溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
javascript如何修改元素的style屬性,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
在javascript中,可以利用setAttribute()方法來修改style屬性,該方法可以為一個已存在的指定屬性修改屬性值,語法“元素對象.setAttribute("style","樣式代碼");”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,可以利用setAttribute()方法來修改style屬性。
setAttribute() 方法添加指定的屬性,并為其賦指定的值。如果這個指定的屬性已存在,則僅設置/更改值。
語法:
element.setAttribute(attributename,attributevalue)
| 參數 | 類型 | 描述 |
|---|---|---|
| attributename | String | 必需。您希望添加的屬性的名稱。 |
| attributevalue | String | 必需。您希望添加的屬性值。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
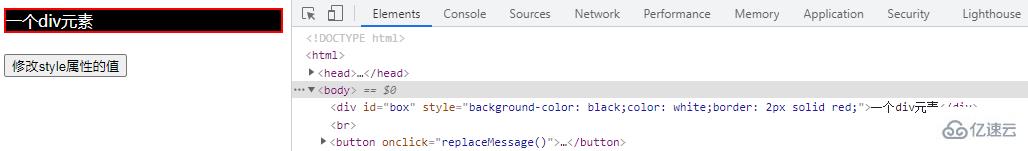
<div id="box" style="background-color: black;color: white;border: 2px solid red;">一個div元素</div><br />
<button onclick="replaceMessage()"> 修改style屬性的值</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
div.setAttribute("style","background-color: #FFC0CB;color: black;border: 3px dashed peru;");
}
</script>
</body>
</html>
關于javascript如何修改元素的style屬性問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。