您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Qt如何實現字符串生成二維碼功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
最近在整理開發項目中遇到的知識點,發現了一個特別有意思的功能:使用字符串生成二維碼操作。
下面是實現的效果圖

WIN10環境 + VS2017 + Qt 5.14.2 64位開發環境
說實話我的開發環境還真是挺麻煩的~
想要使用Qt使用二維碼功能,必須要外加 "qrencode"庫。針對我目前用的環境使用cmake編譯了一個dll庫

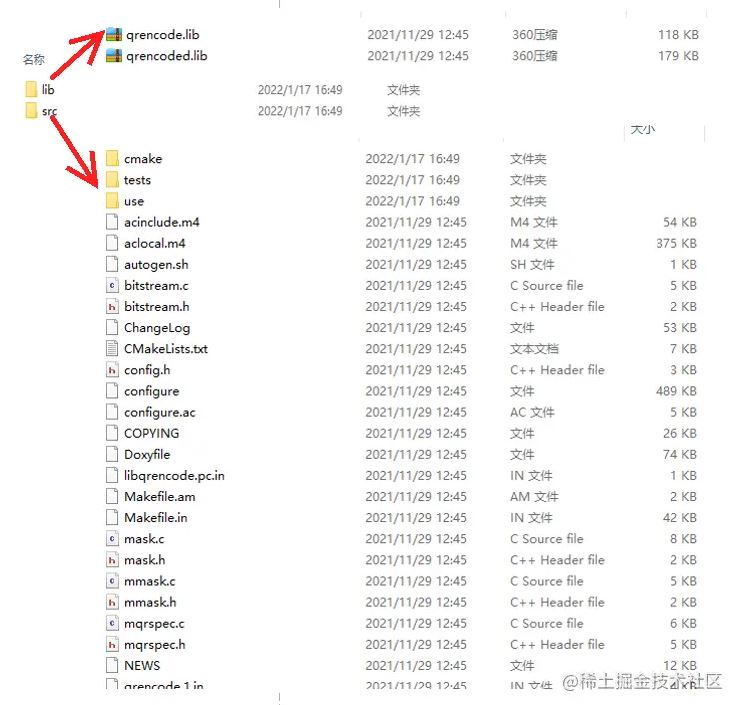
編譯出來的文件包含了兩個:lib和src,如果跟我的開發環境不一致的,可以自行編譯,也是很快的(我發現camke真是一個好工具呀~)
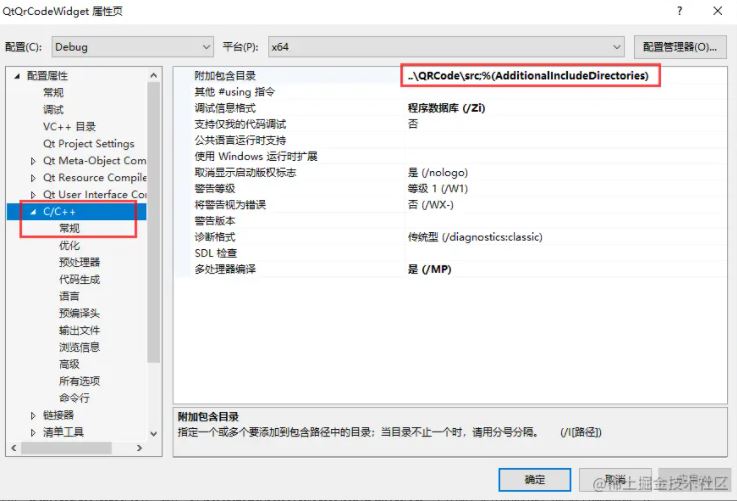
1:頭文件設置

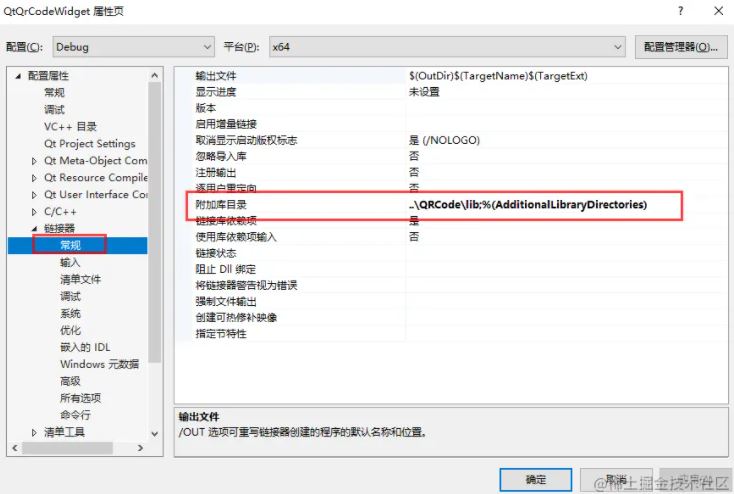
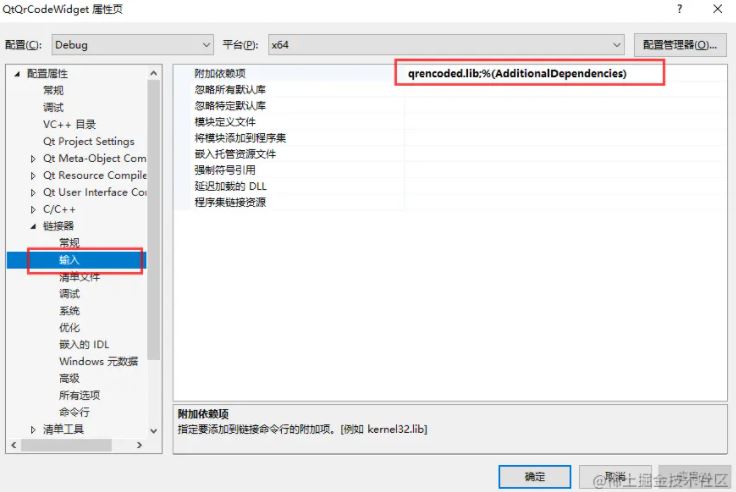
2:靜態庫設置


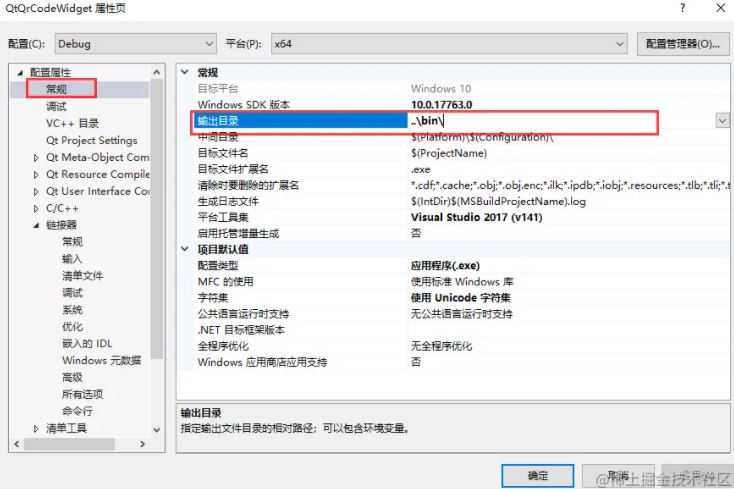
說明:根據上述三張圖片中紅色區域部分進行設置。
大家可以發現我設置的時候都有一個相同點,全部使用了相對路徑。
一般多個人在做規模龐大的項目時,都會采用相對路徑,即使每個人將項目放到了不同磁盤,也不會發生數據讀取的問題。
說到了這里,那么我就接著來說一些關于配置的題外話吧~希望對你有幫助哦!
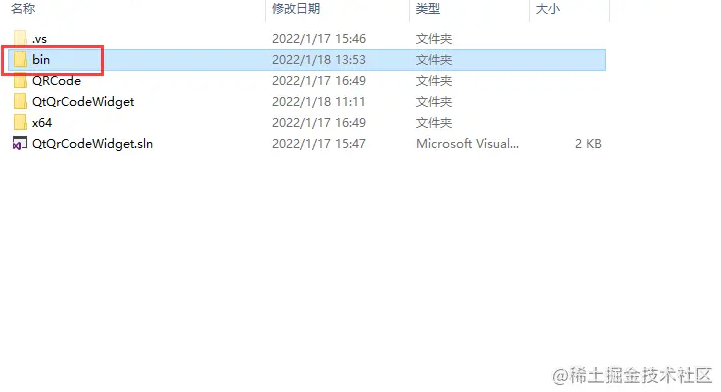
題外話:既然如此,我們生成的exe也會放到一個單獨的目錄中,假設我們叫做bin文件

在VS中默認生成的exe會根據是debug或者release環境生成到對應的文件夾中。當前要將兩個環境合并需要修改配置屬性中的常規操作

最后,也需要在代碼中設置,將exe的生成目錄設置成當前路徑,否則在程序中使用相對路徑時,無法找到對應文件!
QString qExePath = QCoreApplication::applicationDirPath(); QDir::setCurrent(qExePath);
這兩句話最好放到main.cpp中,讓整個項目生效。
接下來便是我們的重頭戲了,如何使用字符串生成二維碼啦
1:創建QR操作類用于繪制QImage圖形
定義類:QORCodeOperation
#include <QPainter>
#include <xstring>
class CQRCodeOperation
{
public:
CQRCodeOperation();
~CQRCodeOperation();
QImage GeneratedGraphics(std::string sData, QSize nsize); //生成圖形
private:
QPixmap m_imgIcon;
};函數(GeneratedGraphics)
傳入指定的字符串以及二維碼的寬度高度,返回圖形的QImage值。
一般情況下我們會將QIamge賦值到QLable上展示。
參數(m_imgIcon)
QPximap類型的成員變量,主要是繪制圖形,在最開始的顯示效果生可以看出二維碼中間添加了一張圖片,主要用于顯示圖片的。
2:生成二維碼圖形QImage
2.1:定義QImage對象存儲生成內容
QImage image(nsize, QImage::Format_RGB32);
image.fill(QColor("#000000"));QImage存儲根據設置的nsize大小的寬度高度構造一幅圖像,程序會自動根據圖像格式對齊數據,使用32位RGB格式的圖像(0xffrrggbb)
2.2:構造繪圖指針
QPainter painter(&image);
if (!painter.isActive())
{
return image;
}構造QPainter繪制指針,一般當傳入的QSize數據為0時,是無法進行后續操作的,也就是isActiva = false
2.3:根據字符串獲取QRcode類實例
QRcode *qrCode = QRcode_encodeString(sData.c_str(), 1, QR_ECLEVEL_L, QR_MODE_8, 1);
2.4:設置點畫刷以及背景畫刷
QColor colorForPoint("#FFB6C1");
QColor colorForBackground("#ffffff");
painter.setBrush(colorForBackground);
painter.setPen(Qt::NoPen);
painter.drawRect(0, 0, image.width(), image.height());
painter.setBrush(colorForPoint);2.5:繪制圖形
const double &&s = (qrCode->width > 0) ? (qrCode->width) : (1);
const double &&aspect = image.width() / image.height();
const double &&scale = ((aspect > 1.0) ? image.height() : image.width()) / s;
for (int y = 0; y < s; ++y)
{
const int &&yy = static_cast<int>(y * s);
for (int x = 0; x < s; ++x)
{
const int &&xx = yy + x;
const unsigned char &b = qrCode->data[xx];
if (b & 0x01)
{
const double rx1 = x * scale, ry1 = y * scale;
QRectF r(rx1, ry1, scale, scale);
painter.drawRects(&r, 1);
}
}
}這里為了偷懶再判斷寬度值時采用了三目運算符操作。
2.6:釋放QRcode指針
QRcode_free(qrCode);
2.7:添加二維碼圖形
其實我們在中間展示的圖片比較小,直接覆蓋到二維碼上就可以了
painter.setRenderHint(QPainter::Antialiasing, true); //抗鋸齒 int nLeft = (nsize.width() - 30) / 2; int nTop = (nsize.height() - 30) / 2; QRect rectPng(nLeft, nTop,30,30); painter.drawPixmap(rectPng, m_imgIcon);
2.8:結束繪制
painter.end();
到這里具體的二維碼繪制已經完成了,對外我們只需要返回存儲繪制數據的QImage就可以了。
3:二維碼函數調用
CQRCodeOperation dlg; QImage img = dlg.GeneratedGraphics(sText, QSize(250, 250)); ui.labPng->setPixmap(QPixmap::fromImage(img));
以上是“Qt如何實現字符串生成二維碼功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。