溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下html怎么在圖片下加條橫線的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
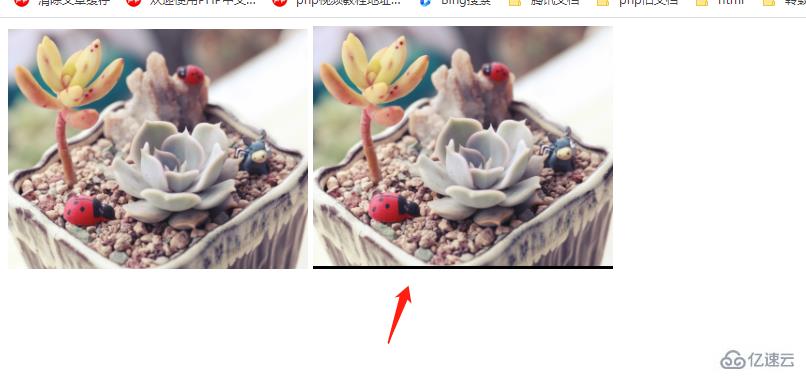
在html中,可以利用border-bottom屬性來在圖片下加條橫線,該屬性可給圖片元素設置下邊框樣式,進而實現添加下橫線的效果,語法“圖片元素{border-bottom: 橫線粗細 solid 橫線顏色;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在html中,可以利用border-bottom屬性來在圖片下加條橫線。
border-bottom屬性可給元素添加下邊框,設置下邊框的大小、樣式和顏色。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.img{
border-bottom: 3px solid black;
}
</style>
</head>
<body>
<img src="img/1.jpg" width="300px" />
<img src="img/1.jpg" width="300px" class="img" />
</body>
</html>
以上就是“html怎么在圖片下加條橫線”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。