您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
html5行間距該如何表示,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
在html5中,行間距使用“line-height”來表示;使用該屬性可以設置文本的行高,該屬性會影響行框的布局,當設置塊級元素時,會定義了該元素中基線之間的最小距離,語法為“<元素 style="line-height:行間距值">”。
本教程操作環境:windows10系統、HTML5版、Dell G3電腦。
line-height 屬性設置行間的距離(行高)。
注釋:不允許使用負值。
說明
該屬性會影響行框的布局。在應用到一個塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為“行間距”)分為兩半,分別加到一個文本行內容的頂部和底部。可以包含這些內容的最小框就是行框。
原始數字值指定了一個縮放因子,后代元素會繼承這個縮放因子而不是計算值。
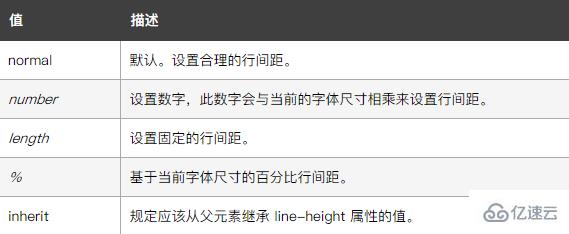
該屬性設置可能的值為:

示例如下:
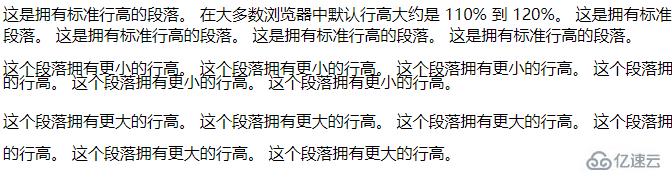
<html> <head> </head> <body> <p> 這是擁有標準行高的段落。 在大多數瀏覽器中默認行高大約是 110% 到 120%。 這是擁有標準行高的段落。 這是擁有標準行高的段落。 這是擁有標準行高的段落。 這是擁有標準行高的段落。 這是擁有標準行高的段落。 </p> <p style="line-height: 90%"> 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 </p> <p style="line-height: 200%"> 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 </p> </body> </html>
輸出結果:

html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。