溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“js如何使用+運算符”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“js如何使用+運算符”這篇文章吧。
+運算符
什么? +運算符?我從一年級開始就知道。
是的,當然,但這與算術運算符無關:
const four = 2 + 2;
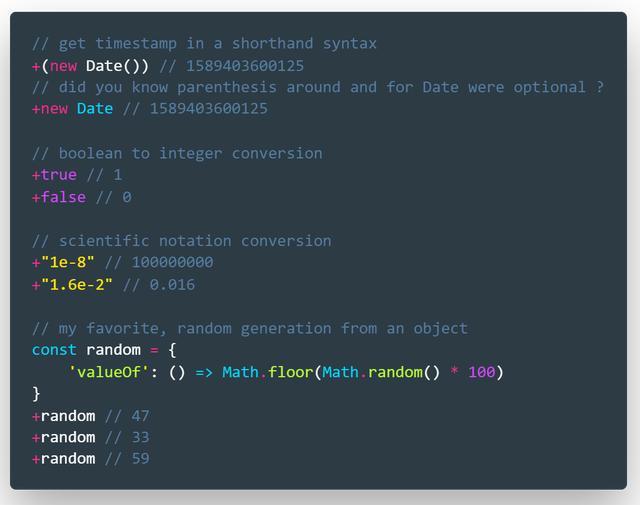
它的另一個用途可以看作是 "將給定的表達式轉換為Number",但也可能揭示出其他有趣的用例。

即使可以使用 Number() 構造函數獲得這些結果,在某些情況下,使用 + 運算符似乎也感覺更干凈。
對于最后一個示例,我們將覆蓋 random 對象的 valueOf() 方法,并且 + 運算符通過將其值轉換為 Number 來“獲取”其值。
以上是“js如何使用+運算符”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。