您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關webpack如何實現打包進度展示以及美化的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
我們既然要美化進度條就要考慮給他更改顏色。目前市面上給終端字符串上色最好用的還是chalk,支持的顏色非常多,而且非常干凈簡潔,我們這里用的是4.1.2版本。
# NPM npm i -D chalk # YARN yarn add -D chalk
我們安裝后,在 webpack.config.js 中引用一下,如下:
// webpack.config.js
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const chalk = require("chalk");
const plugins = [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
filename: "index.html",
template: path.resolve(__dirname, "public/index.html")
})
]
module.exports = {
// ...
plugins
}這就是目前的基礎結構,后面我們就會把介紹的插件推給plugins里面,那么,我們就要切入正題了。
webpack.ProgressPlugin 作為webpack的內置插件具備了可以在打包構建中輸出當前的進度和簡述,雖然可能擴展和美觀都有限,但是可以不用下載其他第三方插件了。
const { ProgressPlugin } = require("webpack")
let progressPlugin = new ProgressPlugin({
activeModules: true, // 默認false,顯示活動模塊計數和一個活動模塊正在進行消息。
entries: true, // 默認true,顯示正在進行的條目計數消息。
modules: false, // 默認true,顯示正在進行的模塊計數消息。
modulesCount: 5000, // 默認5000,開始時的最小模塊數。PS:modules啟用屬性時生效。
profile: false, // 默認false,告訴ProgressPlugin為進度步驟收集配置文件數據。
dependencies: false, // 默認true,顯示正在進行的依賴項計數消息。
dependenciesCount: 10000, // 默認10000,開始時的最小依賴項計數。PS:dependencies啟用屬性時生效。
})
plugins.push(progressPlugin)主要的參數都寫明在注釋中就不一一贅述了。
最后,我們的輸出表現為:

注意,webpack.ProgressPlugin 還有一個參數沒有去寫上,他就是handler,它是可以返回構建信息的鉤子函數,下面我們就來簡單寫一下。
new ProgressPlugin({
// ...
handler(percentage, message, ...args) { // 鉤子函數
console.log(chalk.yellow("進度:") + chalk.green.bold(~~(percentage * 100) + "%") + " " + chalk.yellow.bold("操作:") + chalk.blue.bold(message))
}
})返回出的信息如下:
percentag:一個介于 0 和 1 之間的數字,表示編譯的完成百分比。
message:當前執行的鉤子的簡短描述。
...args:零個或多個描述當前進度的附加字符串。
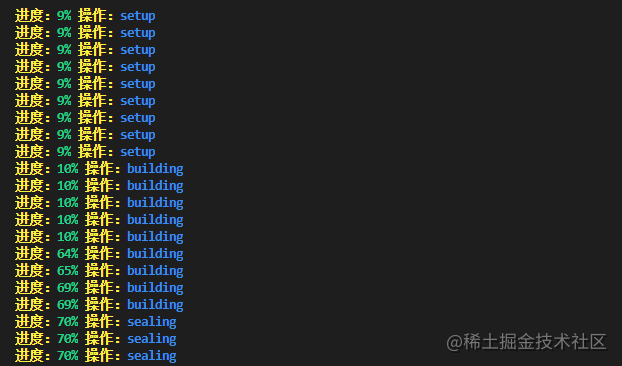
以上鉤子函數的代碼輸出結果為:

progress-bar-webpack-plugin 這款插件,如果有熟悉node-progress的同學會感到并不陌生,因為他選項幾乎跟node-progress一模一樣,而且改造擴展起來也非常容易,總的來說就是,靈活易用十分小巧方便。
我們要先安裝一下吧:
# NPM npm i -D progress-bar-webpack-plugin # YARN yarn add -D progress-bar-webpack-plugin
const ProgressBarPlugin = require('progress-bar-webpack-plugin');
let progressPlugin = new ProgressBarPlugin({
width: 50, // 默認20,進度格子數量即每個代表進度數,如果是20,那么一格就是5。
format: chalk.blue.bold("build") + chalk.yellow('[:bar] ') + chalk.green.bold(':percent') + ' (:elapsed秒)',
stream: process.stderr, // 默認stderr,輸出流
complete: "#", // 默認“=”,完成字符
clear: false, // 默認true,完成時清除欄的選項
renderThrottle: "", // 默認16,更新之間的最短時間(以毫秒為單位)
callback() { // 進度條完成時調用的可選函數
console.log(chalk.red.bold("完成"))
}
})
plugins.push(progressPlugin)這里著重要說的是format就是進度條的格式:
:bar 進度條本身
:current 當前刻度數
:total 總刻度
:elapsed 以秒為單位的時間
:percent 完成百分比
:msg 當前進度消息
這里我們只要寫出對應的字符串就可以將需要展示的信息進行構建顯示。
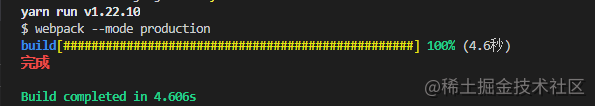
最后,我們的輸出表現為:

webpackbar 這是一款個人感覺是個十分美觀優雅的進度條,很多成名框架都用過他。而且使用起來也極其方便,也可以支持多個并發構建是個十分強大的進度插件。
我們依然要先安裝一下:
# NPM npm i -D webpackbar # YARN yarn add -D webpackbar
const WebpackBar = require('webpackbar');
let progressPlugin = new WebpackBar({
color: "#85d", // 默認green,進度條顏色支持HEX
basic: false, // 默認true,啟用一個簡單的日志報告器
profile:false, // 默認false,啟用探查器。
})
plugins.push(progressPlugin)最常用的屬性配置其實就是這些,注釋里也寫的很清楚了。
當然里面還有一個屬性就是reporters還沒有寫上,可以在里面注冊事件,也可以理解為各種鉤子函數。如下:
{ // 注冊一個自定義記者數組
start(context) {
// 在(重新)編譯開始時調用
const { start, progress, message, details, request, hasErrors } = context
},
change(context) {
// 在 watch 模式下文件更改時調用
},
update(context) {
// 在每次進度更新后調用
},
done(context) {
// 編譯完成時調用
},
progress(context) {
// 構建進度更新時調用
},
allDone(context) {
// 當編譯完成時調用
},
beforeAllDone(context) {
// 當編譯完成前調用
},
afterAllDone(context) {
// 當編譯完成后調用
},
}當然多數情況下,我們并不會使用這些,基本默認就足夠了。
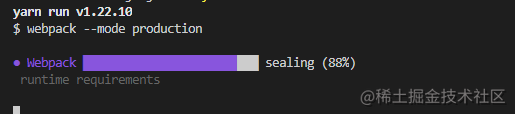
最后,剛才的代碼我們的輸出表現為:

最后個人對他們在使用中做個客觀評價吧:
| 進度插件 | 美觀 | 擴展性 | 額外安裝 | 大小 |
|---|---|---|---|---|
| webpack.ProgressPlugin | 差勁 | 容易/一般 | 無需 | 16.9 KB |
| progress-bar-webpack-plugin | 良好 | 容易/優秀 | 需要 | 5.72 kB |
| webpackbar | 優秀 | 復雜/優秀 | 需要 | 134 KB |
感謝各位的閱讀!關于“webpack如何實現打包進度展示以及美化”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。