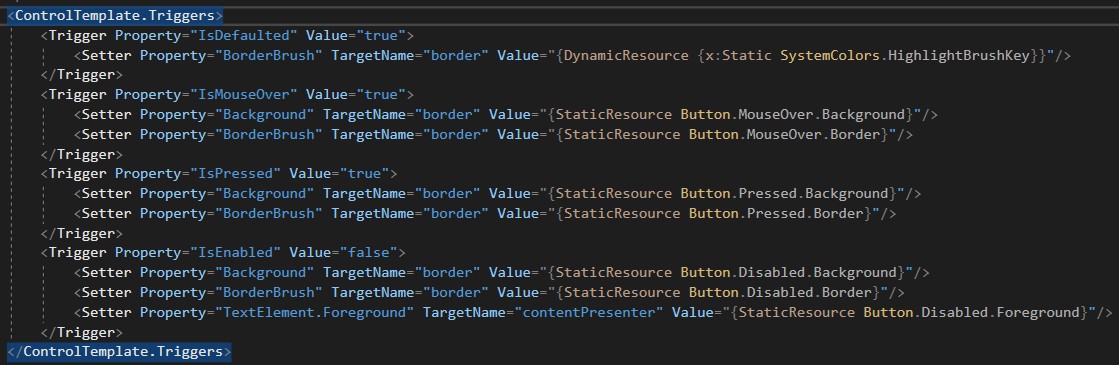
展開ControlTemplate.Triggers 節點, 可以看到其中定義了一些觸發條件和改變的樣式。

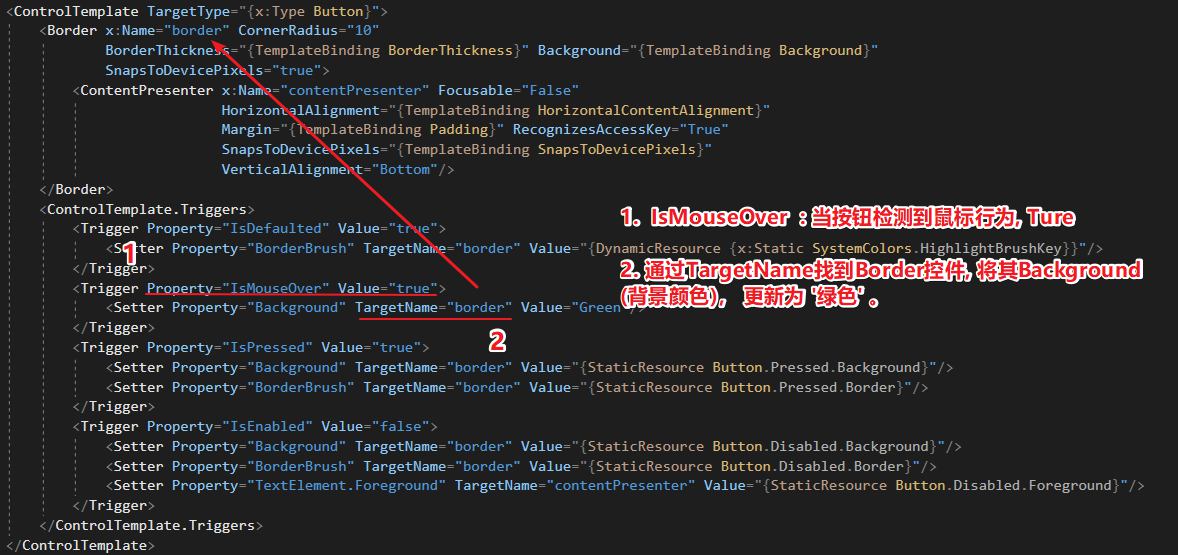
可以看到, 定義了4個觸發器, 分別滿足條件之后, 改變Border的一些樣式, 接下來, 通過一張圖,來解釋其影響的過程:

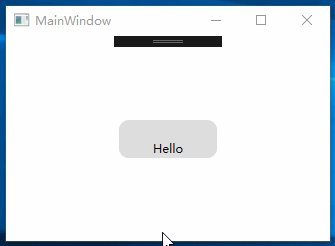
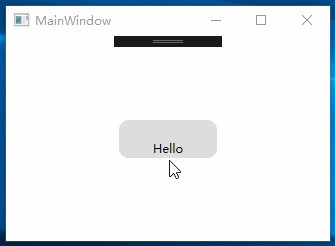
實際效果:

同樣, 其他的觸發器也是通過這樣的操作, 來控制著控件的屬性變化。
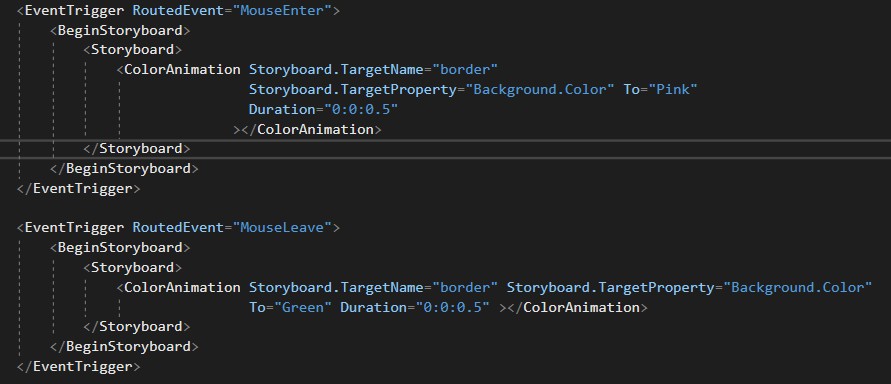
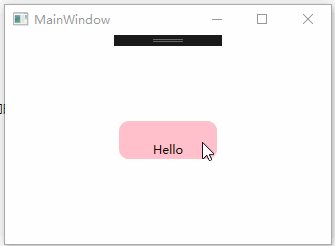
下面定義了一個EventTrigger 事件觸發器,
當鼠標進入按鈕區域時, 執行一個0.5秒的動畫, 將按鈕的背景顏色設置為 pink,
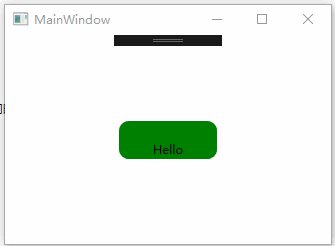
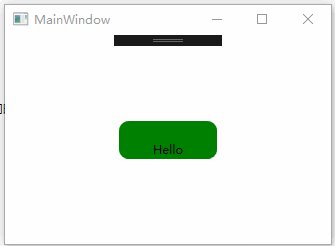
當鼠標離開按鈕區域時, 執行一個0.5秒的動畫,將按鈕的背景顏色設置為Green:

實際效果:

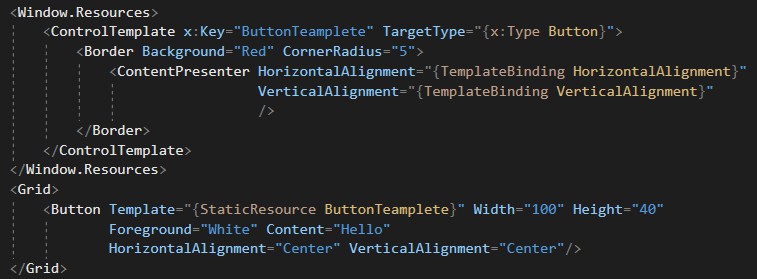
控件模板可以獨立存在, 上面的例子中, 包含在樣式文件中, 下面, 單獨聲明一個獨立的控件模板:
1.創建一個ControlTemplate ,設定一個鍵名稱, 指定其模板的類型
2.創建一個Border 用于設置按鈕邊樣式
3.創建一個內容呈現的控件, 設置幾個參數的TemplateBinding.
4.按鈕的Template 綁定該模板

看完上述內容,你們掌握WPF控件模板與其觸發器是怎樣的的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。