您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript里最常用的十種代碼簡寫技巧是什么”,在日常操作中,相信很多人在JavaScript里最常用的十種代碼簡寫技巧是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript里最常用的十種代碼簡寫技巧是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1、對象屬性簡寫
如果屬性名與key名相同,就可以采用ES6的方法:
const obj = { x:x, y:y };
簡寫:
const obj = { x, y };
2、聲明變量簡寫方法
let x;let y;let z = 3;
簡寫方法:
let x, y, z=3;
3、三元操作符
當想寫if…else語句時,使用三元操作符來代替。
const x = 20;let answer;if (x > 10) {
簡寫:
const answer = x > 10 ? 'is greater' : 'is lesser';
當然也可以嵌套if語句:
const big = x > 10 ? " greater 10" : x
4、短路求值簡寫方式
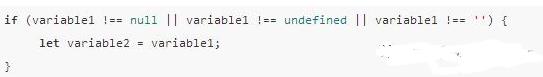
當給一個變量分配另一個值時,如果想要確定源始值不是null,undefined或空值,我們可以使用短路求值方法:
const variable2 = variable1 || 'new';
可以寫撰寫一個多重條件的if語句。

5、if存在條件簡寫方法
if (likeJavaScript === true)
簡寫:
if (likeJavaScript)
只有likeJavaScript是真值時,二者語句才相等
如果判斷值不是真值,則可以這樣:
let a;if ( a !== true ) {// do something...}
簡寫:
let a;if ( !a ) {// do something...}
6、隱式返回值簡寫
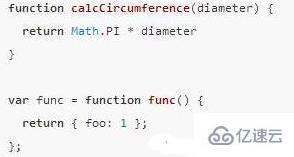
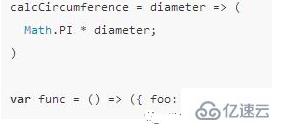
經常使用return語句來返回函數最終結果,一個單獨語句的箭頭函數能隱式返回其值(函數必須省略
{}為了省略return關鍵字)為返回多行語句(例如對象字面表達式),則需要使用()包圍函數體。

簡寫:

7、JavaScript循環簡寫方法
for (let i = 0; i < allImgs.length; i++)
簡寫:
for (let index in allImgs)
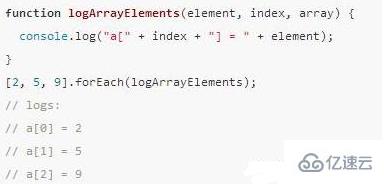
也可以使用Array.forEach:

8、短路評價
給一個變量分配的值是通過判斷其值是否為null或undefined,則可以:
let dbHost;if (process.env.DB_HOST) {
簡寫:
const dbHost = process.env.DB_HOST || 'localhost';
9、十進制指數
當需要寫數字帶有很多零時(如10000000),可以采用指數(1e7)來代替這個數字:
for (let i = 0; i < 10000; i++) {}
簡寫:

10、箭頭函數簡寫
傳統函數編寫方法讓人非常容易理解和編寫,但是倘若是嵌套在另一個函數中,這些優勢就會消失。
function sayHello(name) { console.log('Hello', name);
簡寫:
sayHello = name => console.log('Hello', name);
到此,關于“JavaScript里最常用的十種代碼簡寫技巧是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。