溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue中組件元數據的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
并不是你添加到組件的每一點信息都是狀態。有時你需要添加一些元數據來為其他組件提供更多信息。
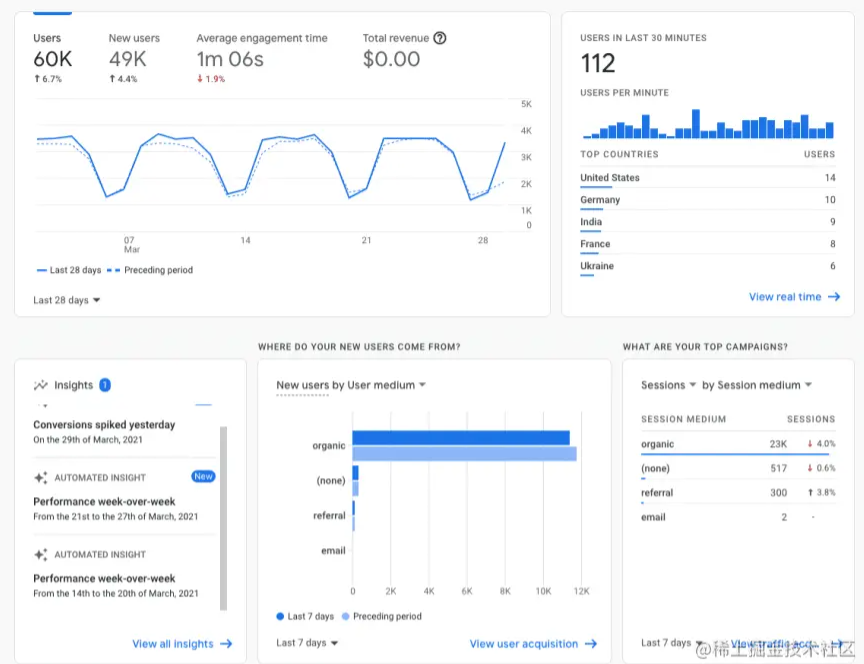
例如:如果你要為 Google Analytics 等分析儀表板構建一堆不同的小部件:

如果你希望布局知道每個小部件應占用多少列,你可以將其作為元數據直接添加到組件上:
export default {
name: 'LiveUsersWidget',
// ? 只需將其添加為額外屬性
columns: 3,
props: {
// ...
},
data() {
return {
//...
};
},
};你會發現此元數據是組件上的一個屬性:
import LiveUsersWidget from './LiveUsersWidget.vue';
const { columns } = LiveUsersWidget;你還可以通過特殊$options屬性從組件內部訪問元數據:
export default {
name: 'LiveUsersWidget',
columns: 3,
created() {
// ? `$options` 包含組件的所有元數據
console.log(`Using ${this.$options.metadata} columns`);
},
};請記住,此元數據對于組件的每個實例都是相同的,并且不是響應式的。
其他用途包括(但不限于):
保留各個組件的版本號
用于構建工具的自定義標志以區別對待組件
向組件添加自定義功能,超出計算道具、數據、觀察者等。
關于“vue中組件元數據的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。